Les fenêtres contextuelles ajoutent de la profondeur et de l’interactivité à votre site Web. Les fenêtres contextuelles Sparkle sont des blocs de construction ouverts et configurables. Vous pouvez les utiliser pour créer différents types d’éléments interactifs, notamment :
Vous pouvez ajouter une fenêtre contextuelle à une page en utilisant l’icône de la barre de mise en forme ou en paramétrant une action Au clic. La modification du contenu des fenêtres contextuelles est modale puisqu’elle exclut la modification des éléments de base du canevas. Vous pouvez alterner en passant par le contrôle de la fenêtre contextuelle de la barre de mise en forme. Il est possible de supprimer une fenêtre contextuelle visible en utilisant l’option « Supprimer la fenêtre contextuelle » du bouton de la fenêtre contextuelle de la barre de mise en forme.
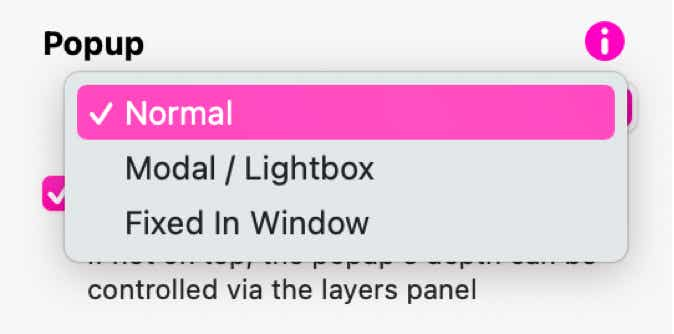
Trois types de fenêtres contextuelles sont disponibles dans Sparkle :
Les fenêtres contextuelles normales s’ouvrent dans leur position sur le canevas, les autres éléments de la page restent cliquables. Vous pouvez ainsi créer des panneaux, des aides contextuelles et des infobulles dans les pages.
Les fenêtres pop-up modales prennent le rôle du navigateur, empêchant le défilement et l’interaction avec les autres éléments de la page. Les fenêtres pop-up modales sont donc idéales pour les alertes, les appels à l’action, les offres et les inscriptions à la newsletter. Les fonctionnalités liées à la fermeture des fenêtres contextuelles (mentionnées ci-dessous) font de la fenêtre pop-up modale un outil idéal pour les méga menus.
À leur ouverture, les fenêtres contextuelles fixes se positionnent en fonction de la fenêtre du navigateur, indépendamment de la position dans le canevas Les autres éléments sur la page restent cliquables. Dans les fenêtres contextuelles fixes, le contenu qui ne s’ajuste pas peut défiler, ce qui est idéal pour les menus mobiles en plein écran. Les smartphones avec différentes tailles d’écran pourront toujours faire défiler l’écran jusqu’à l’option de menu. Avec les fenêtres contextuelles à défilement automatique, il est possible d’utiliser les groupes Verrouiller en haut habituels pour verrouiller le défilement des éléments en haut du menu.
Comme pour tout autre élément du canevas, vous pouvez définir la visibilité des fenêtres contextuelles pour toutes les pages et les fenêtres contextuelles normales peuvent être paramétrées pour occuper toute la largeur.
Ouverture
L’ouverture des fenêtres contextuelles peut être déclenchée de plusieurs manières :
Les fenêtres contextuelles qui s’ouvrent automatiquement peuvent être configurées pour ne s’ouvrir qu’à la première occurrence d’un élément ou à chaque occurrence.
Les fenêtres contextuelles ne peuvent pas être imbriquées, donc une fenêtre contextuelle ne peut pas en ouvrir une autre.
Fermeture
Les fenêtres contextuelles sont généralement fermées par le visiteur du site à l’aide d’une action explicite. La fenêtre contextuelle par défaut comprend un bouton de fermeture, mais il est possible de définir la fermeture de la fenêtre contextuelle Au clic pour tous les liens dans ou en dehors de la fenêtre contextuelle.
Les actions définies pour Ouvrir la fenêtre contextuelle ont également l’option Fermer au deuxième clic.
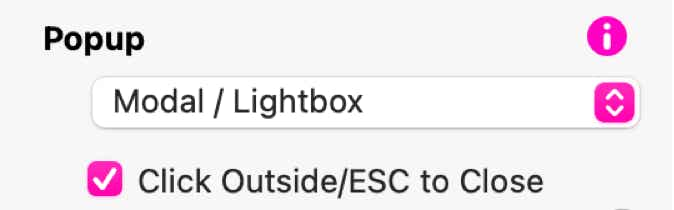
Les fenêtres contextuelles modales disposent également de l’option « Cliquer en dehors/Esc pour fermer », pour fermer la fenêtre contextuelle quand un clic est réalisé en dehors de ses limites ou que le visiteur appuie sur la touche Esc.
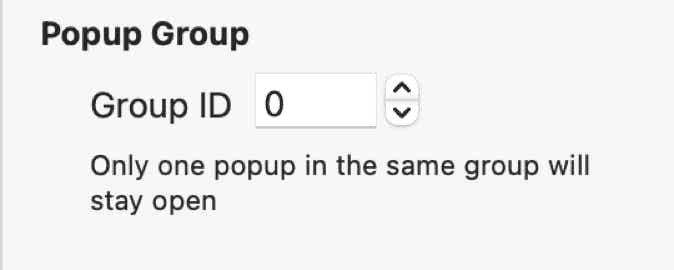
Définir un identifiant de groupe de fenêtre contextuelle (pour les fenêtres contextuelles normales) ferme la fenêtre lorsqu’une autre du même identifiant de groupe est ouverte. Cette fonction peut être utilisée pour n’afficher qu’un seul des différents méga menus, ou pour n’afficher qu’un seul volet de plusieurs fenêtres contextuelles, comme une section à onglets.
Il est également possible de lier les fenêtres contextuelles aux comptes à rebours, pour qu’elles se ferment à l’expiration du délai.






