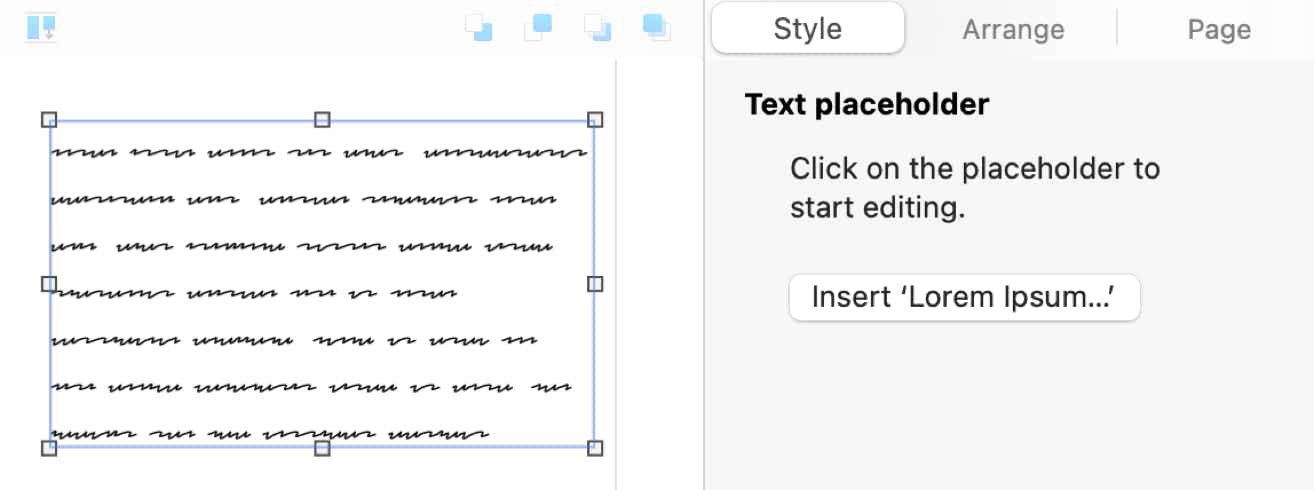
Lorsque vous ajoutez un élément de texte pour la première fois, le contenu est affiché en tant qu’espace réservé, en utilisant la police Redacted (qui ressemble à des gribouillis inintelligibles) jusqu’à ce qu’elle soit modifiée. Cela vous permet de dresser une maquette fonctionnelle d’une page Web, en ébauchant une mise en page avant de la perfectionner.
Une fois que vous avez trouvé un emplacement de texte approprié, vous pouvez quitter le mode espace réservé/schéma en commençant les modifications ou en appuyant sur le bouton « Insérer Lorem Ipsum... » disponible dans le volet Style de l’Inspecteur (cette fonction ajoutera juste assez de mots pour correspondre à la boîte de texte).
Le Lorem Ipsum est un texte de remplissage latin absurde et inapproprié, couramment utilisé pour démontrer la représentation visuelle du texte, et est utile si vous voulez tester la typographie avant de saisir le contenu réel.
La modification se fait directement dans la Zone de travail. Pour entrer en mode modification, cliquez deux fois n’importe où sur l’élément texte, ou une seule fois si vous l’avez rempli avec du Lorem Ipsum. L’inspecteur affichera les paramètres pour gérer l’apparence du texte : style, police, graisse, taille, couleur, options de paragraphe et plus encore.
Les paramètres de l’Inspecteur s’appliquent à l’ensemble du texte lorsque la boîte de texte est sélectionnée ou, en mode modification, uniquement au texte en cours de sélection.
