Sparkle se concentre grandement sur ce qui pourrait être considéré comme le premier niveau de la conception Web : la conception visuelle statique. L’expérience du visiteur dépend des éléments de conception les plus classiques comme la couleur, le contraste, la police de caractères et l’espace géométrique. Ici, nous allons nous intéresser à la fonction d’animation de Sparkle.
L’utilisation du mot expérience est très spécifique, car tenter d’intégrer des animations peut être à la fois agréable et frustrant (dans l’idéal plus agréable que frustrant). La raison en est que les animations peuvent perturber l’équilibre de la conception bien plus que les éléments statiques. Étant donné la sensation de vie et de mouvement apportée par cette fonctionnalité, vous pouvez vous retrouver avec trop ou trop peu de parties déconnectées qui ne correspondent pas et qui peuvent même nuire à leur environnement.
Mais lorsqu’elles sont bien faites, ces entités à durée de vie limitée donnent une sensation d’interaction naturelle à l’ensemble. La narration est fluide et le contenu de la page devient une invitation chaleureuse à poursuivre l’exploration du site.
Alors jouons.
Voici une création relativement simple sur le thème d’Halloween dont l’objectif est de retransmettre une partie du divertissement et de la folie de cette fête.
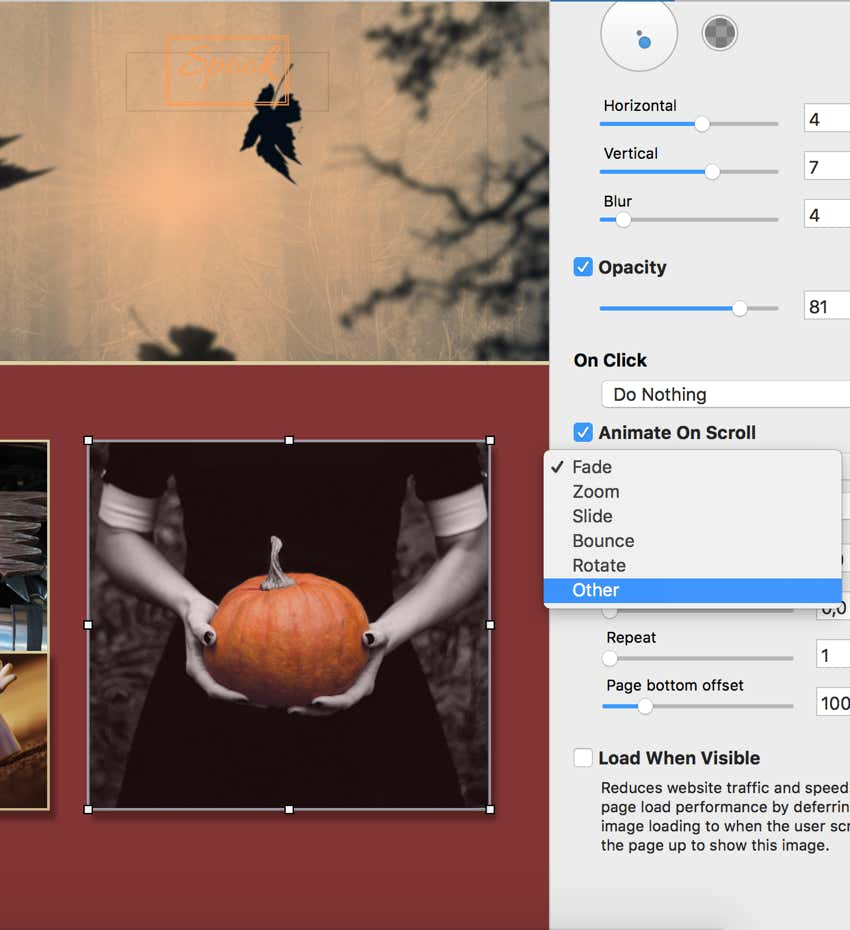
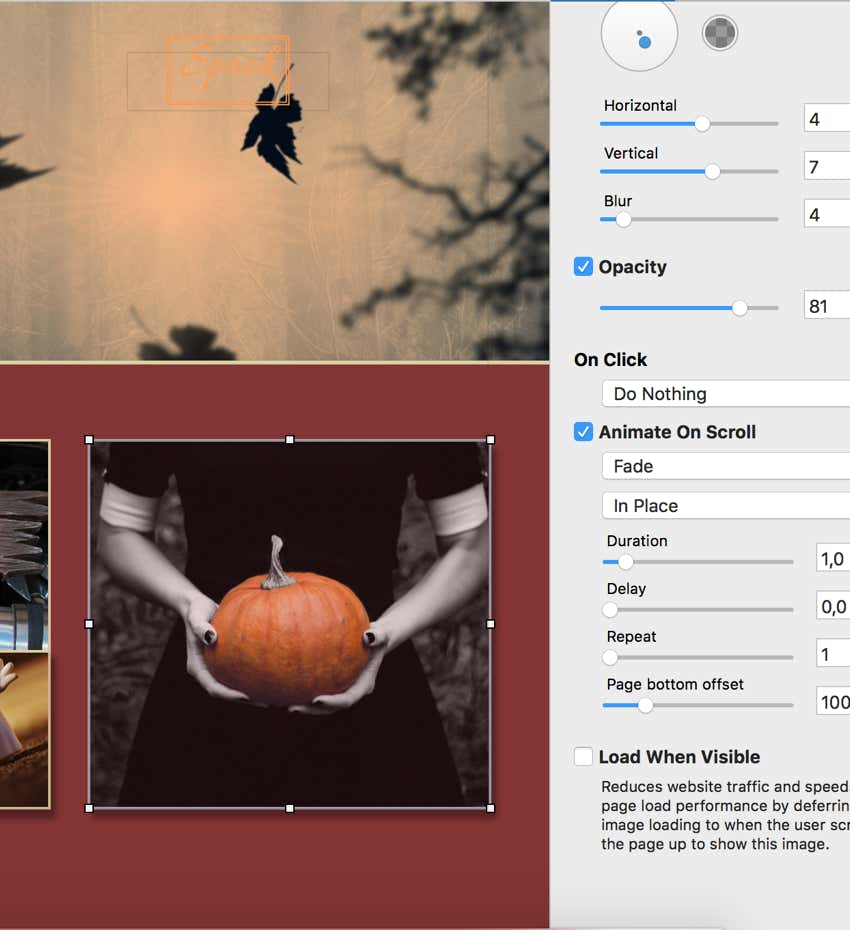