Les fenêtres contextuelles sont hautement configurables, à tel point qu’il peut être difficile d’identifier les utilisations les plus répandues en ne regardant que les paramètres. Voici un mode d’emploi pour quelques utilisations possibles.
Menu mobile en plein écran
Le menu Sparkle standard ne répond pas aux besoins des mobiles et des interactions tactiles. Ce qu’il faut, c’est un menu qui occupe tout l’écran, avec des cibles de taille adaptée aux appareils mobiles et une prise en charge intégrée du défilement. Il est possible d’appliquer tous ces éléments en utilisant les fenêtres contextuelles. Voici comment :
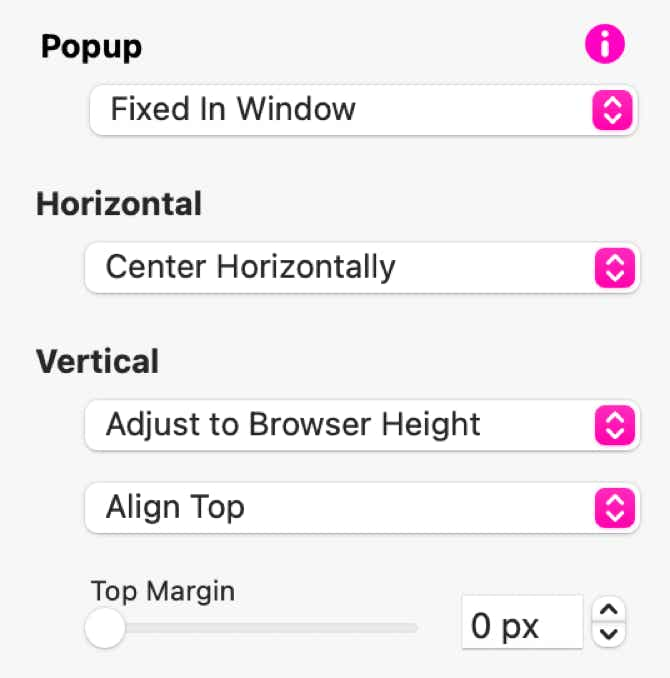
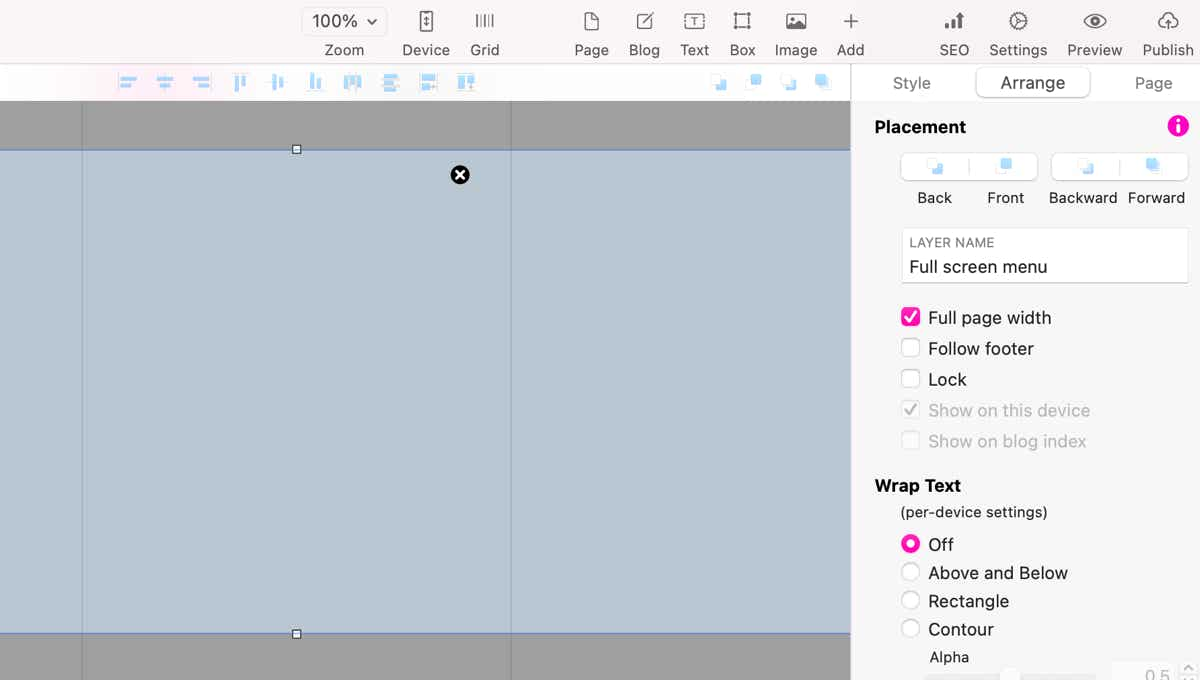
Commençons par créer la fenêtre contextuelle sur l’appareil mobile, par exemple depuis l’icône de fenêtre contextuelle dans le coin supérieur gauche du canevas Sparkle. Ensuite, il faut sélectionner le style de menu « Fixée dans la fenêtre » et « Centré horizontalement » puis ajuster la hauteur à la fenêtre du navigateur, sans marges intérieures.
Dans cette configuration, le contenu de la fenêtre contextuelle/du menu défilera verticalement, ce qui est parfait pour les menus ou les appareils avec des hauteurs différentes. Vous pouvez également utiliser le contenu Verrouiller dans la fenêtre contextuelle pour fixer l’en-tête au cas où le contenu défile.
