Sparkle prend en charge en charge deux types d’animation pour la majorité des éléments. Une est déclenchée par l’élément lorsqu’il apparaît avec le défilement, l’autre suit et est connecté au mouvement du défilement.
Animation unique
L’objectif d’une animation unique est de produire un effet qui dévoile les éléments sur lequel il est appliqué.
Vous pouvez choisir parmi de nombreux effets, mais ils ne sont pas affichés dans le canevas Sparkle, vous devez les consulter dans l’aperçu.
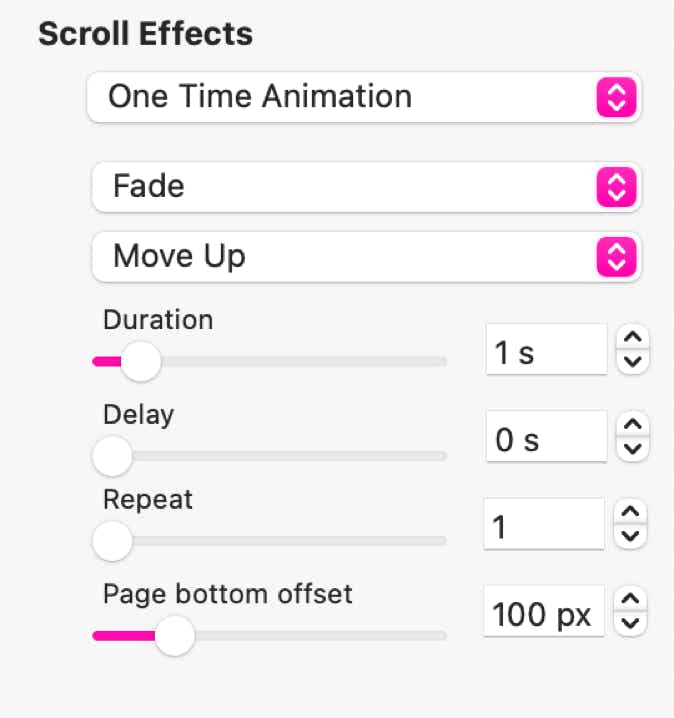
Lorsque l’élément apparaît avec le défilement, l’animation se déclenche une fois que le défilement fait apparaître un peu plus l’élément. La distance exacte est contrôlée par le paramètre « décalage du bas de page ». Si l’élément est visible pendant le chargement de la page, l’animation est déclenchée immédiatement.
Une fois déclenchée, l’animation démarre après le délai, pour la durée spécifiée. Lors de la configuration d’une animation pour plusieurs éléments, le paramètre du délai peut être réglé sur différentes valeurs pour chaque élément, pour étaler les animations et donner un aspect plus organique à l’ensemble.
Les visiteurs associent souvent l’animation et le contenu clignotant à la publicité. Vous devez donc vous efforcer de les utiliser avec parcimonie et avec goût, notamment pour ce qui est de la répétition. Il arrive également que l’animation des éléments en haut de page soit prise pour une lenteur du chargement de la page. Il est donc préférable de ne pas en mettre à cet endroit. L’assistant SEO vous préviendra si vous utilisez une animation en haut de page.
Animation pendant le défilement
Les effets d’animation liés au défilement donnent un côté immersif et de la profondeur à votre site Web.
