Le bouton « Paramètres » de la barre d’outils ouvre une boîte de dialogue dans laquelle vous pouvez contrôler :
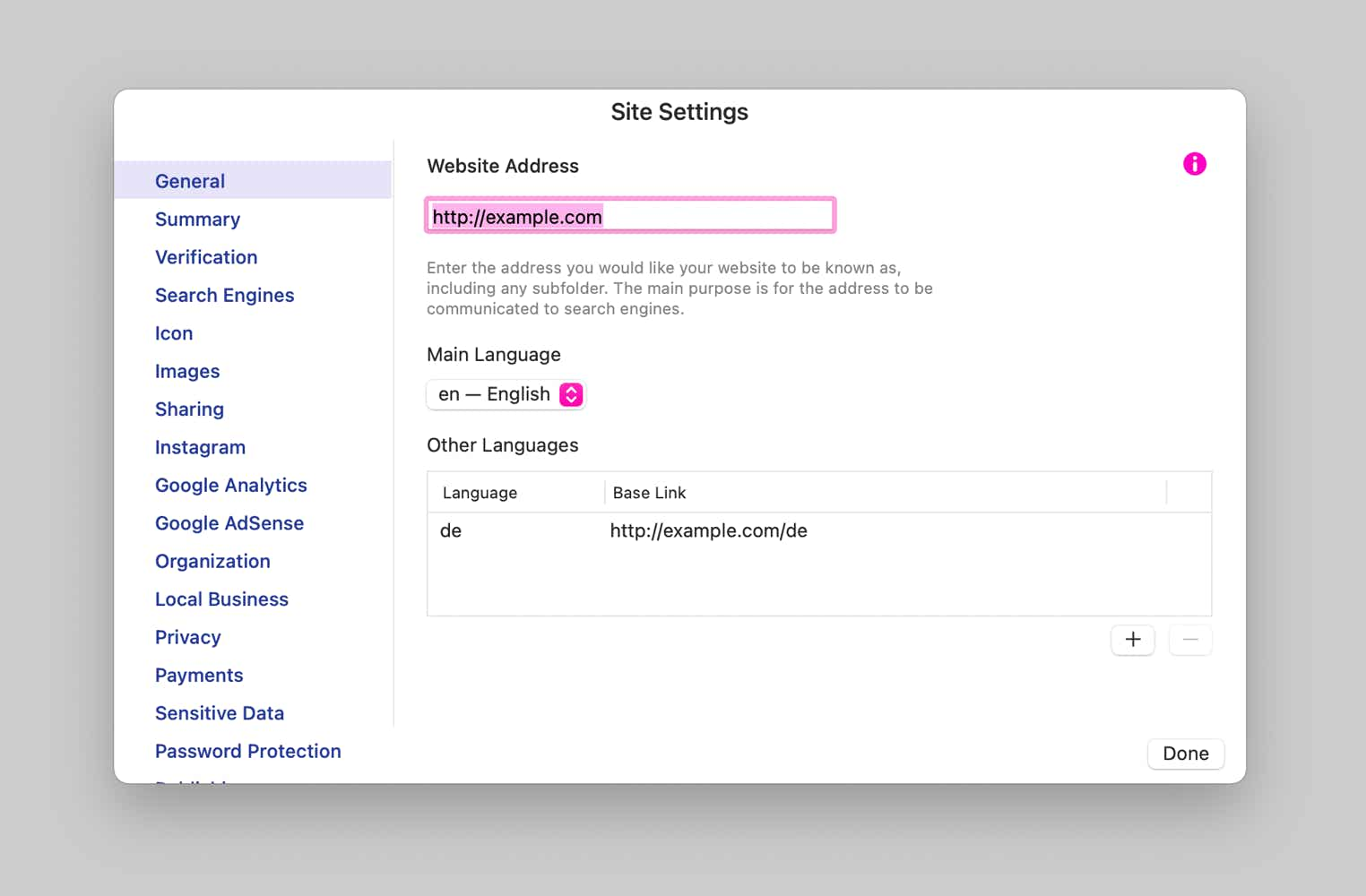
Paramètres généraux du site
Cette section contient l’adresse et la langue du site Web. L’adresse est une information importante pour les moteurs de recherche et pour le partage.
La langue du site Web aide également les moteurs de recherche et les autres visiteurs non humains qui peuvent prendre connaissance de la langue du site Web en toute sécurité, sans tenter de la déduire du texte contenu.
Les moteurs de recherche essaient de trouver les pages qui correspondent à la langue du chercheur. Si vous traduisez le site en plusieurs langues, vous pouvez donc ajouter chaque langue supplémentaire ici, ce qui vous permettra d’annoter chaque page de votre site avec sa langue spécifique et les pages correspondantes dans les autres langues prises en charge par votre site. Pour chaque langue ajoutée, vous devrez indiquer le lien de base, ou l’ancêtre commun à toutes les adresses de page, qui est utilisé lorsque les pages traduites sont sur un domaine différent.
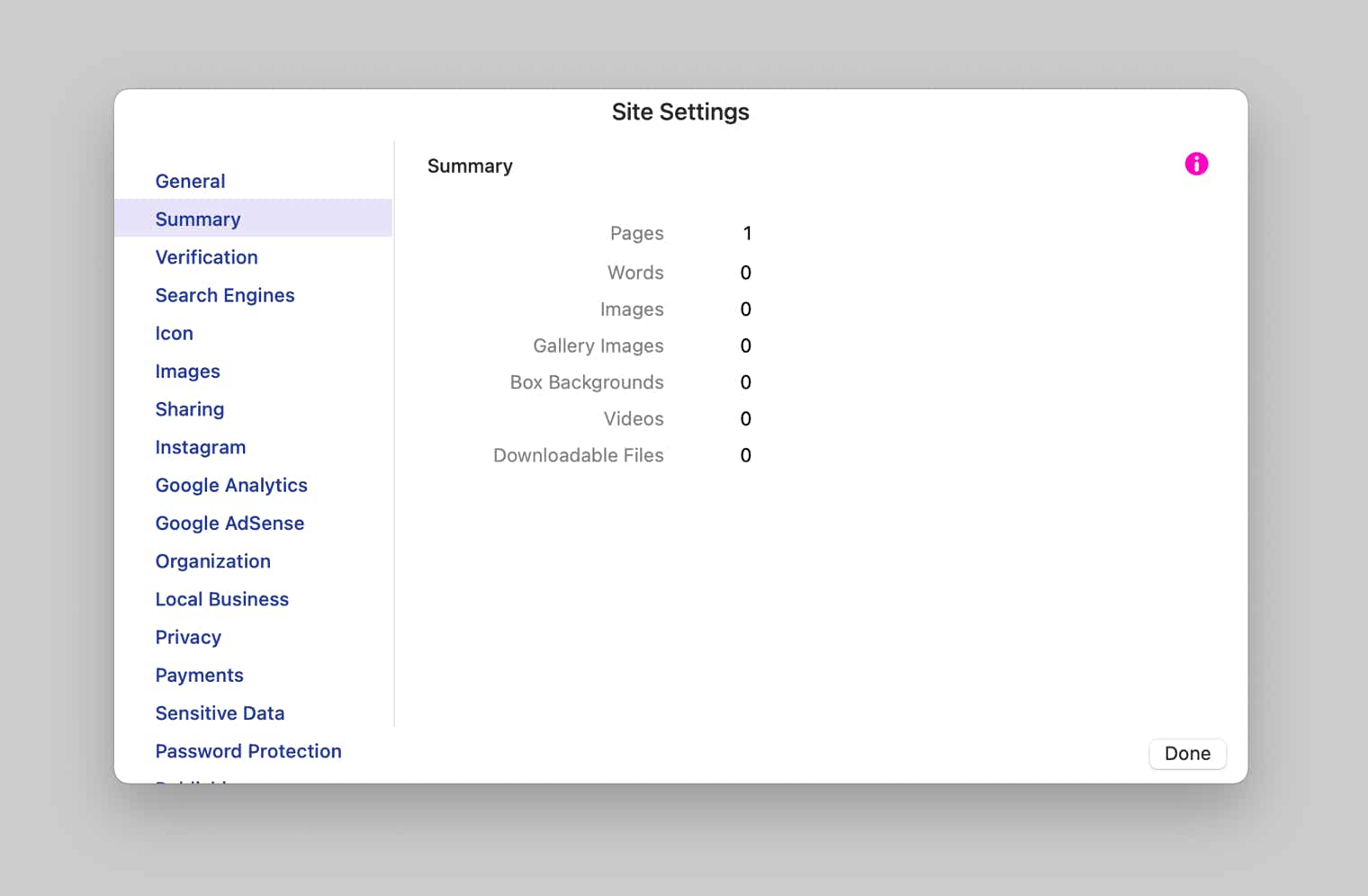
Résumé du site
Le résumé recense, à titre informatif, le nombre et la taille des éléments dans le projet.