Style
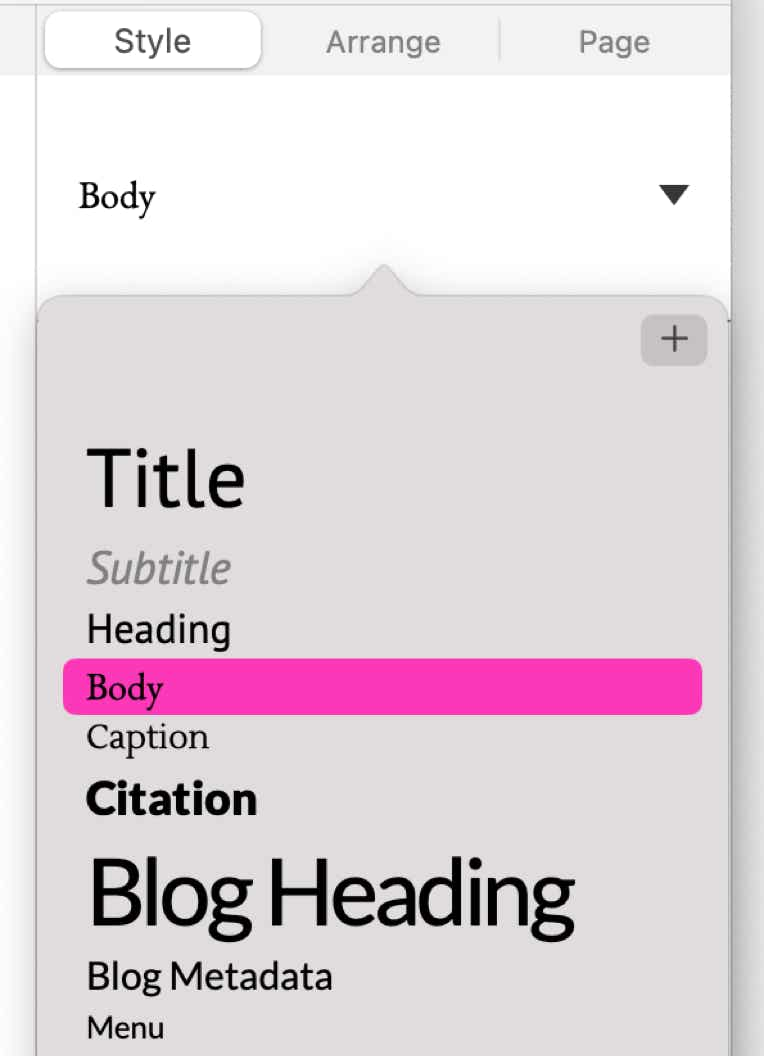
La première boîte du volet Style affiche le style de texte actuel, qui est une combinaison de la famille de polices, de la graisse et du style, de la taille et de la couleur du texte, et des attributs du paragraphe. L’utilisation de styles permet d’assurer la cohérence du site Web, par exemple en vous assurant que tous les en-têtes (ou légendes, etc.) ont la même apparence.
Pour changer le style du texte, cliquez sur le triangle dirigé vers le bas et choisissez-en un dans la fenêtre contextuelle. Quelques styles sont préconfigurés dans Sparkle (Corps, Titre, Citation, etc.). Vous pouvez renommer, supprimer ou créer le vôtre en utilisant le bouton +.
Un nom de style suivi d’un astérisque, « (*) », indique que le texte sous le curseur (ou dans la sélection actuelle) est basé sur un style existant, mais a des différences. Deux boutons apparaissent sous son nom : « Appliquer les modifications », qui valide les modifications, et « Revenir au Style », qui rétablit les réglages d’origine.
Vous pouvez réorganiser les styles en maintenant le clic sur l’un d’eux puis en le déplaçant vers le haut ou vers le bas.
Police de caractères
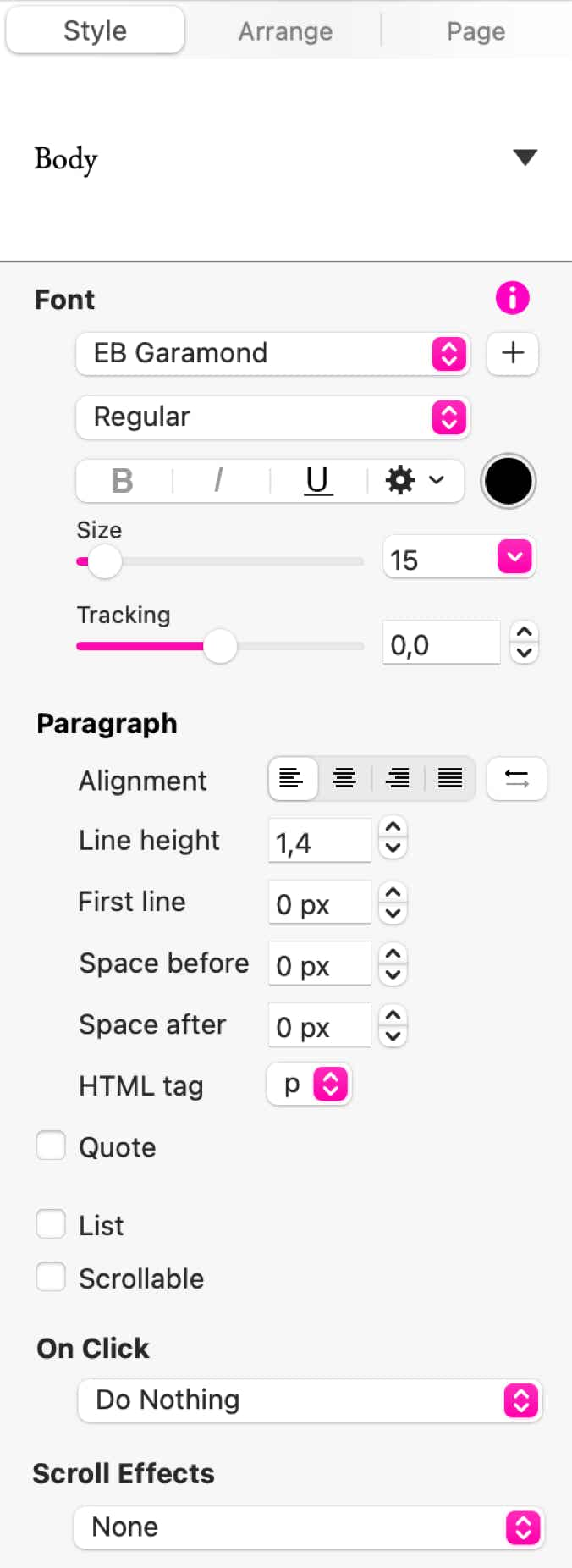
Cette section de l’inspecteur de texte contrôle les caractéristiques typographiques de base telles que la famille de polices, la graisse et d’autres traits de type comme l’italique et le soulignement.