Vous pouvez ajouter et combiner les effets suivants :
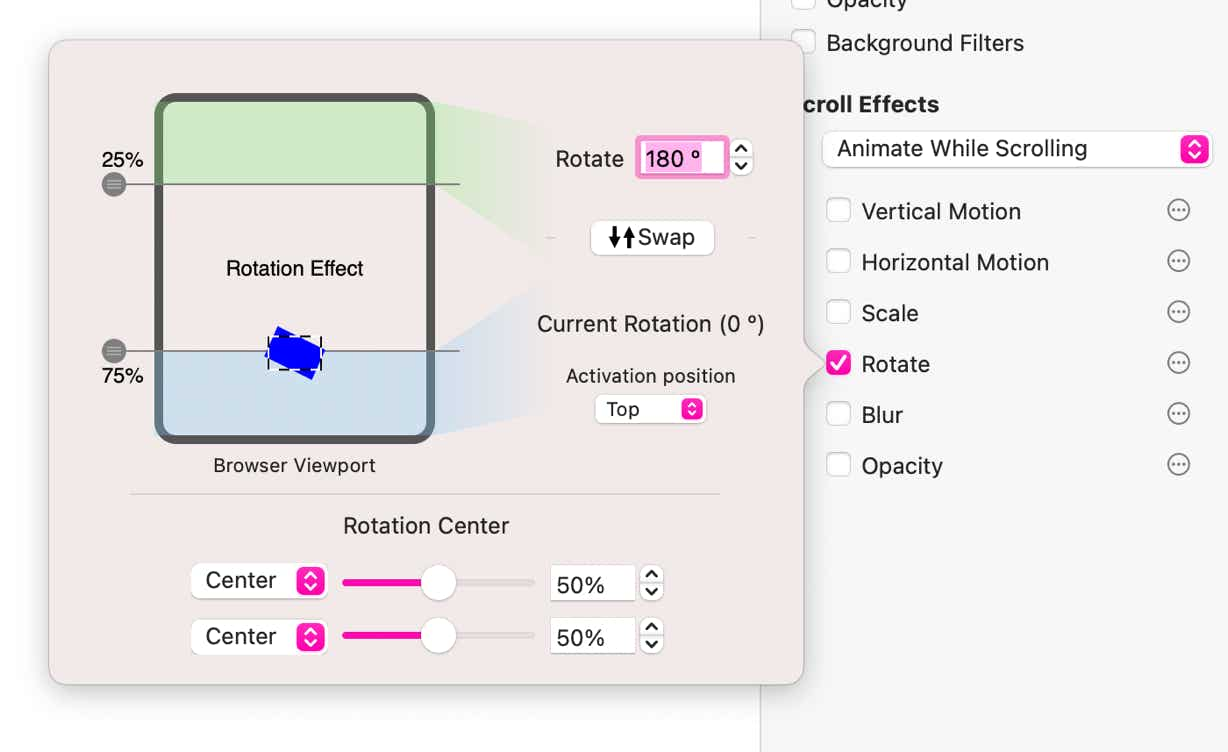
Chaque effet possède une plage de « Fenêtre d’affichage » qui contrôle l’endroit où l’animation est active sur la page. Lorsque l’élément entre dans la plage de fenêtre d’affichage, l’effet se déclenche puis se termine lorsque l’élément quitte la plage (en se référant à la position originale non transformée de l’élément). La fenêtre contextuelle Paramètres affiche un aperçu pour chaque effet d’animation.
La position d’activation contrôle la position de l’élément où commence l’animation à savoir : le haut, le milieu ou le bas. Cette fonctionnalité est utile principalement pour les animations très proches de la position « Haut » « 0 % » dans la fenêtre d’affichage, où le bord supérieur est toujours dans la plage active.
Effet de défilement vertical
L’effet de défilement vertical est souvent désigné sous le nom d’effet de parallaxe en raison des différents calques de page qui se déplacent à des vitesses différentes.
Le défilement vertical déplace l’élément à une vitesse verticale différente de la vitesse de défilement de la page. La valeur de la vitesse est définie par un facteur de multiplication, c’est-à-dire que pour un défilement de 100 pixels avec un facteur de vitesse x2, l’élément se déplace de 200 pixels. Les valeurs de vitesse positives déplacent l’élément dans le même sens, les négatives les déplacent dans le sens inverse.
Généralement, un élément commence son mouvement depuis sa position sur le canevas et se retrouve à l’emplacement le plus éloigné à la fin de la plage. En inversant la direction, l’élément commence depuis la position la plus éloignée et se rapproche de la position non transformée sur le canevas.
Effet de défilement horizontal
Similaire au défilement vertical, mais dans la direction horizontale. De plus, l’élément peut sortir complètement de la fenêtre du navigateur par la droite ou la gauche.
Si l’une des positions, ou les deux, sont en dehors des marges du navigateur, la vitesse du mouvement est déterminée par la largeur de la fenêtre du navigateur et la plage.
Lors d’un déplacement horizontal entre deux positions du canevas, le mouvement est contrôlé par un facteur de multiplication de la vitesse (comme pour le défilement vertical).