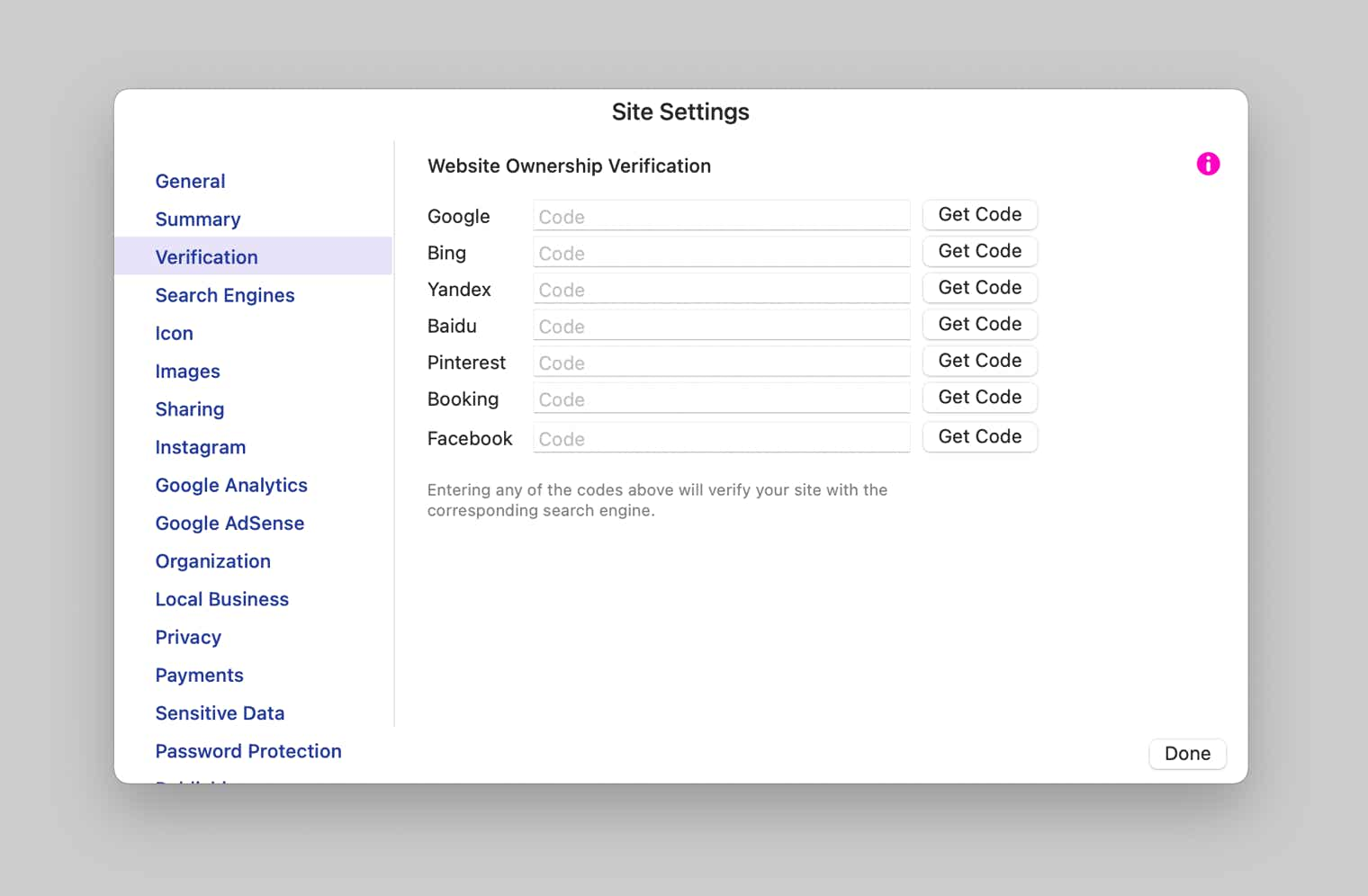
Vérification du site
La première étape après avoir terminé votre site Web est de le faire connaître aux moteurs de recherche, afin qu’ils puissent commencer à l’indexer. Ici vous pouvez copier/coller les codes fournis par la section webmaster des principaux moteurs de recherche.
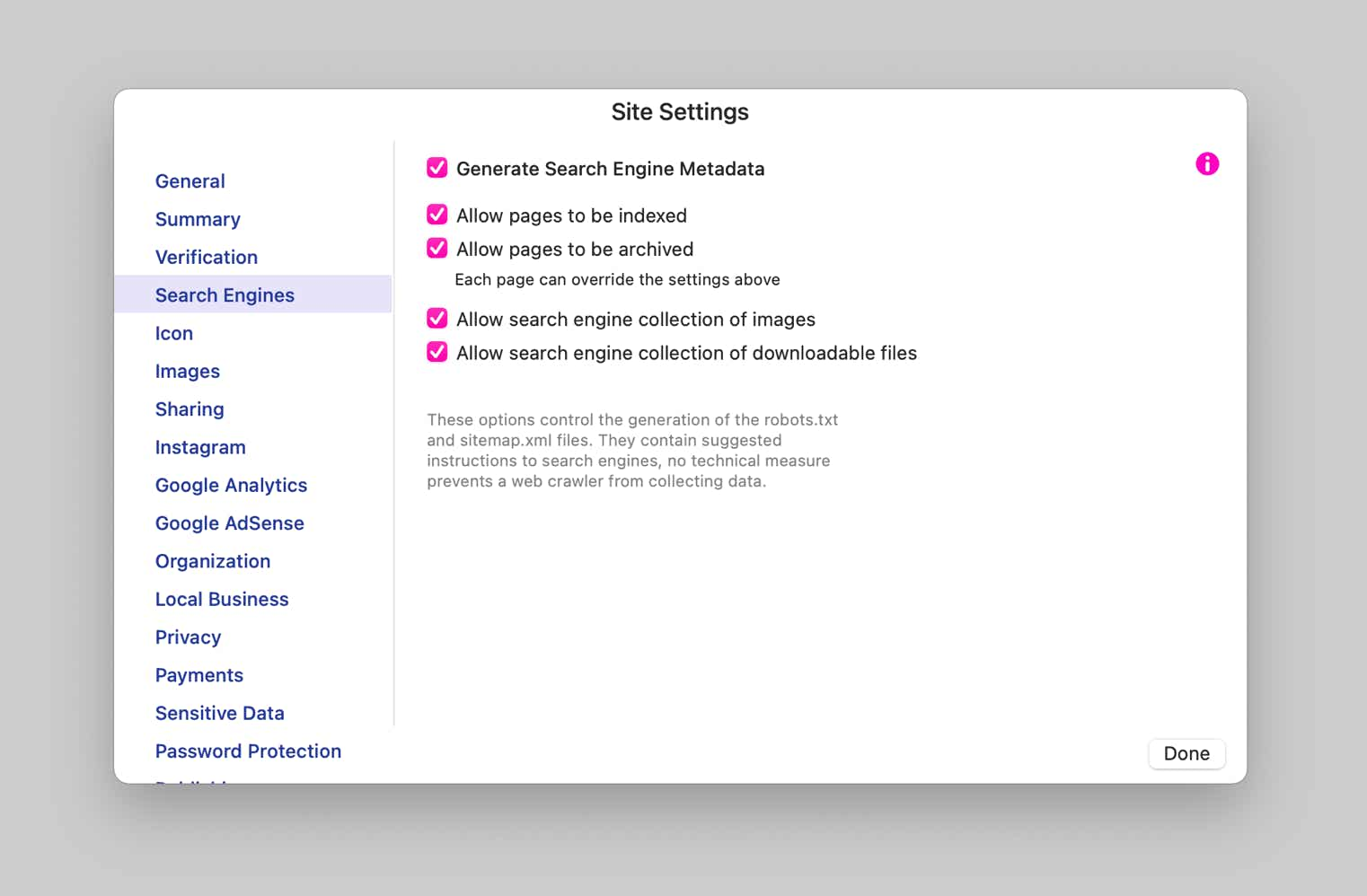
Moteurs de recherche
Les moteurs de recherche peuvent utiliser un « sitemap.xml », un fichier qui indique au robot du moteur de recherche les fichiers disponibles sur le site. Cet élément est couplé à un fichier « robots.txt », qui indique au robot ce qu’il peut et ne peut pas voir. Ce volet de configuration ordonne à Sparkle de produire les fichiers. Les pages contrôlent plus précisément l’indexation (disponibilité pour la recherche) et l’archivage (stockage pour une utilisation ultérieure) par les moteurs de recherche.