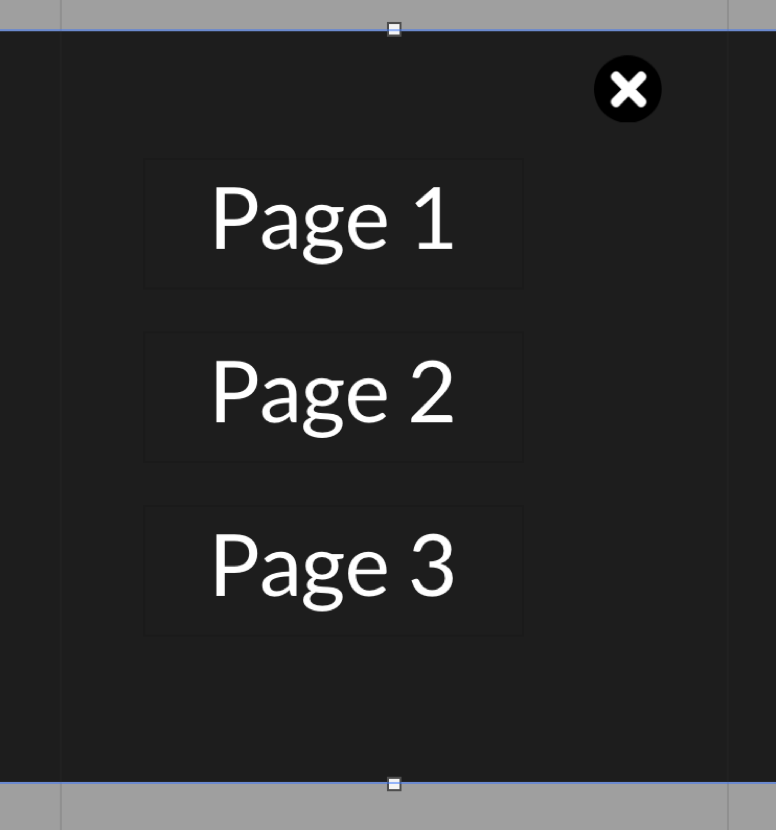
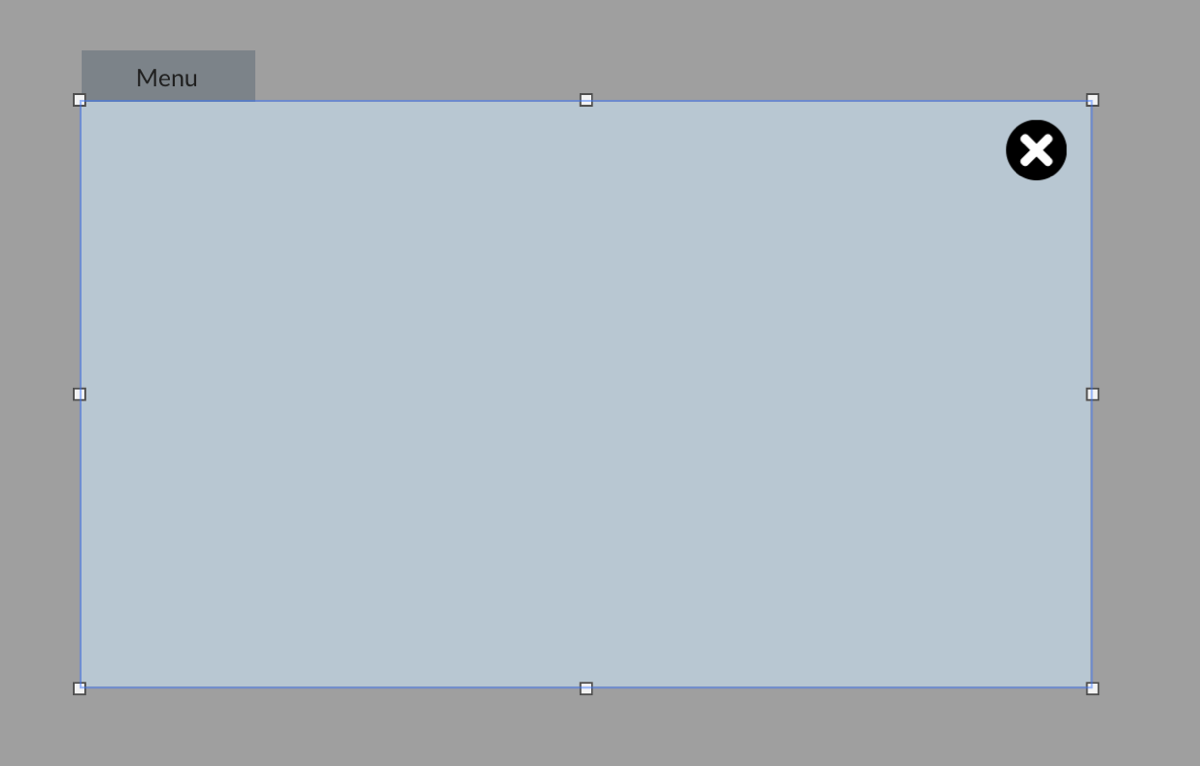
Vous pouvez personnaliser son nom dans le volet des calques ou l’inspecteur Disposition, en le nommant par exemple « Menu plein écran ». Faites également en sorte que l’arrière-plan de la fenêtre pop-up soit de pleine largeur pour utiliser tout l’écran de l’appareil. Vous devriez avoir quelque chose de ce type :
Vous pouvez maintenant compléter le tout en ajoutant du contenu et en configurant un fond noir translucide.