Effet de mise à l’échelle
L’effet de mise à l’échelle change la taille de l’élément pendant le défilement. Vous indiquez la valeur de la mise à l’échelle cible pour la position finale.
Effet de rotation
L’effet de rotation change l’orientation de l’élément pendant le défilement Vous précisez la valeur de l’angle cible pour la position finale et la position d’origine autour de laquelle la rotation sera réalisée (la valeur par défaut est de 50 % 50 %, centre de l’élément).
Effet de flou
Modifier le flou d’un élément pendant le défilement donne, comme son nom l’indique, un effet de flou. Vous indiquez le facteur de flou pour la position finale. Par défaut l’effet est un fondu sortant (flou à la fin), en l’inversant, vous obtenez un effet de fondu entrant, avec un affichage net à la fin de la plage.
Effet d’opacité
L’effet d’opacité change la transparence de l’élément pendant le défilement. Vous précisez la valeur du pourcentage d’opacité pour la position finale ou, en inversant, la valeur initiale.


Voici un mode d’emploi pour quelques configurations d’animation.
En-tête en fondu enchaîné
Un modèle courant sur le Web est un en-tête fixé en haut de la page et qui se fond au Hero header lorsqu’il est en position haute, afin de ne pas détourner l’attention du centre de la page. Lorsque vous défilez vers le bas, l’en-tête devient plus compact avec un arrière-plan opaque pour se superposer avec le contenu plus bas dans la page Ici, la vidéo montre un aperçu de ce que nous allons réaliser.
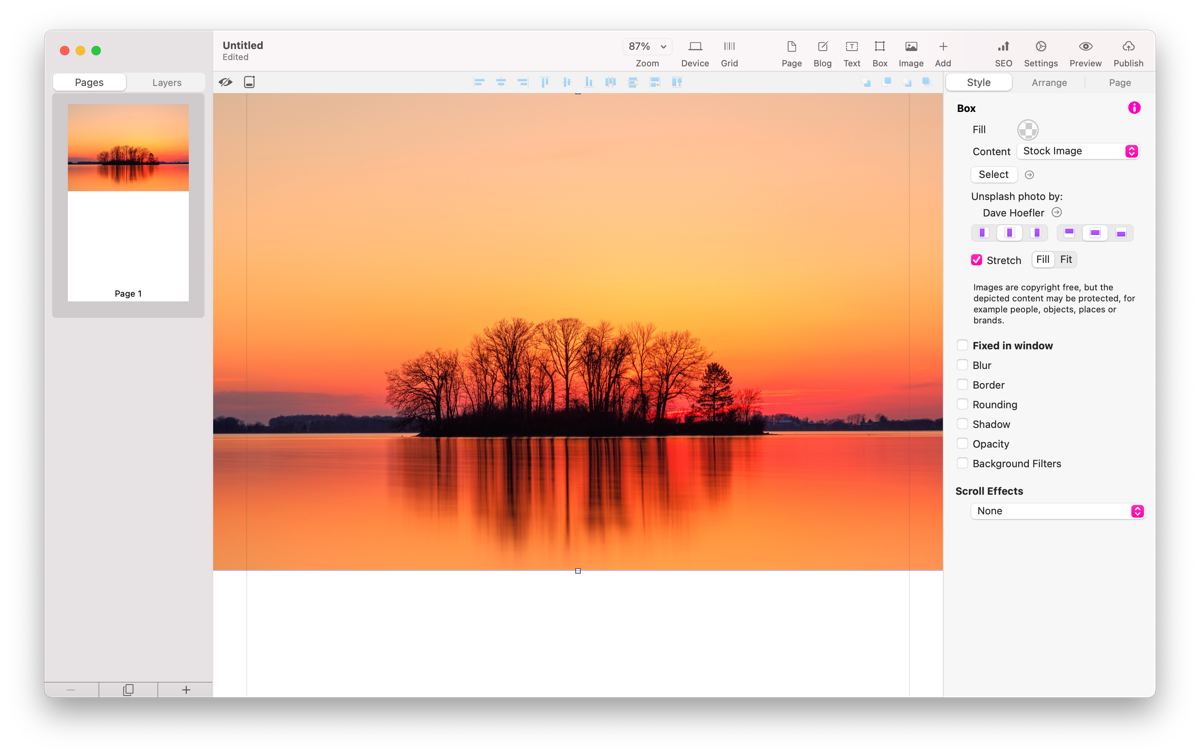
Commençons par une nouvelle page blanche en y ajoutant une image immersive en plein écran.
