L’information soumise par les visiteurs au serveur du site Web se fait par l’intermédiaire de formulaires, le pendant numérique des formulaires papier.
L’exemple le plus courant de formulaires est le formulaire de contact, qui envoie les informations soumises par e-mail.
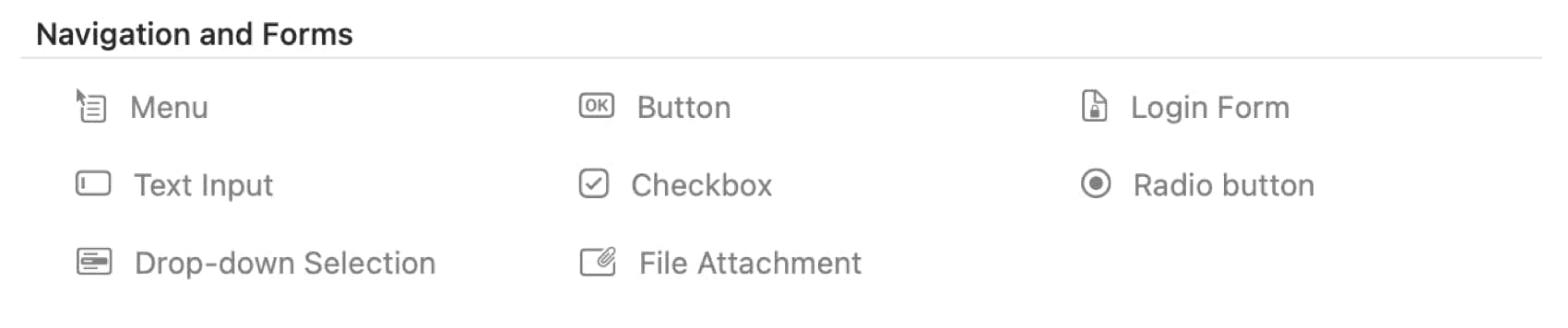
Les contrôles par lesquels les visiteurs du site saisissent les informations se trouvent dans la section « Navigation et formulaire » de la fenêtre contextuelle « Plus » :
En outre, vous pouvez ajouter un formulaire de connexion complet, couvert plus en détail dans la page Protection par mot de passe.
Saisie de texte est l’outil de base pour saisir du texte. Outre les commandes de style, il dispose de quelques options pour contrôler l’entrée de l’utilisateur. Si vous cochez la case Requis, l’utilisateur est obligé de remplir quelque chose dans le champ de saisie de texte. Mise en majuscule automatique, Correcteur orthographique et Permettre l’auto-remplissage par le navigateur peuvent être utiles dans des contextes spécifiques.
Les boutons radio et les cases à cocher sont utilisés pour fournir des options à l’utilisateur, les boutons radio portant le même nom sont mutuellement exclusifs de sorte qu’ils permettent à l’utilisateur d’avoir un seul choix, alors que les cases à cocher sont toutes indépendantes et offrent une réponse oui/non.
L'élément de formulaire Sélection du menu déroulant permet aux visiteurs de choisir une option parmi un ensemble d'options prédéfinies. Un élément de formulaire Pièce jointe permet aux visiteurs de soumettre un fichier depuis leur appareil. Si vous utilisez la fonction intégrée « formulaire d’e-mail par le serveur », la pièce jointe sera envoyée par courriel, en même temps que l’e-mail du formulaire de contact.
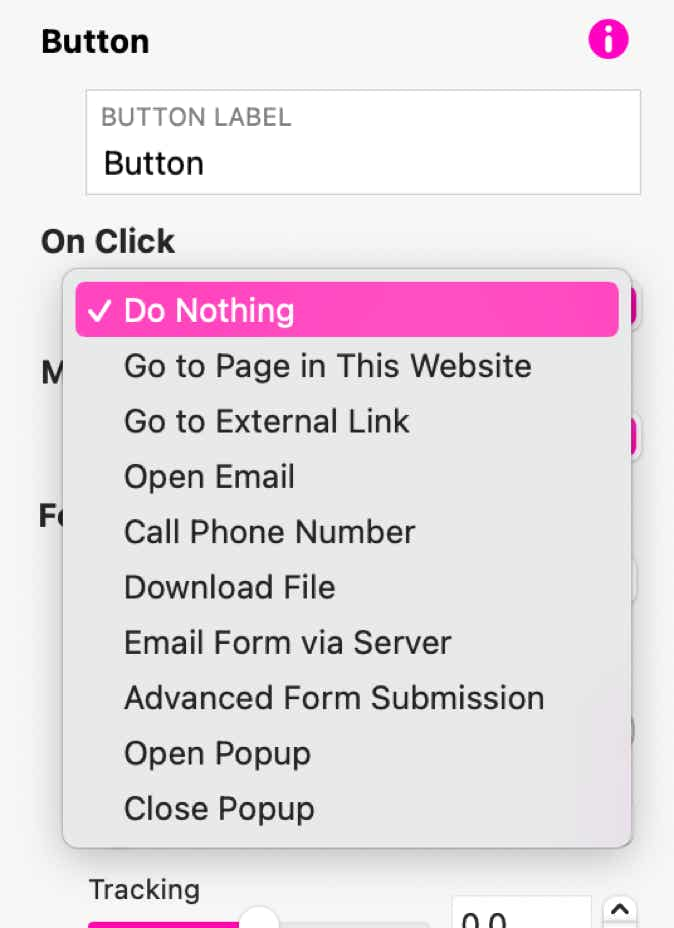
Le formulaire par e-mail via le serveur et l’envoi de formulaire professionnel vous permettent de collecter les données d’un ou plusieurs champs de saisie de texte, cases à cocher et boutons radio. Alors que la soumission avancée des formulaires s’adresse aux développeurs Web expérimentés, le formulaire par e-mail via le serveur est prêt à l’emploi.