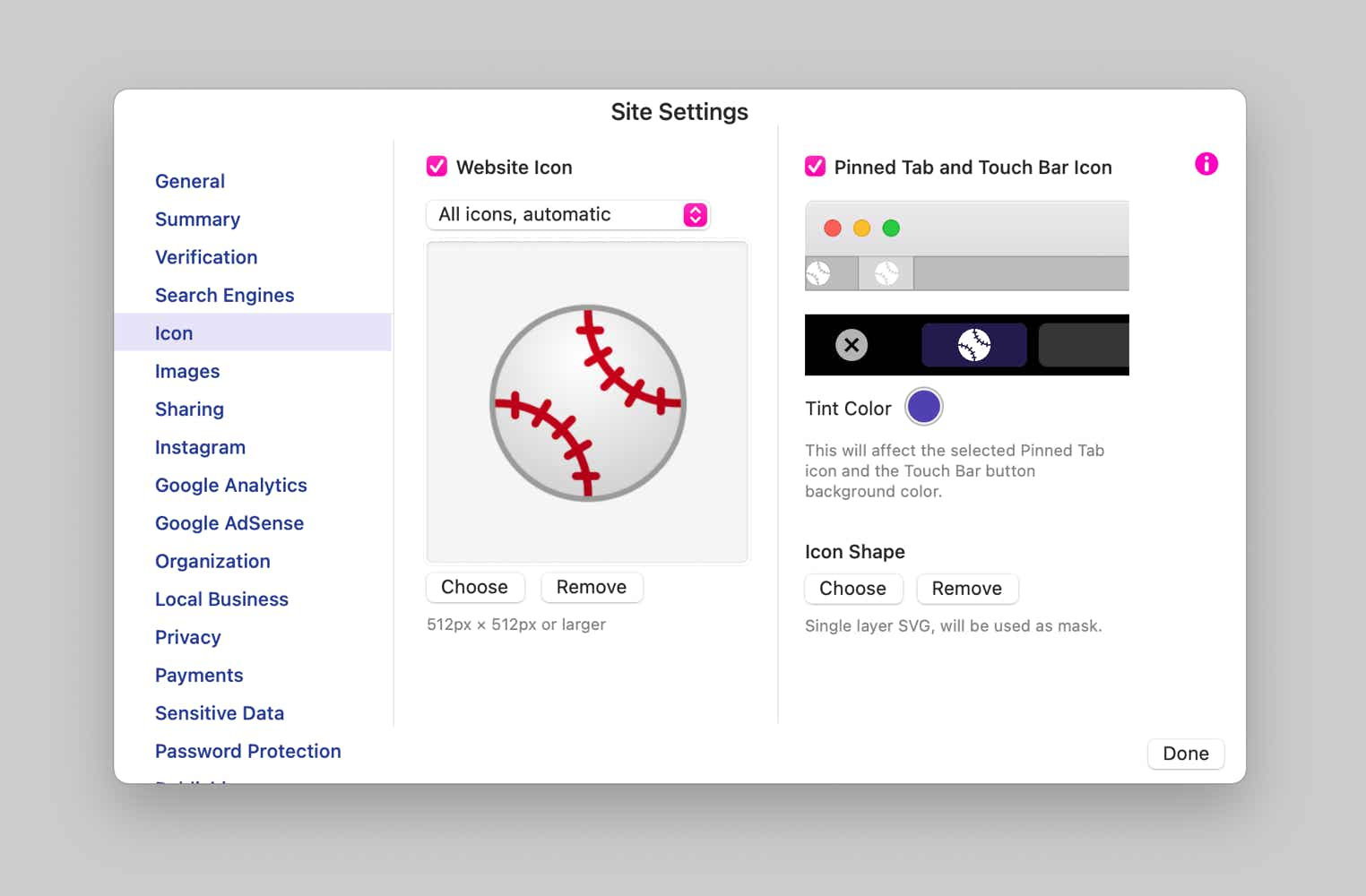
Icône du site Web
L’icône du site Web, parfois appelée favicon, est une image qui est associée au site et qui est affichée à des endroits différents selon le navigateur. Par exemple, Safari l’affiche dans la barre d’adresse, à côté de l’adresse du site Web et dans l’historique, à côté du titre de la page. Google Chrome l’affiche dans l’onglet du navigateur, à côté du titre de la page. Safari Mobile l’affiche dans la grille de sites Web récents sur la page Nouvel onglet.
Vous pouvez choisir une seule image carrée qui sera mise à l’échelle à toutes les tailles requises, ou contrôler les icônes individuelles en sélectionnant chacune d’entre elles dans le menu déroulant.
De plus, Safari prend en charge une icône spécifique pour les onglets épinglés et pour la Touch Bar du MacBook Pro. Cette icône est utilisée comme un masque, et doit être un fichier vectoriel au format SVG. La page des paramètres vous donne un aperçu haute fidélité de l’aspect exact du SVG dans un onglet épinglé et dans une Touch Bar.
Les navigateurs Web partent du principe qu’une icône de site Web n’est pas changée régulièrement, c’est pourquoi ils conservent l’icône (cache) pendant très longtemps. Pour cette raison, le service de prévisualisation de Sparkle n’affiche pas les icônes du site Web. Une fois que vous avez modifié l’icône du site Web, vous devez vider la mémoire cache des icônes du site Web du navigateur. Les visiteurs ayant déjà visité le site verront la nouvelle icône après l’expiration de la mémoire cache des icônes de leur navigateur, ce qui peut arriver plusieurs semaines ou même plusieurs mois après votre modification.