Nous allons ensuite ajouter un simple en-tête avec le logo et le nom d’une entreprise en haut, dans ungroupe Verrouiller en haut de page, paramétré pour se superposer avec les autres groupes Verrouiller en haut de page.
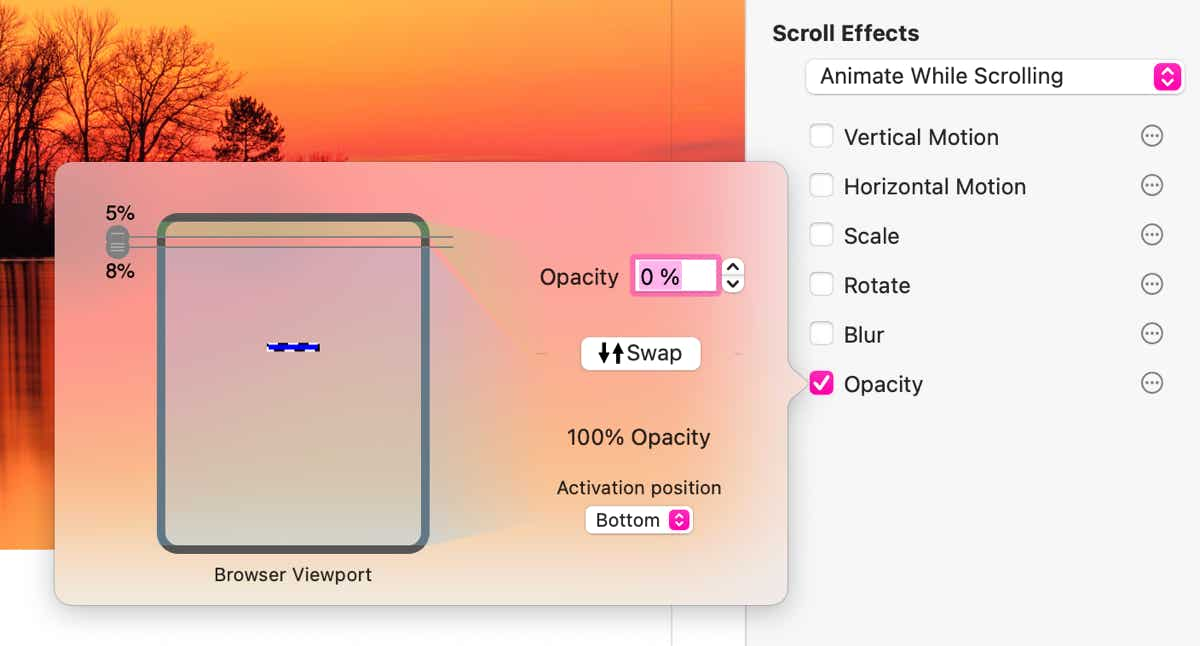
Nous allons maintenant ajouter l’effet de fondu pour ce groupe d’en-tête, en le paramétrant pour qu’il se fonde entre 5 % et 8 % de la fenêtre d’affichage de la page, donc après très peu de défilement. Il est également nécessaire de définir la position d’activation en bas du groupe pour que le bord inférieur compris en 5 % et 8 % soit l’élément qui contrôle l’effet de fondu.