Les deux fonctions du formulaire sont désactivées dans l’aperçu et ne fonctionnent pas lorsqu’elles sont ouvertes à partir du Finder, car elles nécessitent un serveur Web pour traiter la réception du formulaire.
Formulaire de contact
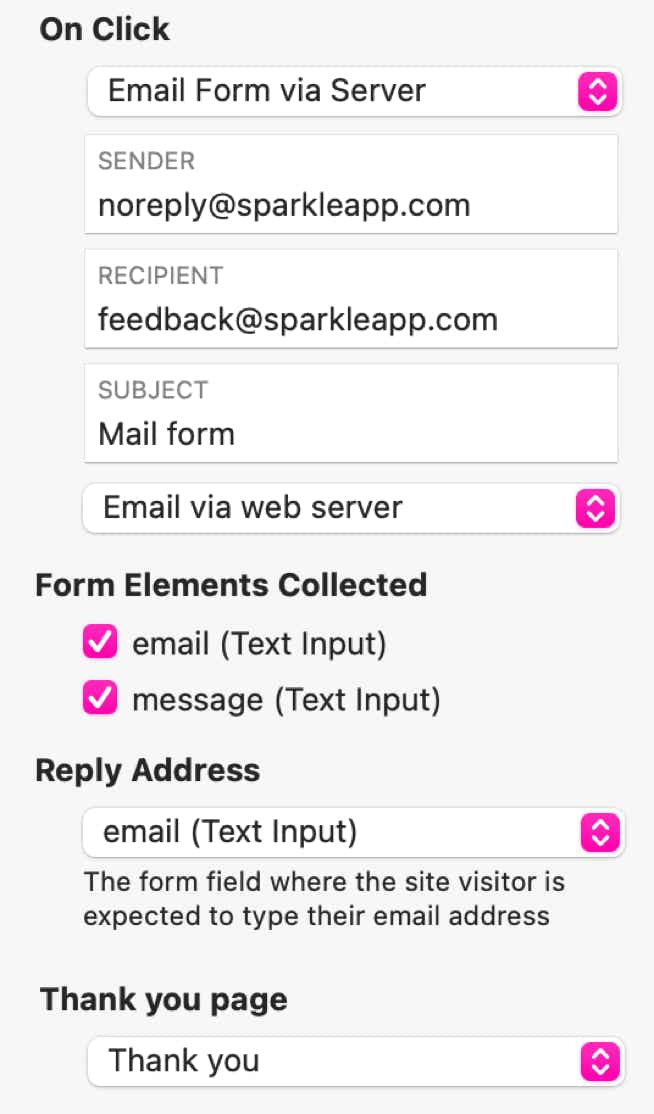
Le formulaire par e-mail via le serveur collecte les éléments de formulaire sélectionnés et les envoie par e-mail. La fonction est immédiatement opérationnelle en remplissant les adresses e-mail « De » et « À » et l’objet de l’e-mail.
L'adresse e-mail de l’expéditeur ne sera visible que par le destinataire du formulaire, il n'est donc pas nécessaire qu'il s'agisse d'une adresse e-mail fonctionnelle. Pour une meilleure délivrabilité (c’est-à-dire ne pas terminer dans le dossier spam), il est conseillé que l'adresse de départ soit une fausse boîte aux lettres sur le même domaine où le site est hébergé.
Le paramètre de l’adresse de réponse désigne un champ de saisie que le visiteur du site est censé remplir avec son adresse électronique.
Vous devrez également définir une page de remerciement. Dans cette page, Sparkle intègrera (de manière invisible) les outils nécessaires à l'envoi du formulaire, qui pourront être utilisés pour informer l'utilisateur de la réussite de l'envoi de l'e-mail. Comme cette page contient du code côté serveur, elle sera automatiquement dotée d'une extension php.