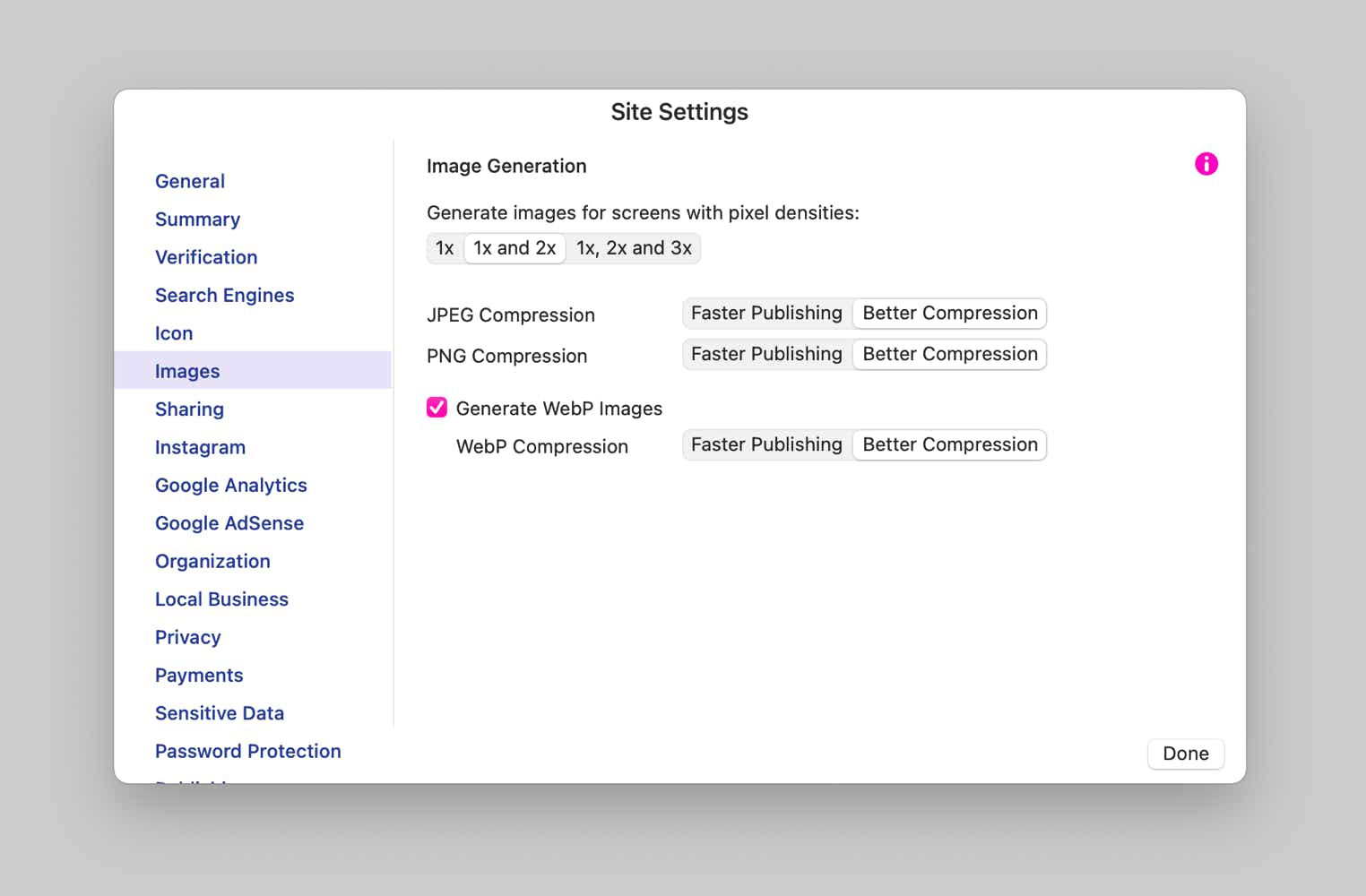
Images
Ce volet de paramètres vous permet de choisir les écrans que les images générées doivent prendre en charge : @2x est répandu dans les téléphones et tablettes modernes comme l’iPhone 4 ou les modèles ultérieurs, @3x correspond aux très hautes résolutions disponibles sur les téléphones comme les iPhone avec un écran bord à bord.
Générer des actifs @2x et @3x donne au site Web un aspect plus net au prix d’un plus grand nombre d’images générées, mais chaque visiteur du site ne téléchargera que les images qui sont optimales pour son appareil.
Avec l’option WebP, Sparkle génère une image supplémentaire au format WebP pour chaque image présente sur le site. Actuellement, son utilisation est très répandue et nous la recommandons.
La manière dont Sparkle génère le code de page garantit que les navigateurs modernes téléchargent uniquement des images à la résolution appropriée. Ainsi, même si le site est très volumineux sur disque ou sur l’hôte Web, seule une fraction des images est utilisée par chaque visiteur.
Les tailles et formats d’image supplémentaires affectent seulement le temps de publication du site Web et la taille du site Web sur disque. Ils n’affectent pas le temps de chargement des pages pour les visiteurs du site, ils améliorent même la qualité d’image, la vitesse, ou les deux.
Pour la compression au format JPEG et WebP, l’option « Meilleure compression » de Sparkle utilise l’optimisation perceptuelle pour trouver le niveau de compression optimal. Pour les images PNG, « Meilleure compression » utilise des algorithmes relativement lents qui trouvent les meilleurs paramètres pour réduire la taille de l’image. Le gain de taille dépend de l’image, mais il est généralement conséquent.
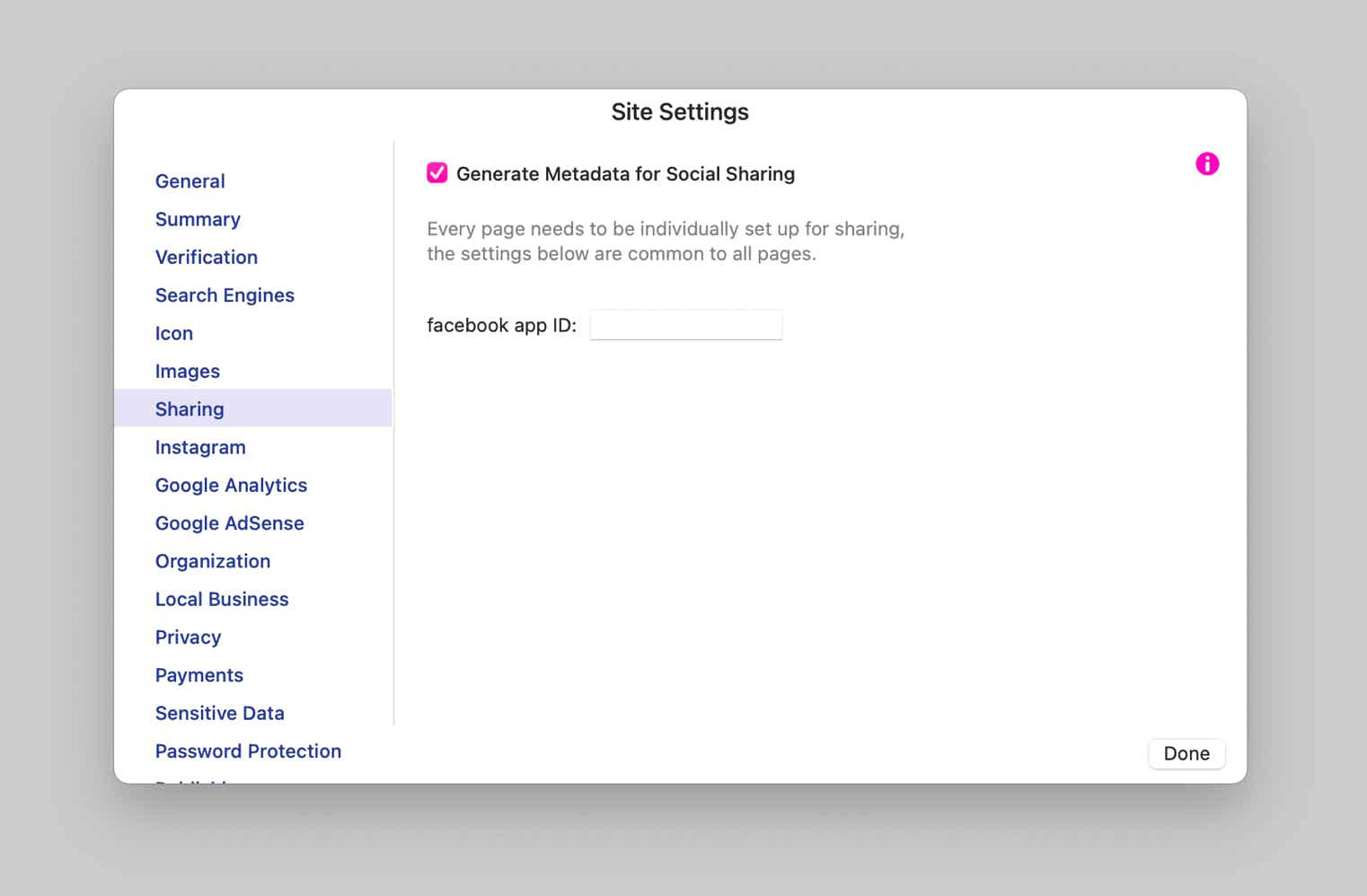
Partage
En activant la case à cocher principale dans ce volet, vous activez la génération des métadonnées OpenGraph nécessaires au partage sur les principaux réseaux sociaux, Facebook, Linkedin, Pinterest et au partage intégré dans Telegram, Slack, etc. Quelques méta-balises supplémentaires sont ajoutées à la page pour que votre site soit également compatible avec Twitter.