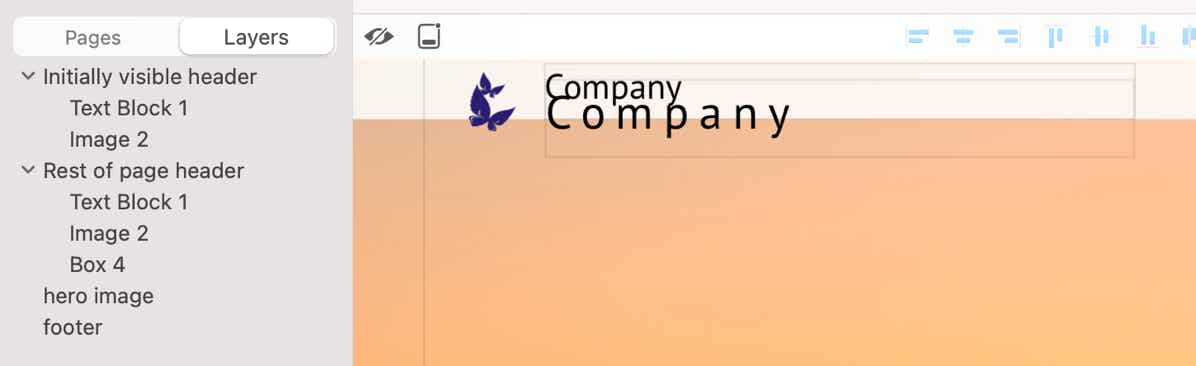
Nous pouvons maintenant ajouter le deuxième en-tête pour le reste de la page. Le deuxième en-tête est similaire au premier, mais possède une boîte d’arrière-plan opaque. Par conséquent, lorsque la page défile vers le bas, au-dessus du texte et des autres contenus, l’en-tête reste lisible. Puisque les deux en-têtes sont techniquement visibles sur la page en même temps, les éléments peuvent se superposer de manière perturbante sur le canevas. C’est là que le volet des calques peut s’avérer utile pour bien définir les éléments, ou sélectionner directement ce que vous voulez modifier.
Le deuxième en-tête aura une animation de défilement d’opacité similaire, mais le haut sera initialement visible (opacité de 100 %).
Vous pouvez télécharger et consulter l’échantillon complet ici :
Parallaxe coulissante
Une animation liée au défilement est souvent appelée « parallaxe », car il est facile d’appliquer une illusion de profondeur similaire à la parallaxe. Cette illusion est générée par le déplacement de différents calques à des vitesses différentes.
Ici, nous allons créer une section de la page qui casse l’ensemble en se déplaçant à une vitesse différente et qui semble être sur un calque différent. Cette vidéo montre un aperçu du résultat.
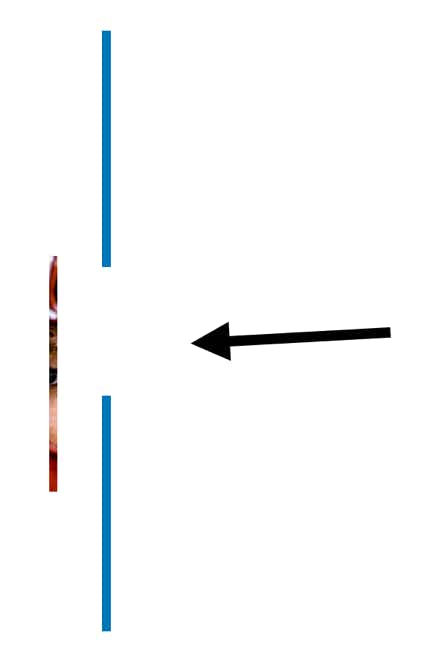
Les effets d’animation du défilement déplacent un élément de manière relative à sa position réelle ou « non transformée » dans le canevas. Pour réussir à obtenir un effet de « rupture » dans la continuité de la page qui se déplace avec le défilement, nous ajoutons deux calques sur celui qui se déplace, un verticalement au-dessus et un en dessous, ce qui masque les bords en mouvement.