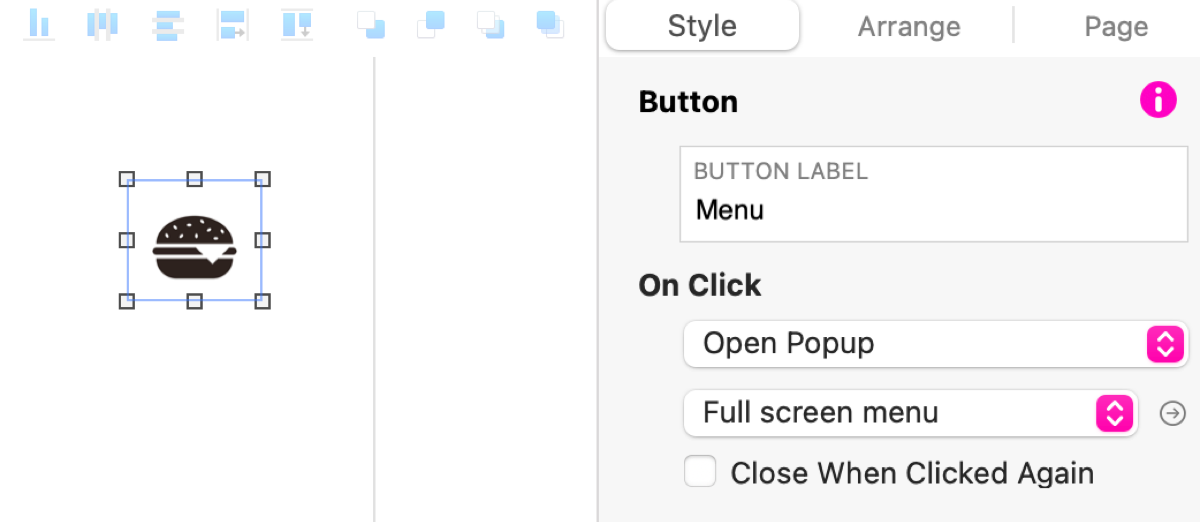
En cliquant sur le bouton de fermeture dans la barre de mise en forme (ou en sélectionnant « Aucune fenêtre contextuelle » dans le menu de l’icône de la fenêtre contextuelle), vous revenez à la modification du canevas, où nous devons ajouter le mécanisme de déclenchement pour ouvrir la fenêtre pop-up, un bouton par exemple, et lui attribuer une icône qui ressemble à un hamburger.
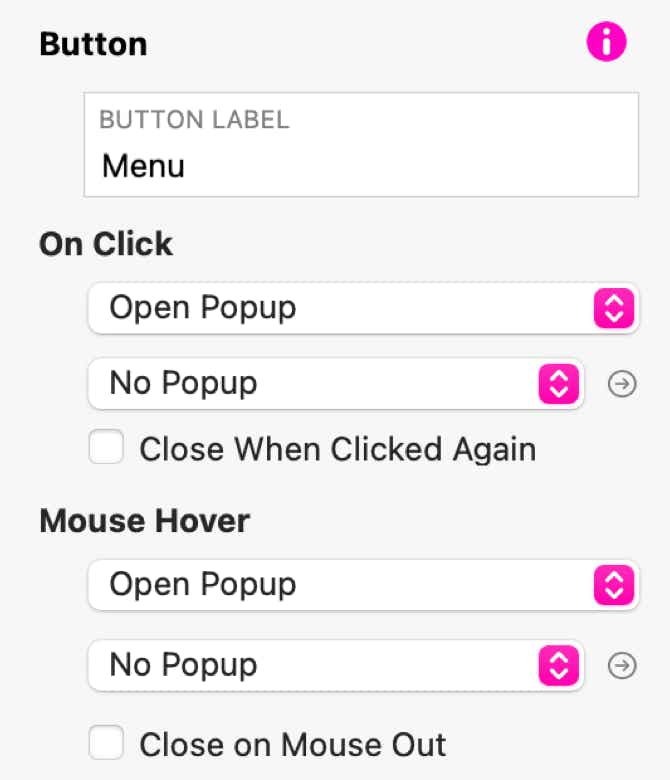
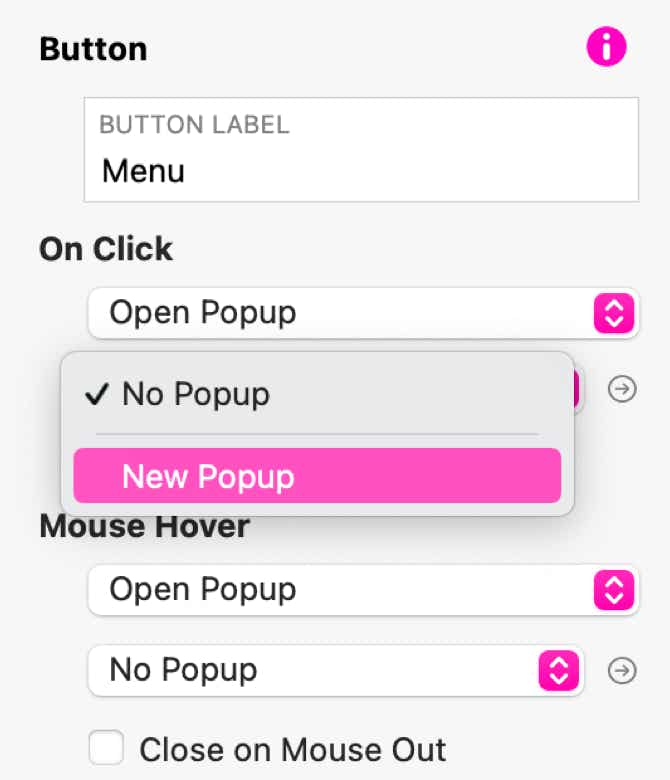
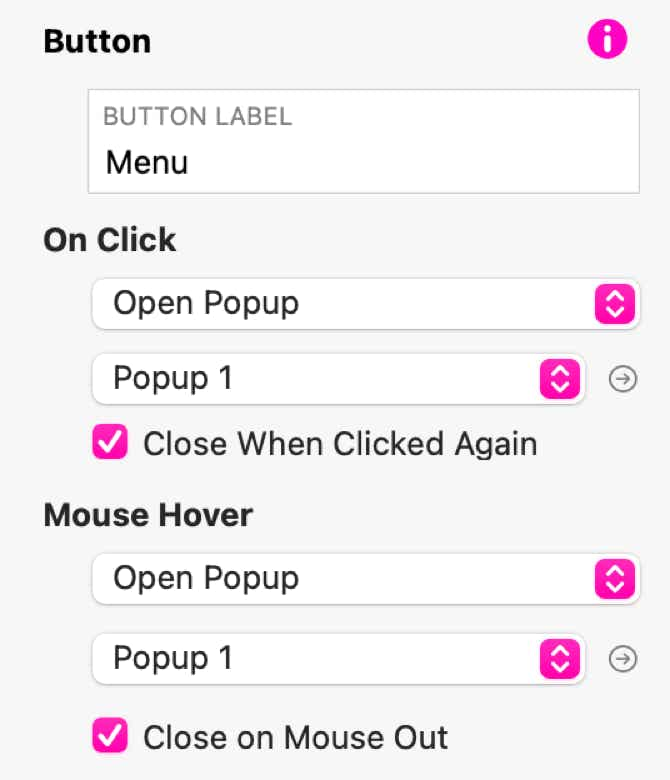
J’ai laissé l’étiquette du bouton « menu » pour des raisons d’accessibilité, mais je l’ai rendue transparente. L’action Au clic ouvre le menu plein écran. Aucune action n’est configurée pour le survol de la souris puisque cette version est pour mobile, mais vous pourriez également paramétrer l’activation au survol si vous utilisiez la version bureau.