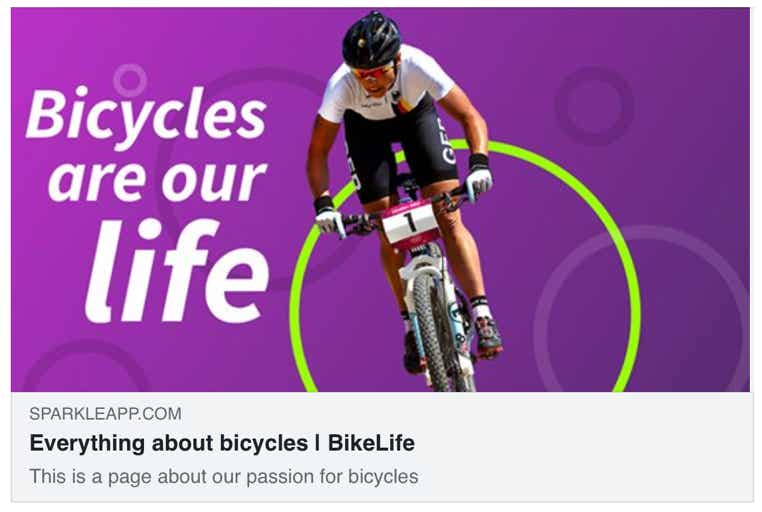
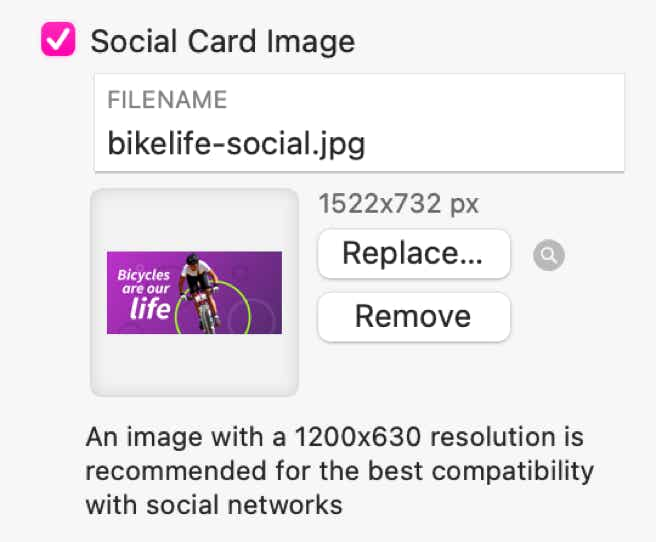
Après avoir activé ce paramètre, les paramètres de page de chaque page peuvent alors inclure optionnellement une image qui deviendra l’image de couverture de la « carte » de partage. Par exemple, voici les paramètres de la page et la carte Facebook correspondante.
De là, vous pouvez rentrer les identifiants de votre compte Instagram dans Sparkle pour activer le partage de publication dans l’élément Instagram, l’élément image et l’élément galerie.
Google Analytics
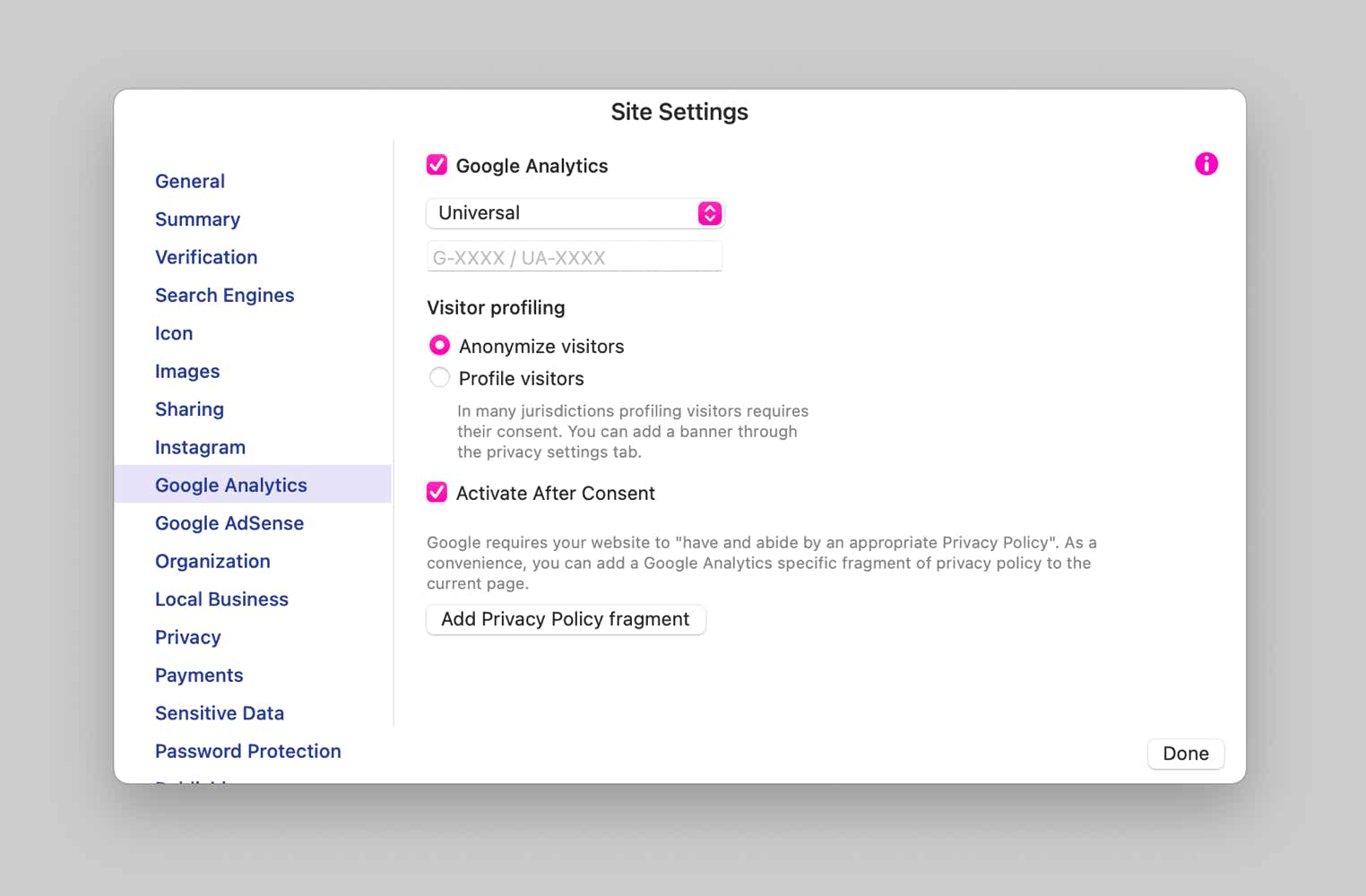
Si vous avez un compte Google Analytics, vous pouvez activer le suivi des utilisateurs sur votre site Web en saisissant l’identifiant qui se trouve dans le panneau de contrôle d’Analytics.