Si vous regardiez l’organisation des calques sur le côté, vous verriez quelque chose de similaire à l’image ci-dessous :
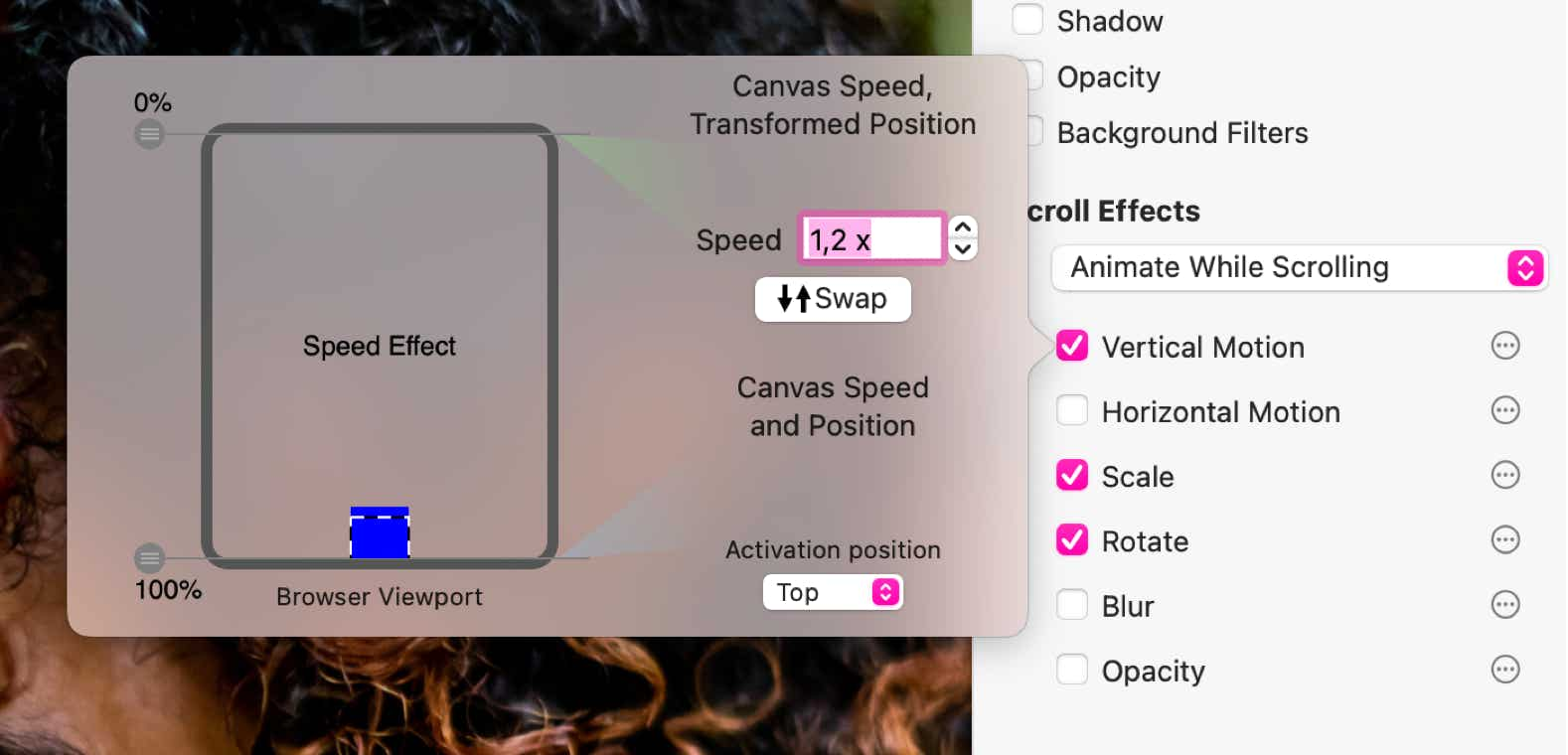
Nous pouvons ensuite configurer les effets de défilement de manière à ce que le calque de l’image se déplace à une vitesse légèrement supérieure à celle du défilement normal, sur toute la hauteur de 0 à 100 % de la fenêtre d’affichage :
Vous devrez probablement consulter plusieurs fois la prévisualisation pour obtenir un effet de mouvement qui semble naturel et fluide. Vous pouvez également pimenter les choses en ajoutant une subtile mise à l’échelle et une rotation. Vous pouvez consulter l’échantillon complet ici :





visiteur

Copyright © River SRL
IT06208340486 — REA FI-609716
S’il vous plait, signalez tout défaut dans la documentation et nous le corrigerons dès que possible !
Ce site utilise des cookies. Certains sont essentiels au fonctionnement de notre site ; d’autres nous aident à améliorer l’expérience utilisateur et afficher le contenu de tiers. En utilisant ce site, vous acceptez l’envoi de ces cookies par notre site. Lisez notre Politique de confidentialité pour en savoir plus ou refuser.