L’élément vidéo vous permet d’ajouter une vidéo pour compléter le texte et les images, ou même pour l’utiliser comme une simple animation.
L’élément vidéo fonctionne de deux façons principales, en fonction de la source vidéo. Héberger la vidéo sur YouTube ou Vimeo est pratique et rapide, héberger la vidéo vous-même vous donne plus de contrôle et respecte plus les informations personnelles des visiteurs.
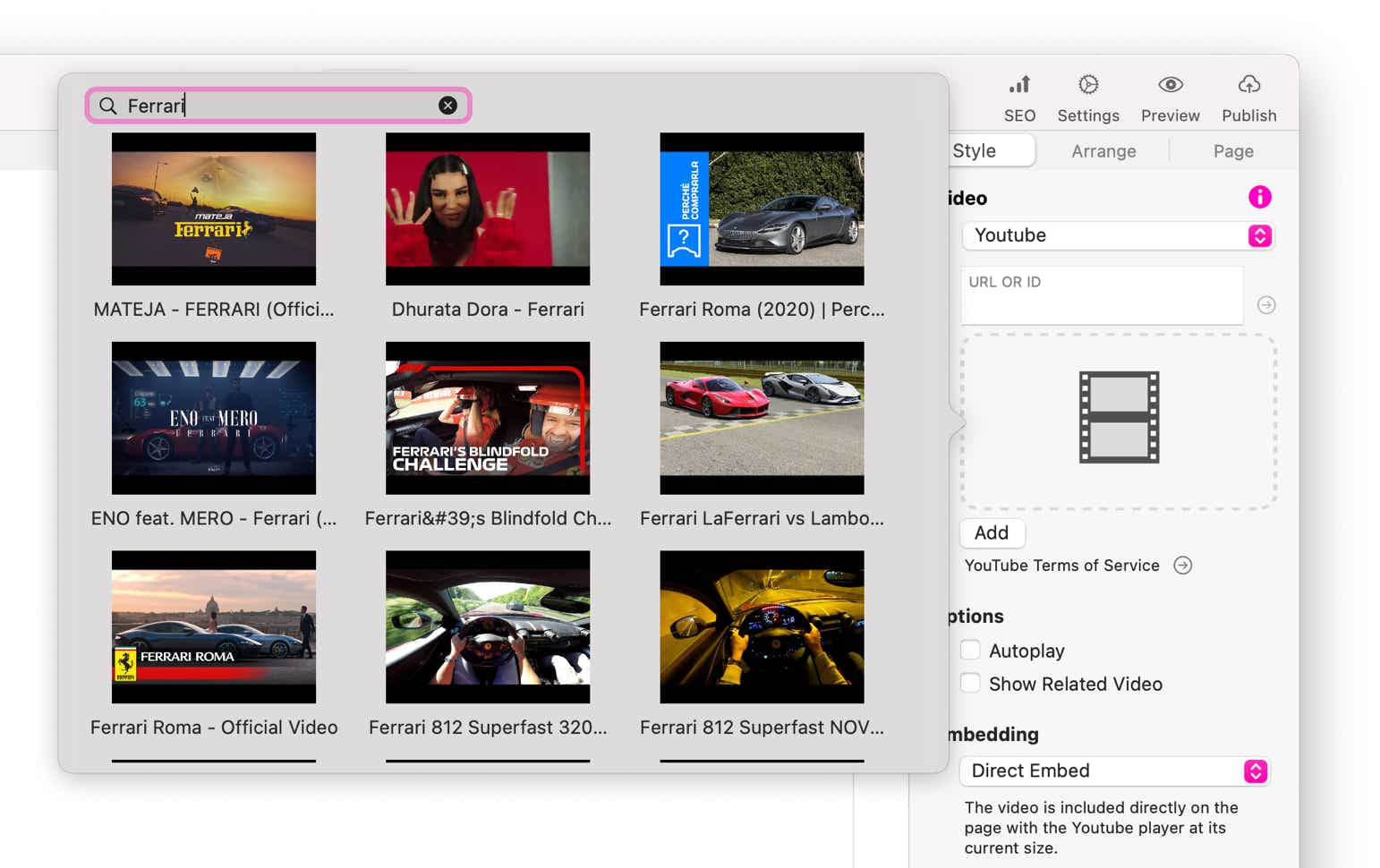
Les paramètres pour les vidéos YouTube et Vimeo offrent la possibilité de rechercher une vidéo par mot-clé, ou d’entrer l’adresse ou l’identifiant de la vidéo directement dans l’inspecteur paramètres.