Pour que cette fonctionnalité ne soit disponible que sur mobile, il faut masquer le bouton hamburger sur les appareils de bureau (ou là où vous n’en avez pas besoin).
Avec les bonnes mesures, une bonne planification et en multipliant les essais, vous réussirez à aligner le bouton de fermeture de la fenêtre contextuelle sur le hamburger, afin de simplifier l’ouverture et la fermeture en une pression.
Méga menu
Un menu utilisé dans une application de bureau transmet une hiérarchie complexe en fournissant de multiples listes déroulantes qui demandent de la dextérité et dans lesquelles il peut être difficile de naviguer. Dans un contexte Web, ce problème peut être résolu en adoptant une structure horizontale dans un seul grand volet, généralement appelé « méga menu », très courant sur les sites Web complexes de grande taille. Un méga menu contient plus qu’une simple liste d’éléments, et peut utiliser l’espace supplémentaire en ajoutant des graphiques pour illustrer ou décorer le menu et d’autres éléments interactifs.
Voilà comment configurer un méga menu : La base d’un méga menu est un élément, dans l’idéal un bouton, sur le canevas qui va déclencher la fenêtre contextuelle.
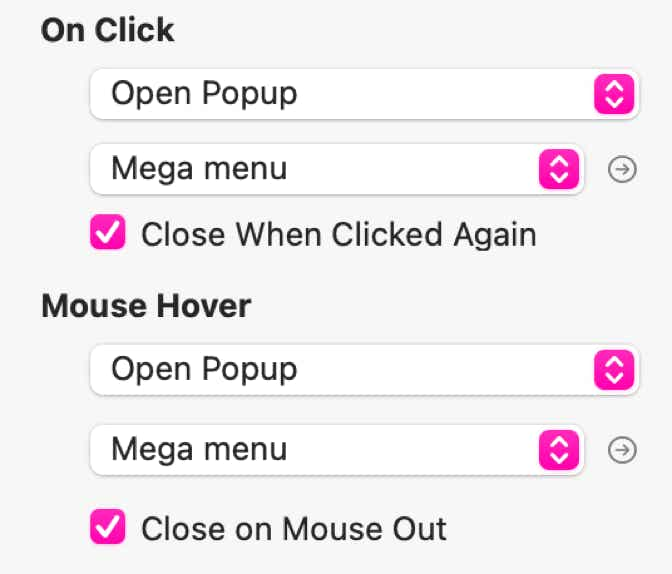
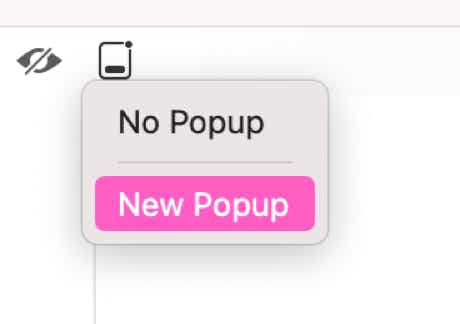
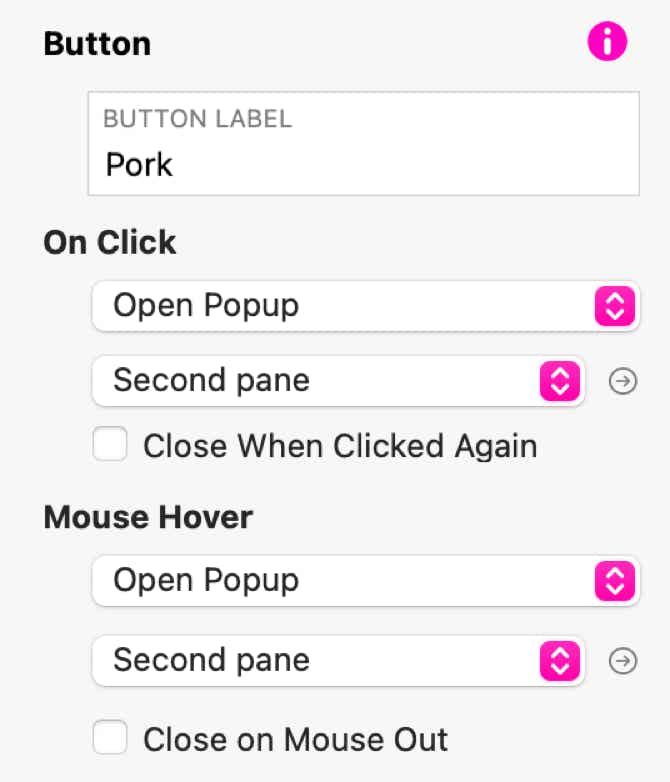
Après avoir ajouté le bouton, vous configurez les actions « Au clic » et « Survol de la souris » sur « Ouvrir la fenêtre contextuelle ». Ensuite vous créez la fenêtre contextuelle en sélectionnant l’option « Nouvelle fenêtre contextuelle », puis définissez la fenêtre contextuelle nouvellement créée pour qu’elle s’ouvre Au clic et au Survol de la souris. Enfin, vous définissez les cases à cocher « Fermer au deuxième clic » et « Fermer à la sortie de la souris » pour obtenir le comportement habituel des menus déroulants.