Le bouton + à côté du menu de famille de polices ouvre le panneau des polices, par lequel vous pouvez ajouter et supprimer des polices (y compris des polices Web) à Sparkle.
La couleur du texte peut être définie en cliquant sur le rond, ce qui fera apparaître un sélecteur de couleur.
La taille et l’approche du texte, qui peuvent être utilisées pour serrer ou desserrer le texte pour des raisons stylistiques ou pour mieux l’adapter à l’espace disponible, sont également contrôlées ici en écrivant les valeurs ou en utilisant les menus, flèches et curseurs.
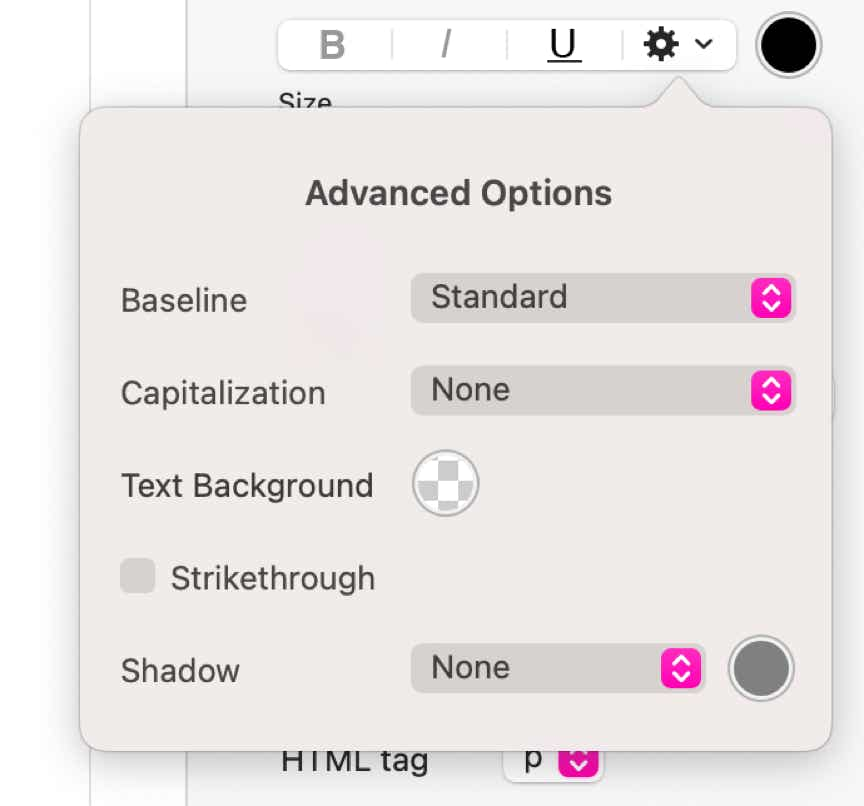
Options de texte avancées
Cliquez sur l’icône de la roue dentée pour ouvrir les options de texte avancées. Elle contiennent notamment des options pour régler du texte en indice ou en exposant, pour forcer le texte à apparaître en majuscules ou minuscules, pour définir une couleur d’arrière-plan pour le texte, pour barrer le texte et définir deux styles d’ombres portées.
Paragraphe
Les paramètres d’alignement et de première ligne contrôlent l’alignement horizontal, tandis que la hauteur de ligne, l’espace avant et après contrôlent l’alignement vertical du texte.