L’alternative à YouTube et Vimeo est de publier vos propres fichiers MP4. Sparkle vérifie que l’encodage du fichier MP4 est compatible avec les navigateurs Web (contrairement au MP3, le MP4 est un format conteneur qui peut héberger des flux vidéo avec différents encodages, pas tous compatibles Web).
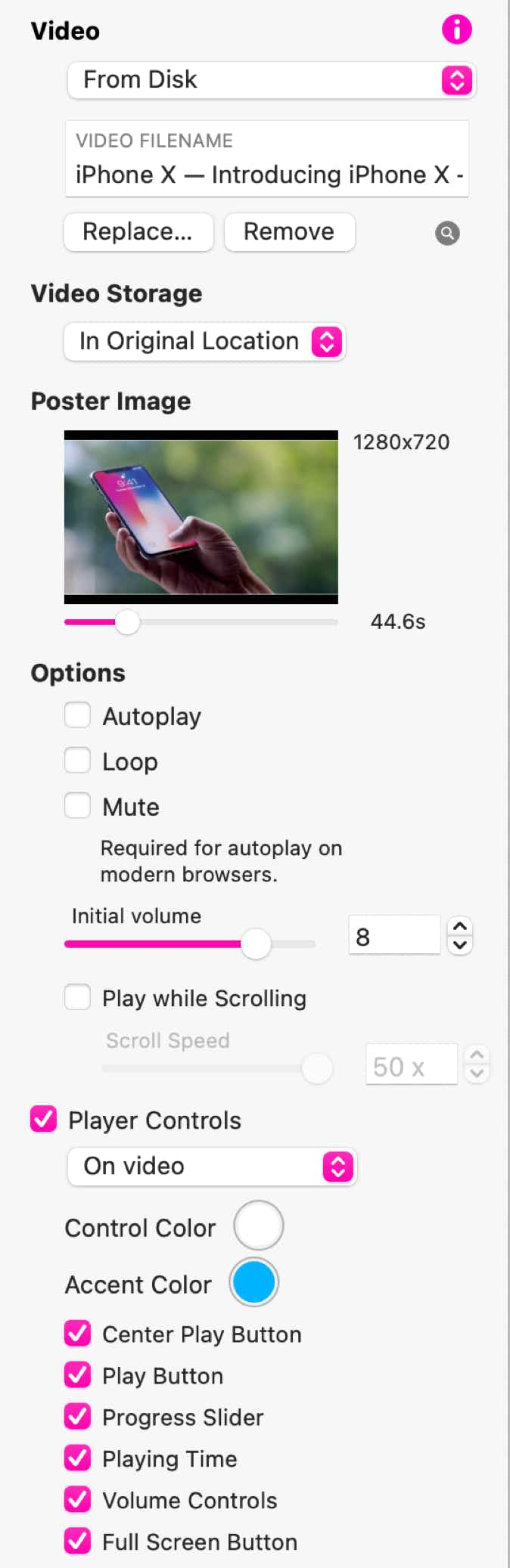
Vous pouvez soit choisir la source vidéo entre « Depuis un disque » ou « Depuis un emplacement réseau » et sélectionner l’emplacement du fichier MP4 ou l’adresse réseau, soit glisser-déposer le fichier MP4 directement depuis le Finder dans le canevas Sparkle.
Les fichiers vidéo obtenus Depuis un disque ne peuvent être stockés que dans leur emplacement d'origine sur votre Mac, ou dans le fichier de projet. Dans tous les cas, elles sont toujours envoyées sur votre site Web lors de la publication, mais si elles sont stockées dans l’emplacement d’origine, elles n'alourdiront pas votre fichier de projet principal.