Notez qu’en modifiant l’action « Au clic », vous pouvez obtenir un comportement partagé entre le clic et le survol, ce qui n’est pas disponible à partir du menu de stock Sparkle..
La fenêtre contextuelle nouvellement créée est une fenêtre contextuelle normale, par défaut, et devrait se déplacer sur le canevas, près du bouton. Un rapide test dans l’aperçu permet de confirmer que la fenêtre contextuelle est affichée lorsque vous survolez le bouton ou que vous cliquez dessus.
Le bouton de fermeture est utile dans d’autres contextes, il peut donc être supprimé du méga menu, sans crainte. En effet, nous avons configuré le méga menu de manière à ce qu’il se ferme automatiquement lorsque la souris se déplace en dehors de la fenêtre contextuelle.
Vous pouvez maintenant remplir la fenêtre contextuelle avec les liens ou éléments dont vous avez besoin. Vous pouvez ajouter autant de boutons et de fenêtres contextuelles associées que nécessaire pour la navigation de l’ensemble du site.
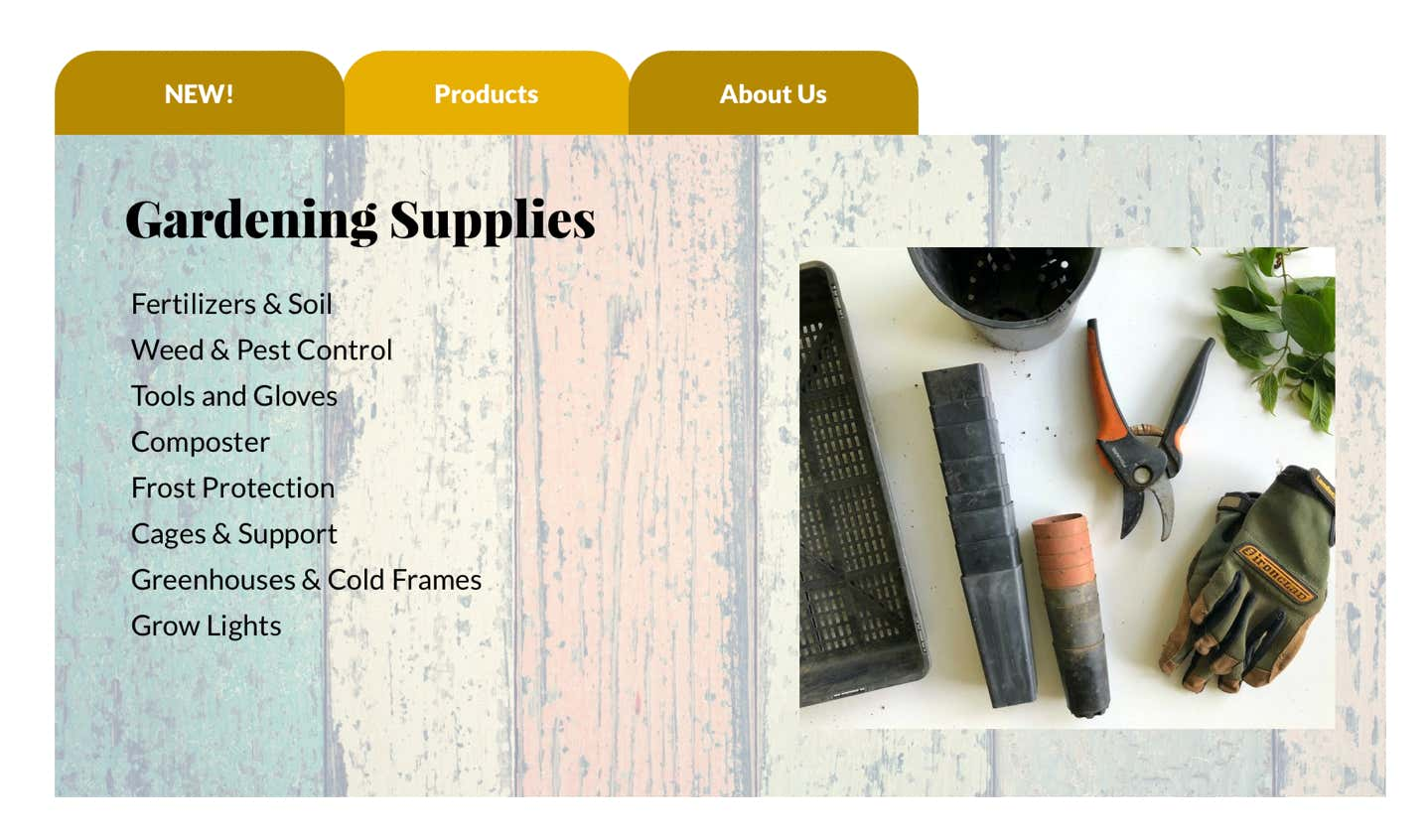
Enfin, si le bouton est visible sur toutes les pages, la fenêtre contextuelle s’affichera automatiquement sur toutes les pages. Voici un exemple de méga menu terminé.
Affichage en onglets
Un affichage en onglets est une combinaison de plusieurs volets superposés dans laquelle un seul volet est affiché à la fois pour économiser de l’espace vertical. Vous pouvez changer de volet en appuyant/cliquant sur un « onglet ». Voilà comment configurer cette option en utilisant des fenêtres contextuelles.