L’option de profilage du visiteur vous permet d’exécuter Google Analytics en mode anonyme ou en mode suivi, dans lequel les informations d’identification des visiteurs sont collectées. Ce dernier a un impact sur les Règlements en matière de confidentialité et de cookies. Voir la section Confidentialité.
L’option « Ajouter une partie de la politique de confidentialité » crée un élément de texte avec les règles de confidentialité Google, que les utilisateurs de Google Analytics ont accepté d’ajouter sur le site.
Veuillez consulter la documentation sur Google Analytics pour plus d’informations :http://www.google.com/analytics/
Google AdSense
C’est ici que vous saisissez l’identifiant de l’éditeur pour votre compte Google AdSense.
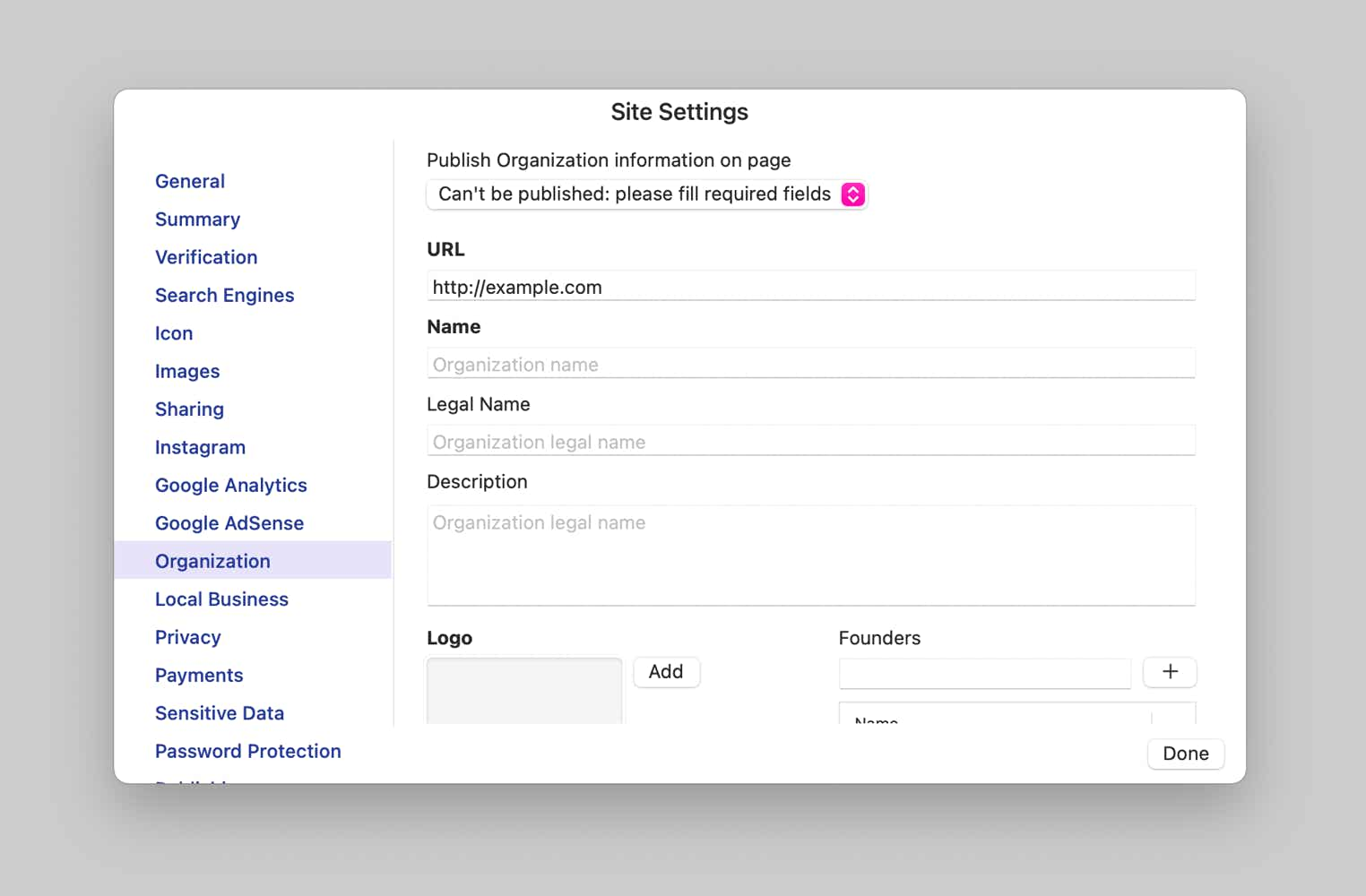
Organisation
Les informations saisies dans ce volet seront invisibles pour les visiteurs du site. Elles sont stockées en guise de « données structurées » lues par les moteurs de recherche. Ces métadonnées améliorent la manière dont les moteurs de recherche affichent les résultats de recherche pour votre site et les connectent à d'autres propriétés Web.
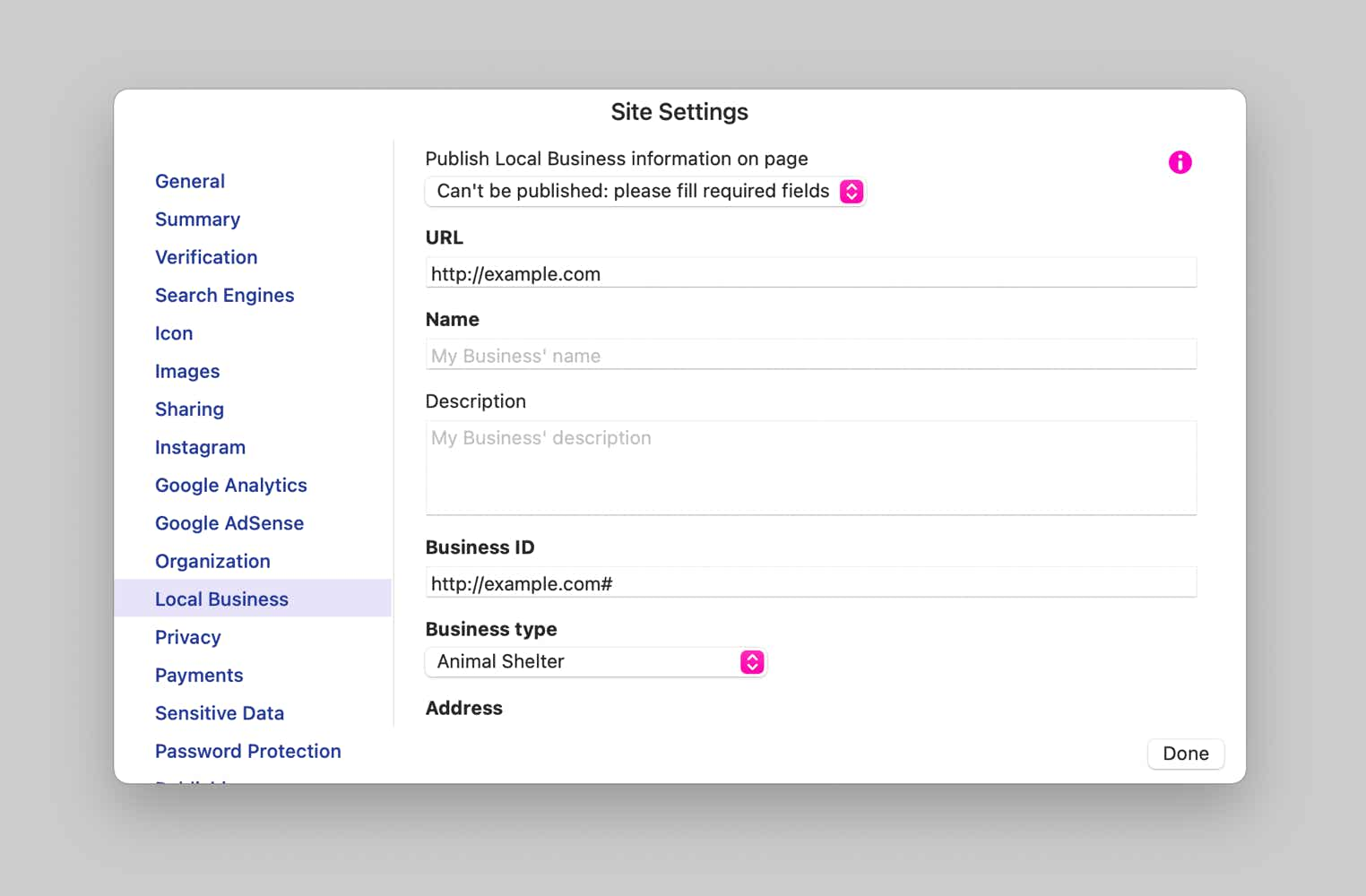
Entreprise locale
Les informations saisies dans cette page ne sont pas visibles directement par les visiteurs du site, elles sont plutôt stockées sous forme de « données structurées » lues par les moteurs de recherche. Elles contribuent à améliorer le classement dans les résultats des recherches locales. Dans certains cas, les moteurs de recherche afficheront une « carte » résumée de votre site Web, le faisant ressortir dans les résultats de recherche.