L’e-mail est envoyé localement sur votre hôte Web, puis acheminé vers le serveur de messagerie de destination. Un e-mail sur Internet est souvent filtré de façon agressive contre les spams et les virus et, à ce titre, peut parfois ne pas fonctionner correctement. La meilleure façon de résoudre ces problèmes est de contacter l’hébergeur.
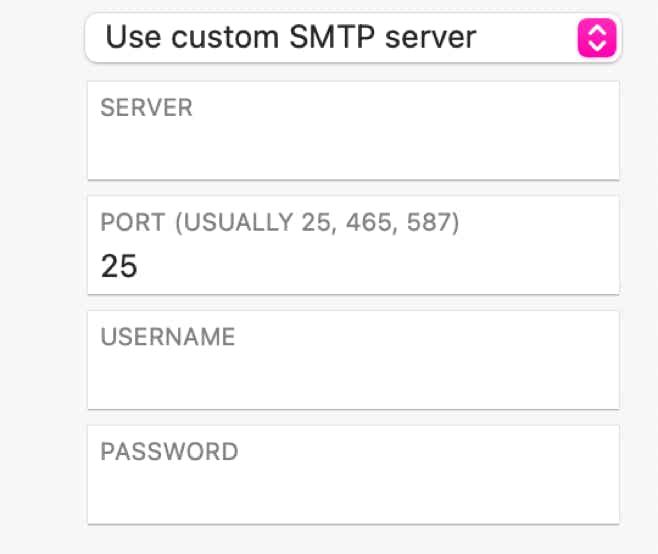
Serveur SMTP personnalisé
Si votre hébergeur ne permet pas l’envoi d’e-mails par le serveur Web, vous pouvez choisir d’envoyer des e-mails par SMTP authentifié. Cela signifie que le traitement du courrier généré par Sparkle contactera le serveur SMTP et s’authentifiera lui-même en utilisant les paramètres de connexion que vous spécifiez. Cette fonctionnalité est compatible avec des services tiers comme Amazon SES.
Exemple de formulaire de contact
Pour vous faciliter la tâche, vous pouvez télécharger un document type contenant un formulaire de contact fonctionnel, vous devrez remplacer l’adresse e-mail par la vôtre.
Sécurité du formulaire
Les formulaires de contact Sparkle comprennent des dispositions anti-spam qui empêchent les robots automatisés d’envoyer du contenu spam, tout en évitant d’imposer aux visiteurs de votre site des inconvénients inutiles typiques des solutions comme le captcha. La solution de prévention des spams de Sparkle ne divulgue pas d’informations sur vos visiteurs à des tiers, et est donc conforme à la réglementation sur la vie privée. Nous nous engageons à lutter contre le spam et apporterons toutes les modifications techniques nécessaires pour bloquer les futures attaques de spam.
Résolution des problèmes liés aux formulaires de contact
Si vous ne recevez pas le formulaire de contact par courriel, voici quelques problèmes courants :
Si rien de ce qui précède ne résout le problème, la dernière possibilité est que l’e-mail du formulaire de contact est correctement envoyé, mais qu’il est ensuite capturé par des filtres anti-spam.
Une mesure à prendre pour éviter que vos e-mails ne soient rejetés est d’utiliser une adresse mail « FROM » sur le domaine de votre serveur. L’adresse ne doit pas être nécessairement fonctionnelle, par exemple si votre domaine est exemple.com vous pouvez utiliser personne@exemple.com.
Parfois, l’utilisation d’un serveur SMTP personnalisé peut améliorer la qualité des e-mails sortants.
Vous pouvez utiliser un service tiers pour vérifier comment les e-mails s’en sortent face aux filtres anti-spam, et utiliser ces informations comme base pour améliorer la qualité des e-mails.
Un des ces services est mail-tester.com. Lorsque vous visitez le site, vous recevez une adresse e-mail à utiliser comme destination dans les paramètres de votre formulaire. Ensuite, vous devez publier le site et utiliser le formulaire de contact. Maintenant, quand vous retournez sur mail-tester.com, le site affiche les spams filtrés et possiblement les mesures correctives suggérées.




Copyright © River SRL
IT06208340486 — REA FI-609716
S’il vous plait, signalez tout défaut dans la documentation et nous le corrigerons dès que possible !
Ce site utilise des cookies. Certains sont essentiels au fonctionnement de notre site ; d’autres nous aident à améliorer l’expérience utilisateur et afficher le contenu de tiers. En utilisant ce site, vous acceptez l’envoi de ces cookies par notre site. Lisez notre Politique de confidentialité pour en savoir plus ou refuser.