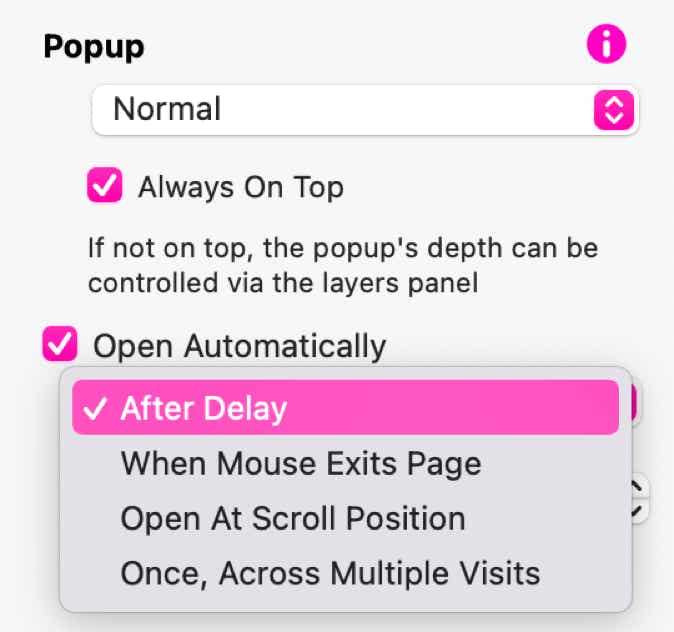
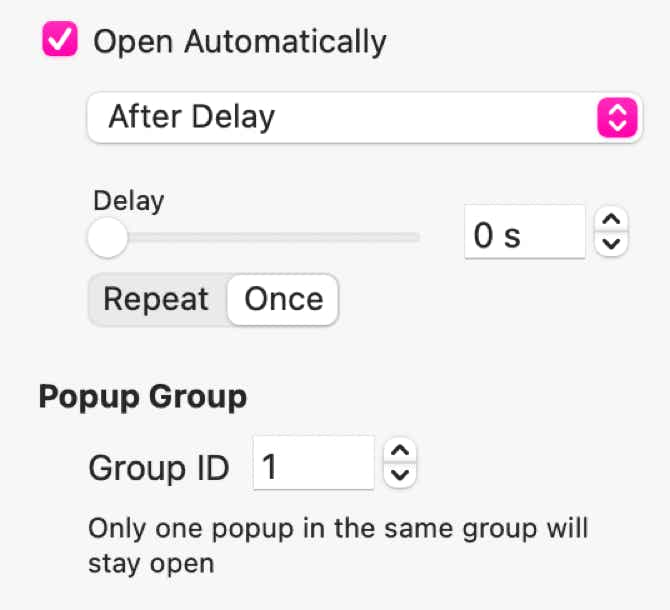
Alors que les fenêtres contextuelles s’ouvrent généralement au-dessus d’un contenu existant dans le canevas, vous pouvez configurer une fenêtre contextuelle pour qu’elle soit visible dès que la page charge en cochant l’option « Ouverture automatique » puis en sélectionnant « Après un délai » en lui attribuant un délai de 0 seconde. Le paramètre Groupe de fenêtre contextuelle indique à Sparkle de fermer automatiquement cette fenêtre contextuelle/ce volet lorsqu’une/un autre est affiché(e).
Imaginons que vous ayez besoin de 3 volets. Vous allez créer 3 fenêtres contextuelles dans le même Groupe de fenêtre contextuelle et configurer « Ouverture automatique » uniquement pour la première.
Créez 3 boutons sur le canevas pour ouvrir la fenêtre contextuelle correspondante et placez les fenêtres contextuelles afin qu’elles s’ouvrent directement en dessous des boutons. Les boutons seront configurés de manière à ouvrir les fenêtres contextuelles au click et/ou avec le survol de la souris, mais sans les options de fermeture afin qu’un volet soit toujours visible sur le canevas.
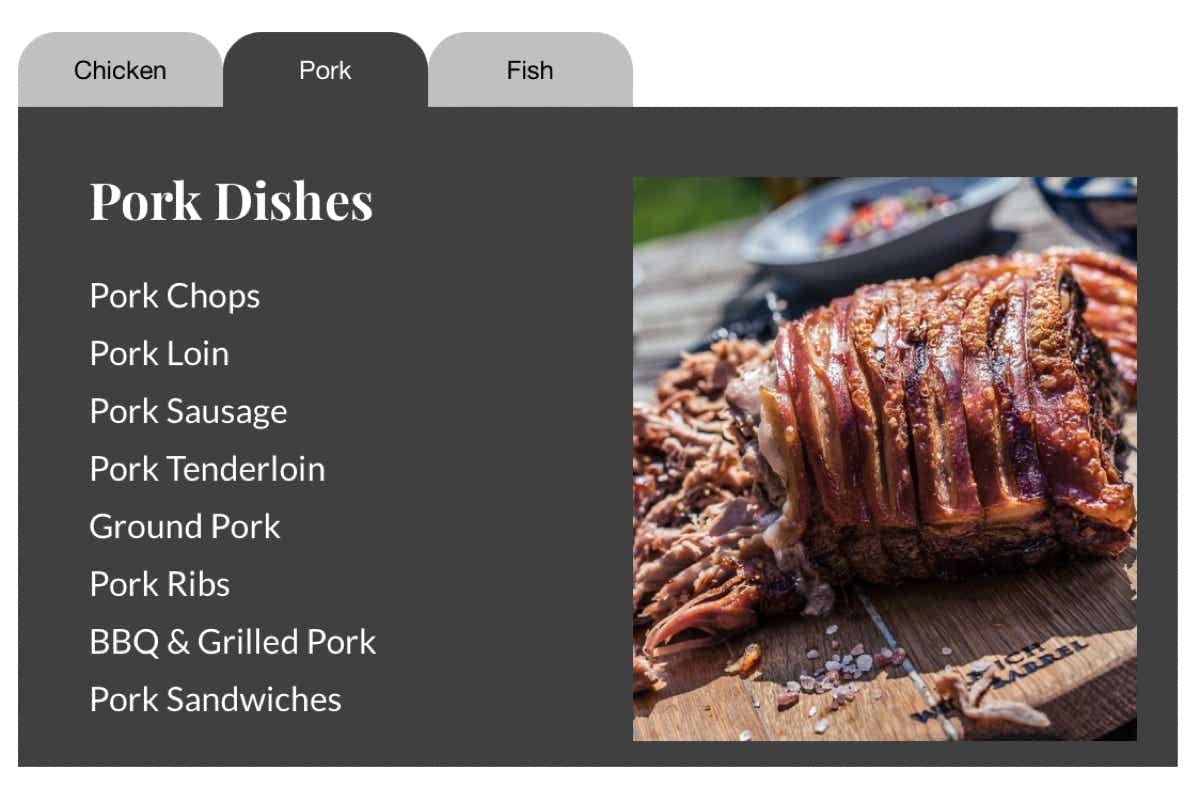
Voici un exemple d’affichage en onglets :
Bannière modale
Une manière classique d’utiliser les fenêtres contextuelles consiste à leur faire occuper tout l’espace de la fenêtre du navigateur pour les rendre immanquables. C’est une fonctionnalité qui permet d’intégrer des appels à l’action envahissants, mais parfois efficaces.