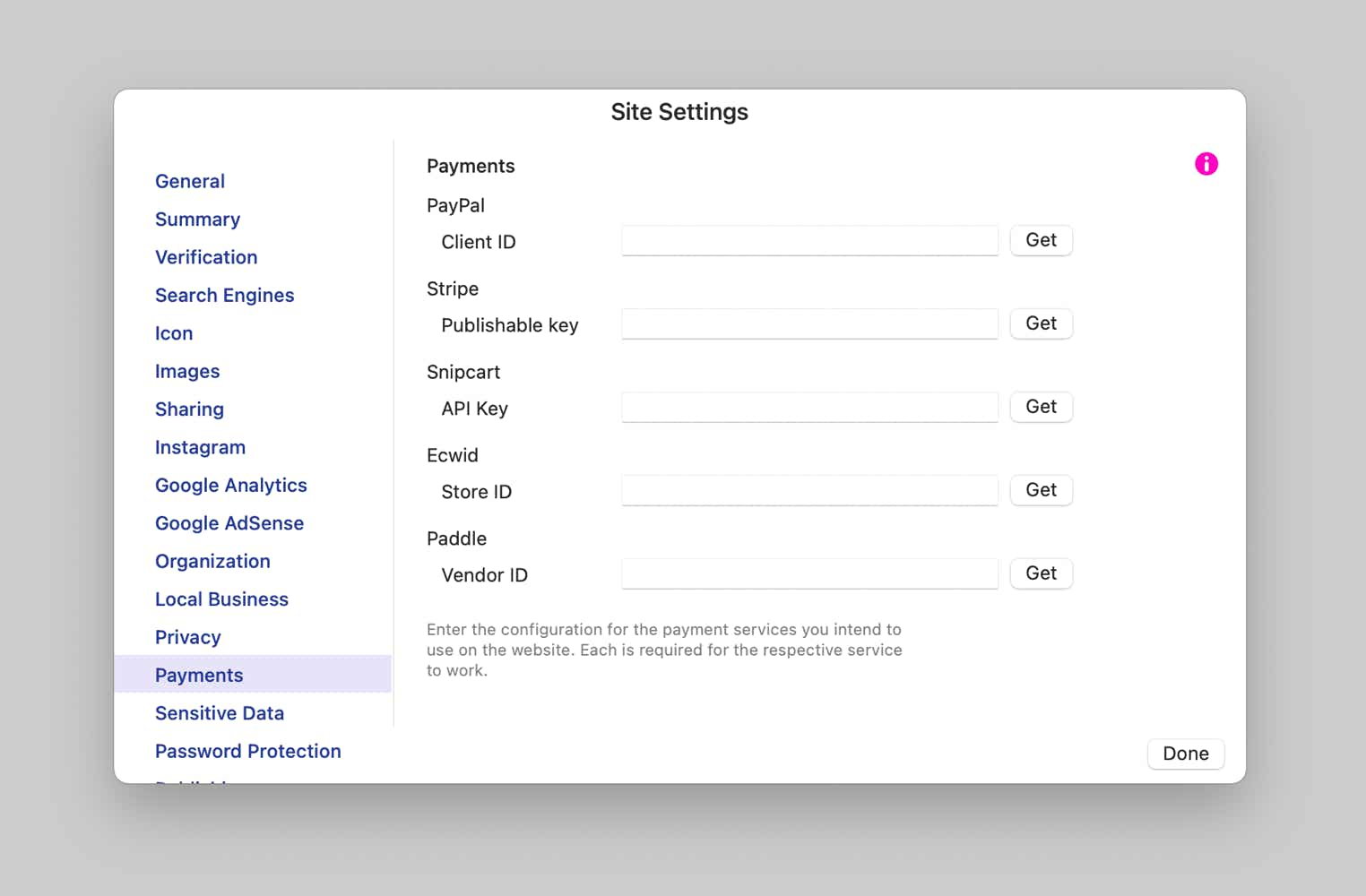
Paiements
Chaque service de paiement requiert une clé d’identification du compte utilisateur sur son système. C’est ici que vous la saisissez, pour activer les fonctionnalités de paiement.