Les animations au défilement peuvent être appliquées aux images, aux boutons, aux boîtes de texte et aux éléments vidéo. Vous activez les animations via une case à cocher dans l’onglet Style. Deux menus déroulants s’affichent, l’un pour sélectionner l’animation et l’autre pour choisir la direction et le type de mouvement. Le dernier choix sur le premier menu « Autre » expose une liste d’animations non conventionnelles, qui pourraient fonctionner avec Halloween. Au-dessous du choix du style d’animation se trouvent les contrôles du minutage, de la répétition et les commandes de distance.
Bien que cela soit moins restrictif qu’un design d’entreprise par exemple, nous devons toujours faire attention aux animations que nous choisissons. Nos éléments mobiles : une pierre tombale, un chien fantôme, une décoration de vélo, trois petits fantômes et une citrouille qui semble être tenue par Mercredi Addams.
Après quelques essais, nous avons fait les choix suivants :
Le résultat final :
Pour ce qui est d’un exemple d’animations plus courantes, la fonction de retard est utilisée dans ce modèle pour créer un thème de découverte et d’exploration linéaire, tout en communiquant les services de la société mise en avant :




Copyright © River SRL
IT06208340486 — REA FI-609716
S’il vous plait, signalez tout défaut dans la documentation et nous le corrigerons dès que possible !
Ce site utilise des cookies. Certains sont essentiels au fonctionnement de notre site ; d’autres nous aident à améliorer l’expérience utilisateur et afficher le contenu de tiers. En utilisant ce site, vous acceptez l’envoi de ces cookies par notre site. Lisez notre Politique de confidentialité pour en savoir plus ou refuser.