En utilisant les paramètres « Ouverture automatique », vous pouvez faire apparaître une fenêtre contextuelle en fonction du temps qu’un visiteur a passé sur une page, de sa progression sur une page ou si le curseur de la souris a quitté la page.
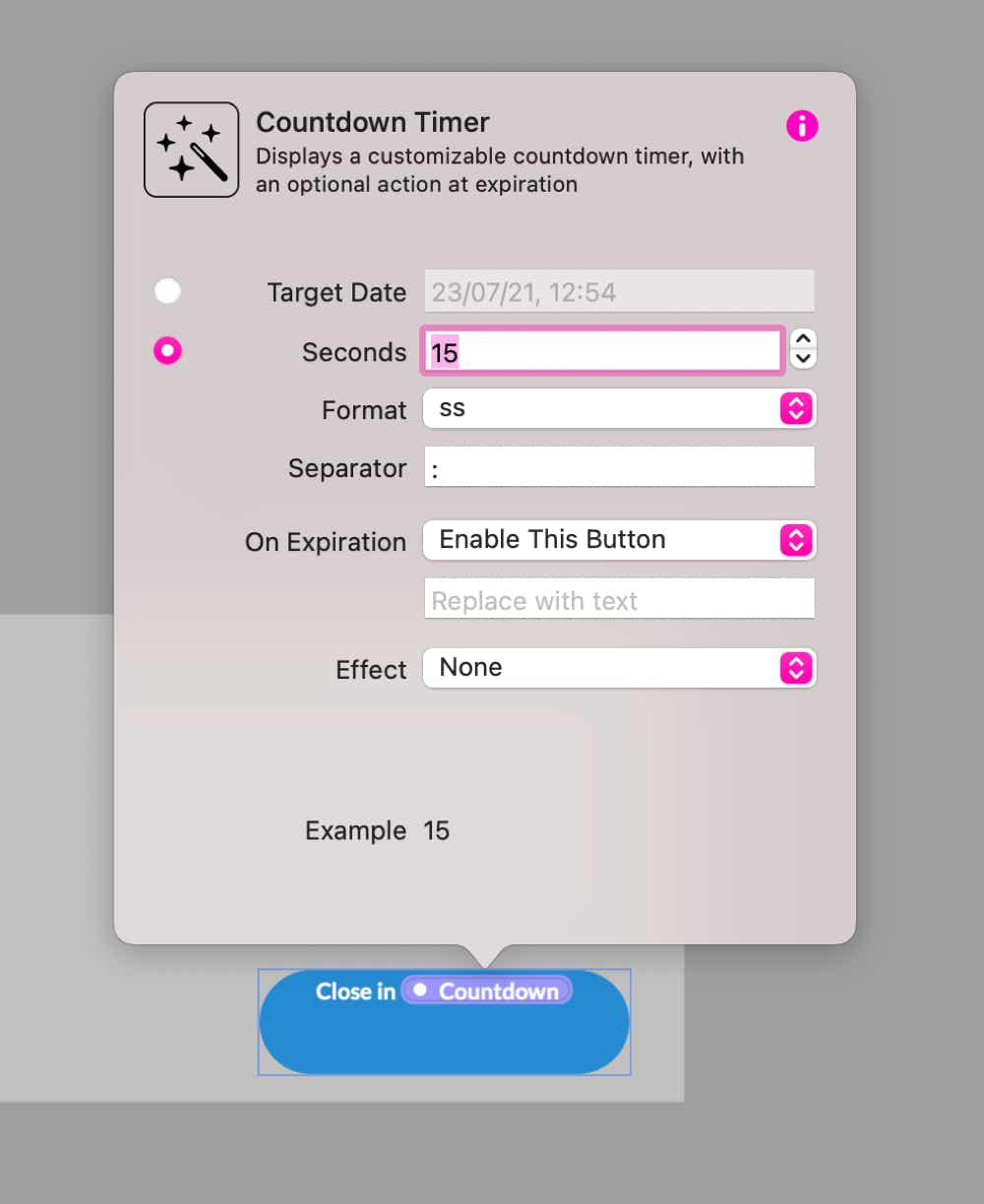
En retirant le bouton de fermeture de la fenêtre contextuelle ajouté par défaut, vous pouvez mieux contrôler quand et comment la fenêtre contextuelle se ferme. Un champ intelligent Compte à rebours peut être ajouté à une boîte de texte dans une fenêtre contextuelle, ou à un bouton dans une fenêtre contextuelle, afin de retarder la fermeture de la fenêtre.
Par exemple lorsqu’il est ajouté à un bouton, un compte à rebours configuré de cette manière activera le bouton de fermeture après 15 secondes. Cette fonctionnalité peut être utilisée de manière créative pour « inciter doucement » le visiteur du site à effectuer une action différente avec moins de friction.














Copyright © River SRL
IT06208340486 — REA FI-609716
S’il vous plait, signalez tout défaut dans la documentation et nous le corrigerons dès que possible !
Ce site utilise des cookies. Certains sont essentiels au fonctionnement de notre site ; d’autres nous aident à améliorer l’expérience utilisateur et afficher le contenu de tiers. En utilisant ce site, vous acceptez l’envoi de ces cookies par notre site. Lisez notre Politique de confidentialité pour en savoir plus ou refuser.