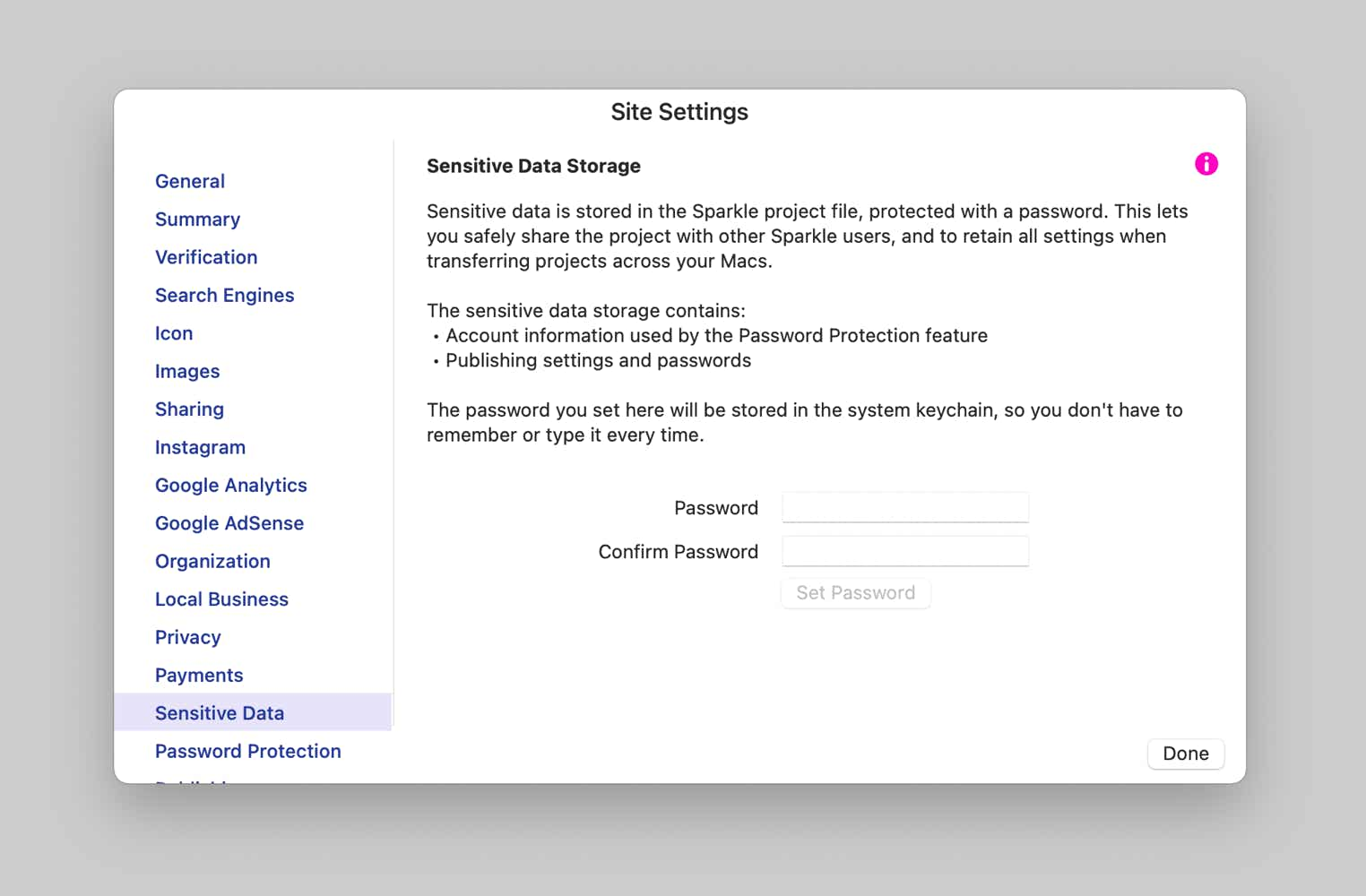
Stockage des données sensibles
Certaines données stockées sur le fichier de votre projet ne doivent pas être accessibles à toutes les personnes qui ouvrent le fichier du projet. Ces « données sensibles » s’appellent ainsi, car elles contiennent les informations de connexion et les mots de passe. Elles sont stockées dans le projet protégé par un mot de passe. Depuis ce panneau de contrôle, vous pouvez définir et modifier le mot de passe.
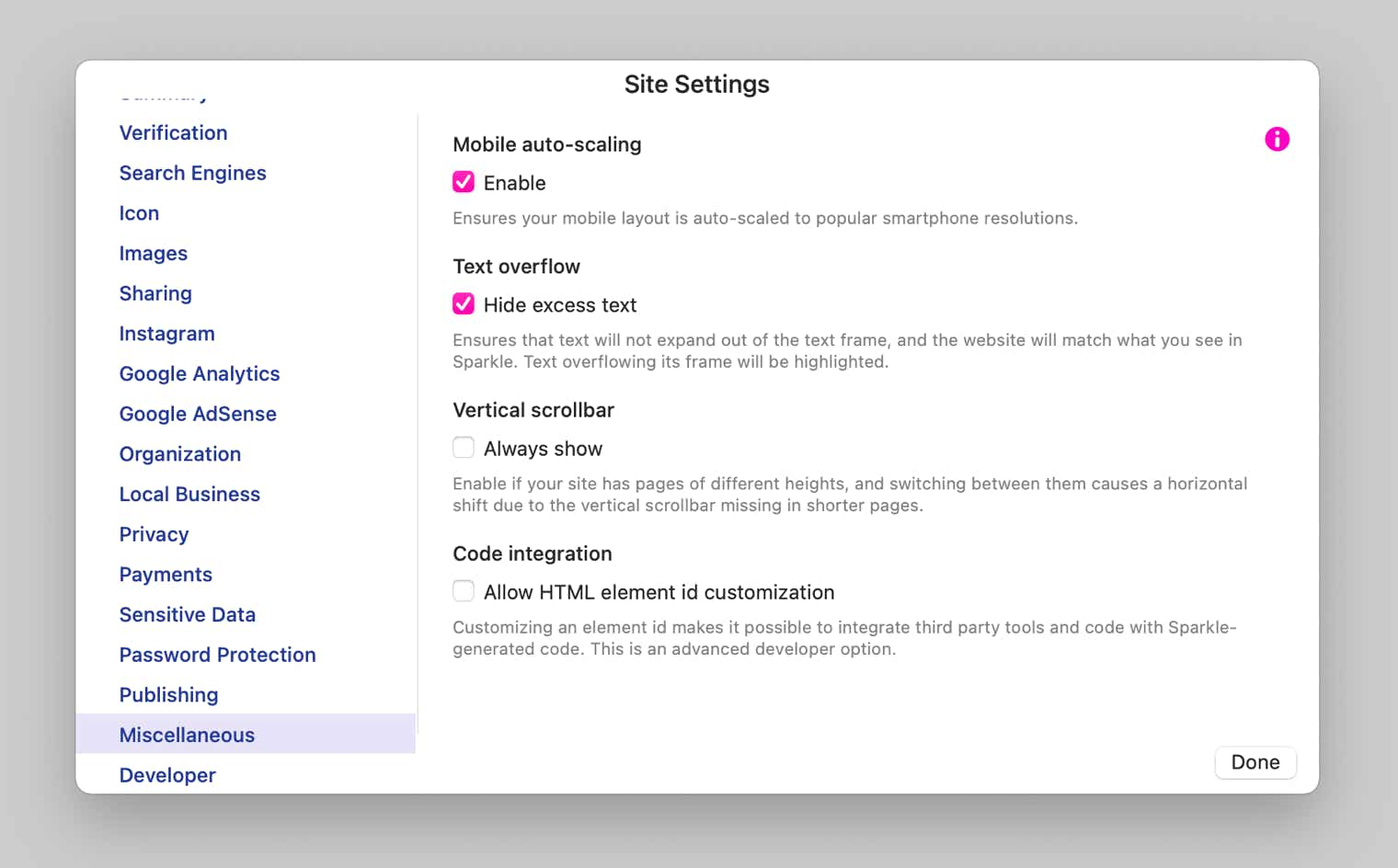
Divers
La mise à l’échelle automatique sur mobile adaptera la disposition sur appareil mobile aux résolutions des smartphones les plus populaires. Cette fonctionnalité étend votre design dans le canevas jusqu’aux limites de l’appareil, indépendamment de la largeur réelle du téléphone. Elle est optionnelle, car sur certains appareils, le texte se met à l’échelle de manière incompatible avec l’organisation du canevas.
Masquer le texte qui s’étend au-delà du bloc texte assure que la mise en page de Sparkle est toujours précise et aussi proche que possible de l’édition sur canevas.
L’ajout d’une barre de défilement verticale toujours visible, même sur les pages qui ne nécessitent pas de défilement, est un moyen d’éviter que la page ne saute horizontalement lors du passage d’une page à une autre de longueur différente. Cette option n’est visible que si votre système affiche des barres de défilement verticales, ce qui n’est pas le cas si vous avez un dispositif de pointage tactile.

















Copyright © River SRL
IT06208340486 — REA FI-609716
S’il vous plait, signalez tout défaut dans la documentation et nous le corrigerons dès que possible !
Ce site utilise des cookies. Certains sont essentiels au fonctionnement de notre site ; d’autres nous aident à améliorer l’expérience utilisateur et afficher le contenu de tiers. En utilisant ce site, vous acceptez l’envoi de ces cookies par notre site. Lisez notre Politique de confidentialité pour en savoir plus ou refuser.