Une galerie d’images est un élément dynamique de votre site qui affiche plusieurs images dans un espace compact. Vous pouvez définir plusieurs options comme une étiquette, des transitions animées, des miniatures, des flèches, etc.
Pour créer rapidement une galerie, ajoutez-la depuis l'interface Sparkle (barre d'outils, menu Insérer ou la fenêtre contextuelle « Ajouter ») puis ajoutez les images. Pour en créer une encore plus rapidement, faites glisser les images du Finder ou de Photos, directement dans la fenêtre Sparkle et laissez Sparkle créer une galerie.
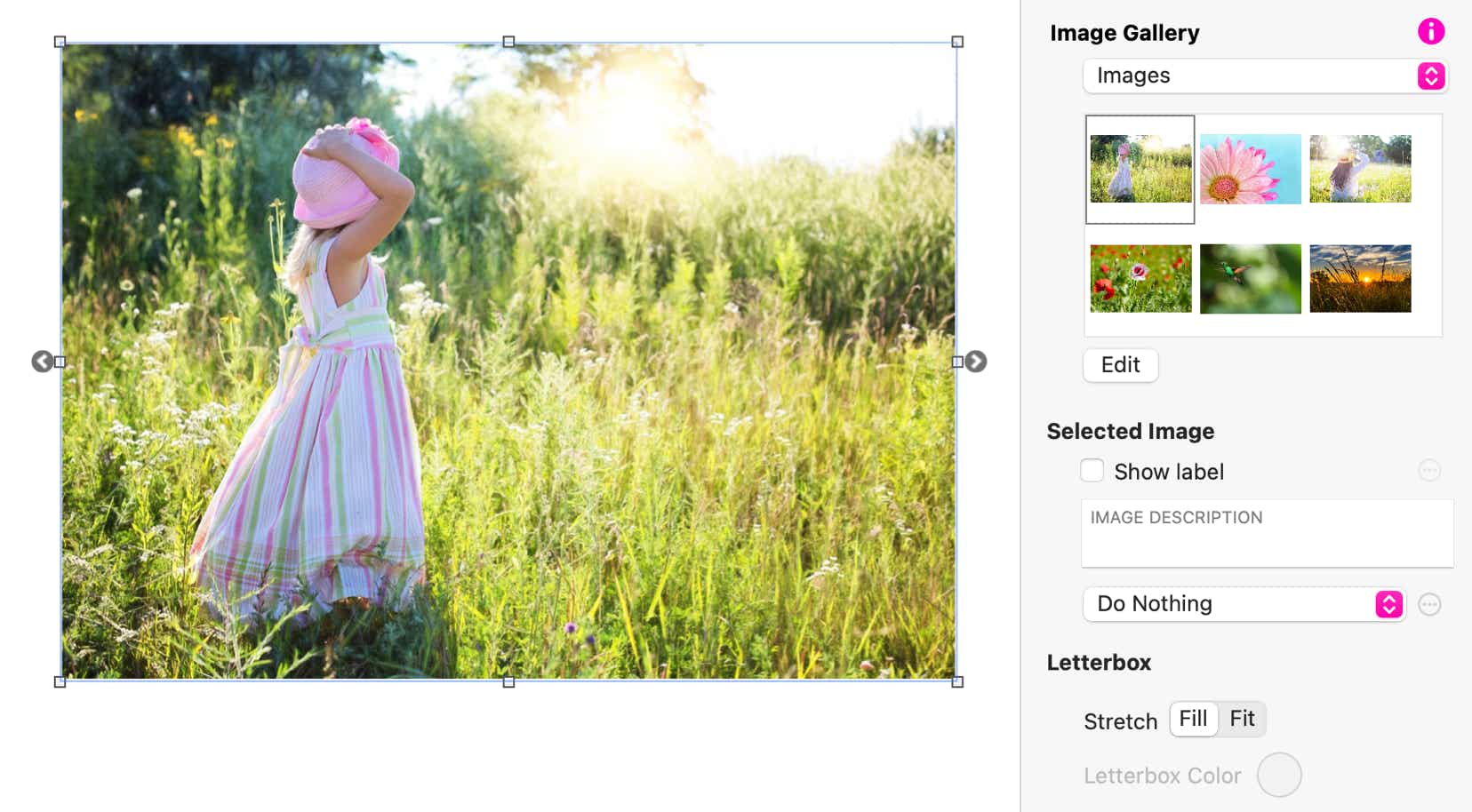
Les paramètres par défaut produisent une galerie avec des images en fondu enchaîné, avançant manuellement à l’aide des flèches latérales ou du geste de balayage sur les appareils tactiles. Vous pouvez ajouter d’autres images en les faisant glisser sur la galerie ou les miniatures dans l’inspecteur Paramètres. Cliquez sur le bouton Modifier pour ouvrir la liste complète des images, à partir de laquelle vous pouvez réorganiser les images ou définir le mode de stockage des images.