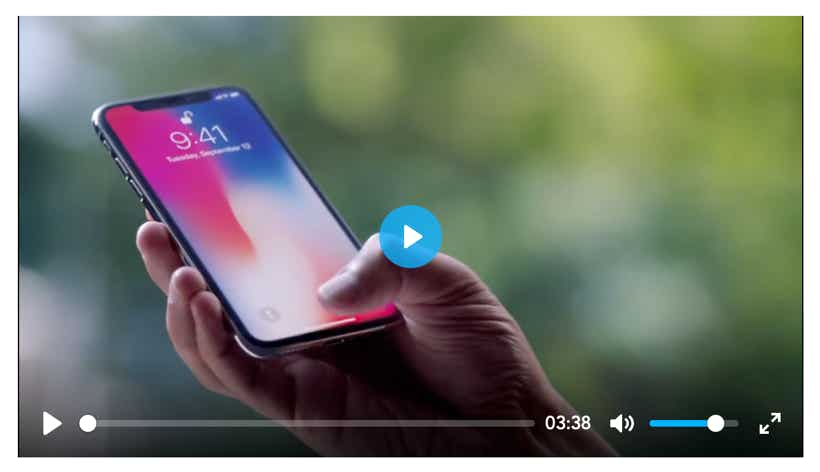
De plus, vous pouvez parcourir la vidéo (dans les paramètres ou sur la Touch Bar), pour définir l’image d’aperçu, c’est-à-dire l’image affichée avant le début de la vidéo. Voici à quoi ressemble le lecteur vidéo de Sparkle.
Vous pouvez personnaliser la lecture automatique, la boucle et la sourdine (muet), en plus du volume vidéo initial. Vous pouvez choisir d’avoir des contrôles vidéo ou non, et une image d’aperçu personnalisée si aucune des images vidéo n’est adaptée.
Lecture pendant le défilement (indisponible avec les vidéos YouTube ou Vimeo) désactive les contrôles vidéo et avance les images vidéo lorsque la page défile vers le haut, ou revient en arrière si la page défile vers le bas. Pour une meilleure compatibilité entre les navigateurs de l'option « Lecture pendant le défilement », il est recommandé d'encoder la vidéo avec de nombreuses images clés, en ajoutant par exemple le paramètrekeyint=30 dans les encodeurs vidéo basés sur ffmpeg comme Handbrake.
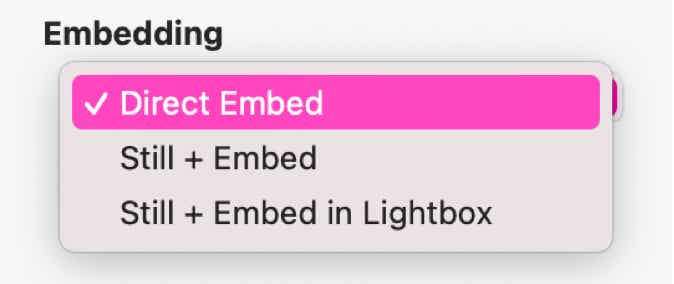
Quelle que soit la source vidéo, vous pouvez intégrer la vidéo dans la page de différentes manières, en fonction des contraintes de conception et des effets souhaités.
Intégration directe charge le lecteur vidéo directement dans la page. Ce fonctionnement a pour effet de ralentir légèrement le chargement de la page, mais la lecture commencera plus rapidement. Le visiteur du site aura la possibilité de passer en plein écran, mais la vidéo sera lue dans le cadre d’élément vidéo que vous avez défini. Sur mobile, la vidéo passe toujours en plein écran pendant sa lecture.
Statique + intégration ne charge que l’image d’aperçu au départ, puis au clic charge le lecteur vidéo, avec les mêmes caractéristiques que l’option Intégration directe.
Statique + intégration dans la Lightbox charge l’image d’aperçu au départ, mais au clic la vidéo est chargée dans une lightbox. Cela vous donne la possibilité de réduire la taille de l’élément vidéo dans le canevas, car il sera toujours joué à une plus grande taille.
La dernière option pour établir un lien vers le site source n’est disponible que pour les vidéos YouTube et Vimeo. Son but est d’éviter d’encombrer votre site d’options de confidentialité que vous auriez peut-être à définir autrement.
Enfin, vous pouvez définir l'opacité et l'animation pour le lecteur vidéo.
L’utilisation de vidéos comme arrière-plan de page est couverte dans la section Configuration de page.




Copyright © River SRL
IT06208340486 — REA FI-609716
S’il vous plait, signalez tout défaut dans la documentation et nous le corrigerons dès que possible !
Ce site utilise des cookies. Certains sont essentiels au fonctionnement de notre site ; d’autres nous aident à améliorer l’expérience utilisateur et afficher le contenu de tiers. En utilisant ce site, vous acceptez l’envoi de ces cookies par notre site. Lisez notre Politique de confidentialité pour en savoir plus ou refuser.