La hauteur de ligne est un multiplicateur de la taille du texte. Dans un paragraphe multiligne, une hauteur de ligne de 1,25 à 1,5 est optimale pour la lisibilité du texte.
Espace avant et Espace après ajoutent un espacement entre les paragraphes, et peuvent vous aider à parcourir une page. Par exemple, ce document a un espacement de 10 points après chaque paragraphe.
Le réglage de la balise HTML vous permet de contrôler la balise qui sera utilisée dans le code. Ce paramètre est nécessaire pour l’optimisation des moteurs de recherche et les navigateurs spéciaux pour les personnes handicapées bénéficieront d’un étiquetage approprié. Sparkle peut le détecter et le régler automatiquement en évaluant la façon dont le texte est utilisé sur la page.
Liste
La case à cocher Liste transforme tout bloc de texte délimité par un caractère de nouvelle ligne ou une série de paragraphes en liste. Vous pouvez choisir le style (puces, carrés, coches, etc.) et le type (non ordonné ou ordonné) des points précédant chaque élément, et même modifier la hiérarchie et le retrait.
Défilable
La case à cocher Défilable permet de au texte de s’étendre au-delà du cadre de la boîte de texte, et une barre de défilement est ajoutée dans le navigateur pour permettre aux visiteurs du site de faire défiler le texte.
Insérer…
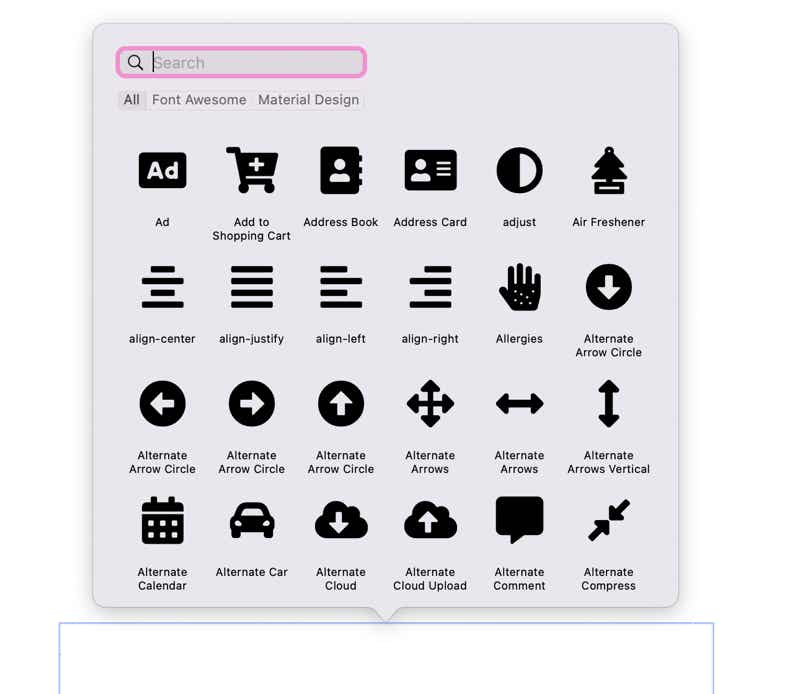
Pendant l'édition du texte, l'inspecteur de texte affiche deux boutons supplémentaires, un bouton « Insérer un champ intelligent... » et un bouton « Insérer une icône... ». Le premier ouvre une fenêtre contextuelle vous permettant d’ajouter un champ intelligent, le second ouvre une fenêtre contextuelle vous permettant de chercher et d’ajouter une icône des bibliothèques d'icônes Font Awesome et Google Material Design.
Au Clic
Le menu Au Clic permet d’ajouter un lien ou une action au texte, comme l’envoi d’une adresse e-mail ou le lancement du téléchargement d’un fichier. Pour plus de détails, voir la page sur les Liens.
Les liens ont un style de texte particulier qui leur est associé, qui est identique à l’original, mais avec l’ajout d’un soulignement. Vous pouvez personnaliser le style du lien. En appliquant les changements, tous les liens seront affectés.
Effets de défilement
Le texte, comme beaucoup d’autres éléments, peut être animé. Voir la page animations.





Copyright © River SRL
IT06208340486 — REA FI-609716
S’il vous plait, signalez tout défaut dans la documentation et nous le corrigerons dès que possible !
Ce site utilise des cookies. Certains sont essentiels au fonctionnement de notre site ; d’autres nous aident à améliorer l’expérience utilisateur et afficher le contenu de tiers. En utilisant ce site, vous acceptez l’envoi de ces cookies par notre site. Lisez notre Politique de confidentialité pour en savoir plus ou refuser.