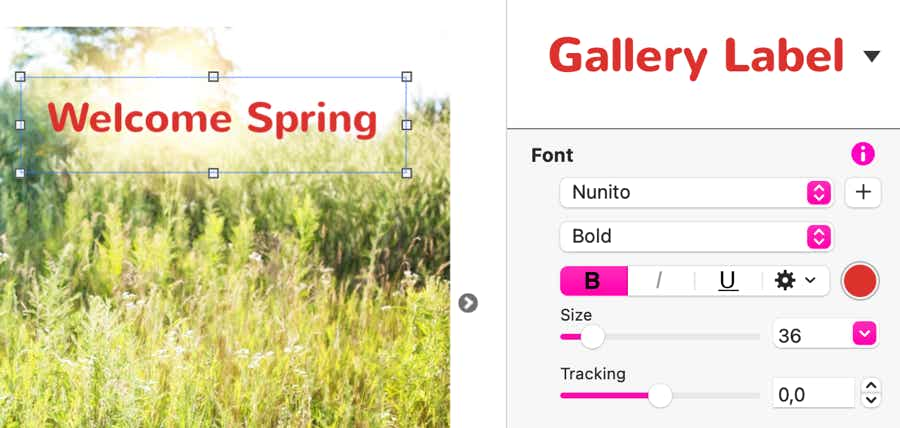
En activant l’étiquette sur la diapositive, vous pouvez ajouter des informations contextuelles, avec la gestion complète du style du texte. Le comportement de sélection étant similaire à celui des groupes, une fois la galerie sélectionnée, cliquer sur l’étiquette la sélectionne et la rend modifiable, comme un bloc de texte normal. Vous pouvez ajouter le comportement Au clic uniquement au texte dans les paramètres texte, ou l’ajouter à l’ensemble de la diapositive dans les paramètres de la galerie. Les mêmes paramètres Au clic qui s’appliquent aux images peuvent être utilisés pour les galeries d’images.
Le mode letterbox détermine si l’image couvrira toujours le cadre de la galerie ou si elle sera placée dans le cadre. En mode ajustement, les parties du cadre qui ne sont pas couvertes par l’image seront remplies avec la couleur du letterbox.
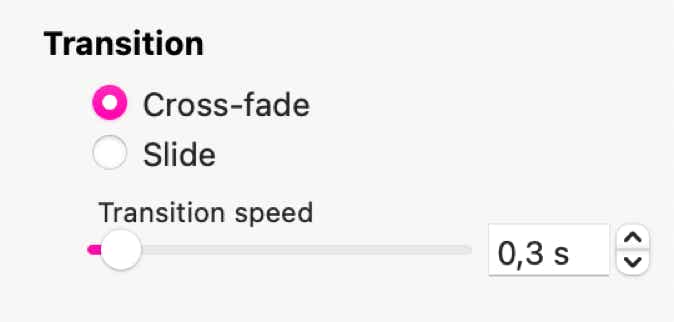
Le style de transition détermine comment l’image suivante remplace l’image actuelle. La vitesse de transition, en secondes, est le temps du fondu enchaîné ou du glissement.
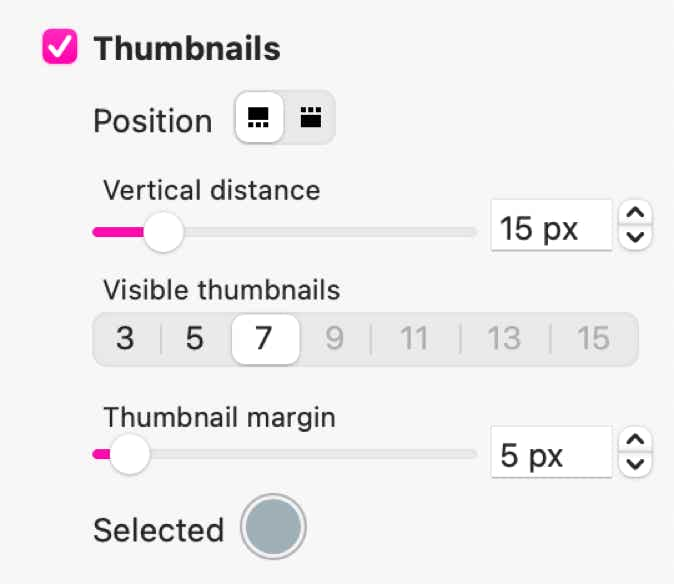
Lorsque vous avez 5 images ou plus, vous pouvez ajouter des miniatures, les placer au-dessus ou au-dessous de l’image et contrôler la distance, la marge et la couleur du contour de sélection. La taille des vignettes est contrôlée automatiquement pour remplir la largeur de l’élément de la galerie, donc l’ajout de vignettes visibles les rend plus petites.
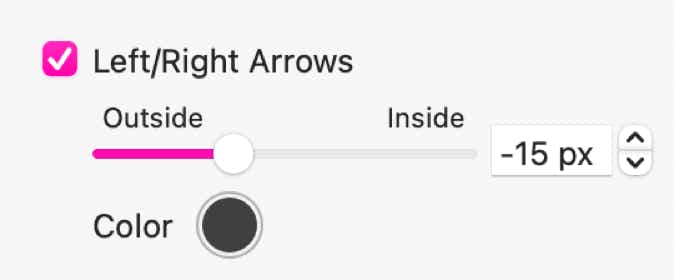
Vous pouvez contrôler la position et la couleur des flèches, et si elles s’affichent ou non via l’option « Flèche gauche/droite ». Sinon (ou en plus), vous pouvez activer les points qui apparaissent en bas du cadre de la galerie.
L’option Carrousel active la boucle de navigation de la galerie. Lorsque vous appuyez sur la flèche droite en étant sur la dernière image, elle redémarre à partir de la première image et lorsque vous appuyez sur la flèche gauche en étant sur la première image elle va sur la dernière de manière spéculaire.
En activant « Diaporama automatique », les images avanceront automatiquement après l’intervalle défini, sans interaction de l’utilisateur. Vous pouvez activer la pause de l’avancement automatique en plaçant le curseur de la souris sur l’image.
Contrairement aux images normales sur canevas, les images de galerie ne peuvent être stockées que dans leur emplacement d’origine sur votre Mac, grâce au paramètre du mode de stockage d’images. Bien qu’elles soient toujours envoyées sur votre site Web lors de la publication, elles n’alourdiront pas votre fichier de projet principal. De l’autre côté, si les images originales sont perdues ou si vous partagez le fichier du projet, la connexion aux images est interrompue et Sparkle ne sera pas en mesure de les publier.
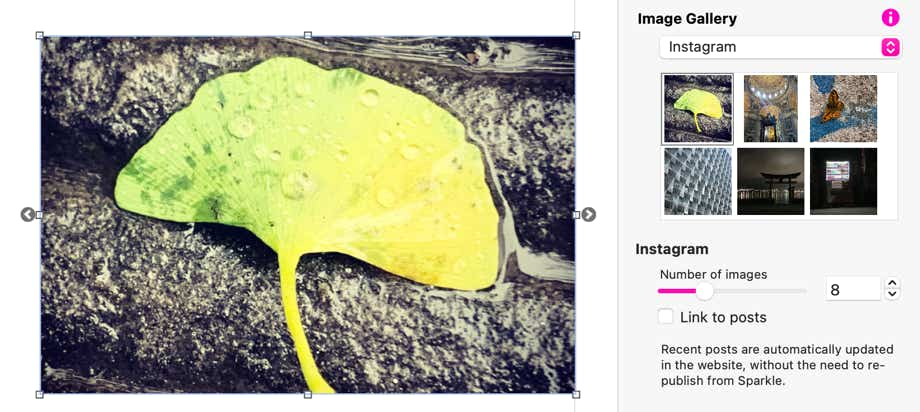
Source instagram
Le mode Instagram pour les galeries vous permet d’intégrer des images d’un flux Instagram sans devoir republier le site. Vous pouvez également intégrer un flux avec une image ou l’élément Instagram dédié.
La galerie se connecte au fil d’actualité de votre site en direct, indiquant le nombre configuré d’images récentes. Toutes les autres options de la galerie s’appliquent à la galerie provenant d’Instagram.






Copyright © River SRL
IT06208340486 — REA FI-609716
S’il vous plait, signalez tout défaut dans la documentation et nous le corrigerons dès que possible !
Ce site utilise des cookies. Certains sont essentiels au fonctionnement de notre site ; d’autres nous aident à améliorer l’expérience utilisateur et afficher le contenu de tiers. En utilisant ce site, vous acceptez l’envoi de ces cookies par notre site. Lisez notre Politique de confidentialité pour en savoir plus ou refuser.