Lors de la construction d’un site Web avec de nombreuses sections et beaucoup d’informations, les outils de navigation deviennent deux fois plus importants. L’un de ces outils est Position de défilement, qui peut même transformer une page surchargée d’informations en une situation avantageuse pour un visiteur.
Lorsqu’une seule page contient trop d’informations et ne peut être divisée en raison de limitations contextuelles, les emplacements de défilement permettent à l’utilisateur de se déplacer instantanément vers des points spécifiques de la page et d’accéder au contenu souhaité. Cet exemple est une page sur un événement fictif de 7 jours avec beaucoup de groupes et d’activités supplémentaires. Bien qu’il s’agisse d’un aperçu, c’est l’exemple idéal d’une surcharge d’informations que le spectateur pourrait rencontrer.
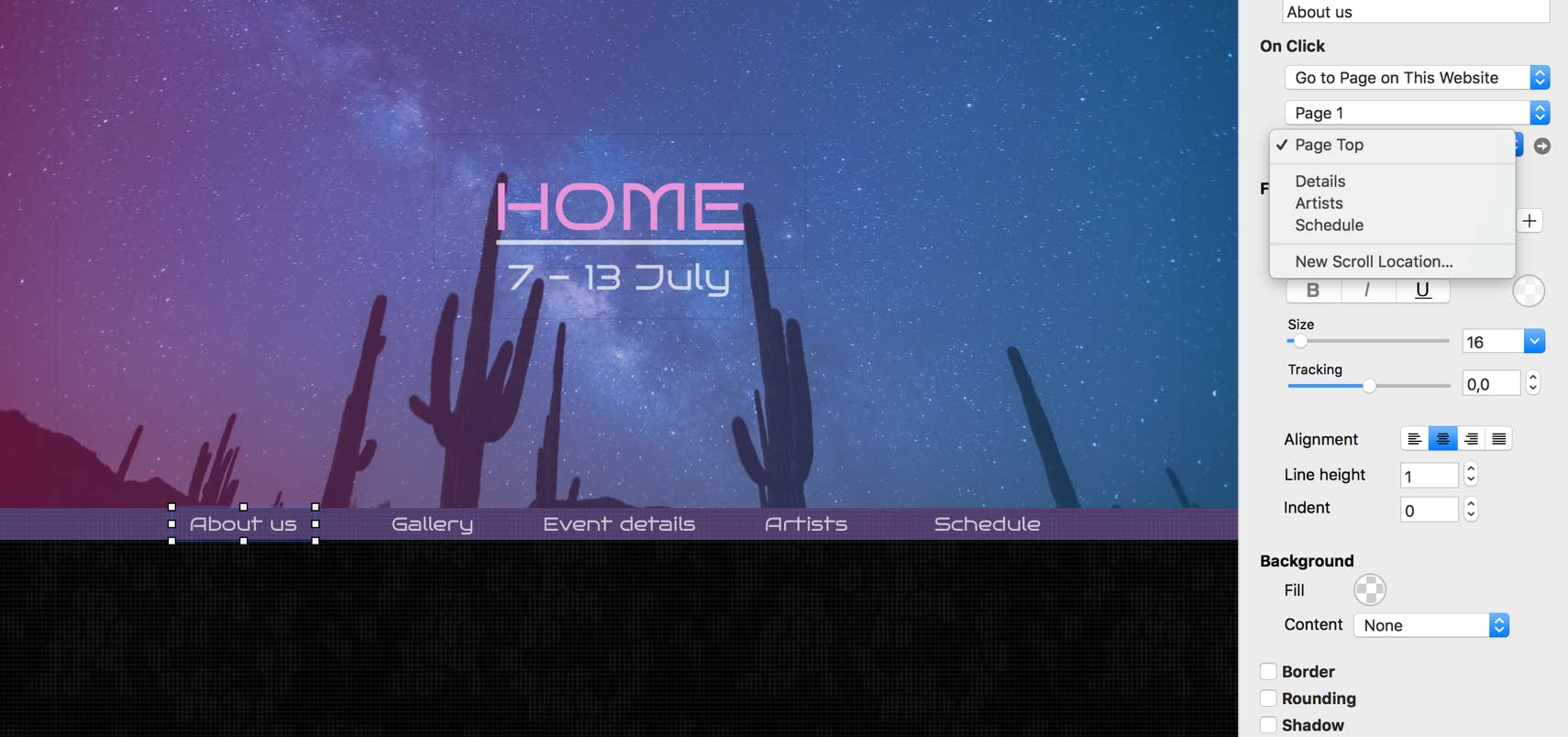
Sélectionnez un bouton que vous souhaitez transformer en transition de défilement, puis choisissez « Allez à la page de ce site » dans Au clic. Dans le deuxième menu déroulant qui apparaît en dessous, vous pouvez sélectionner les positions du défilement. Comme vous n'en avez pas encore fait, sélectionnez « Nouvelle position du défilement ».
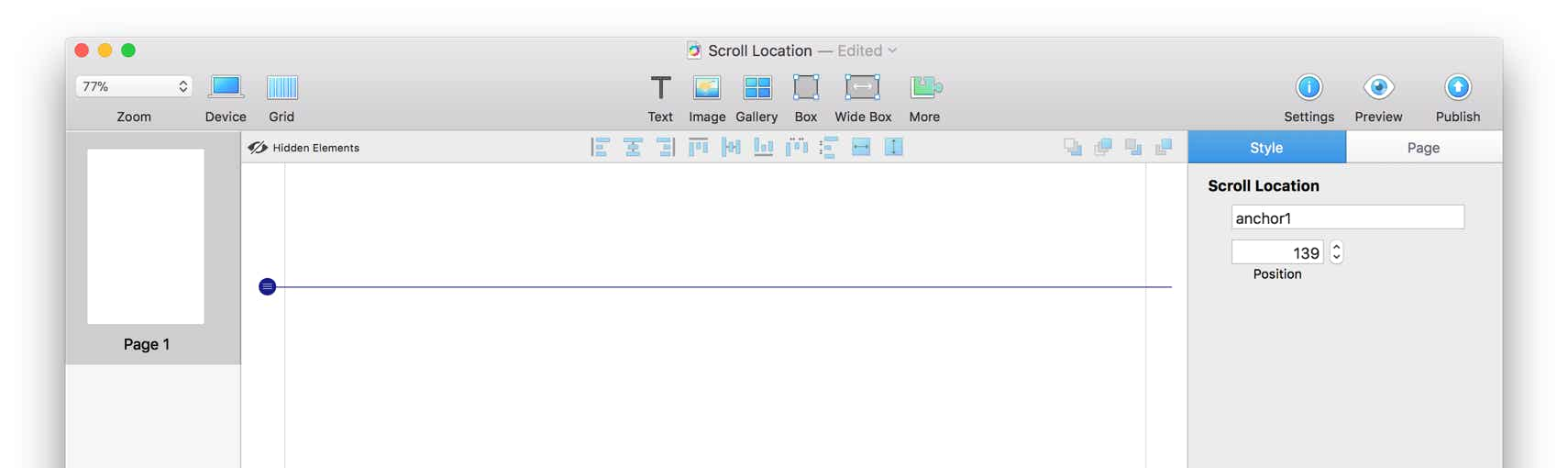
Ceci créera une ligne horizontale qui peut être glissée sur l’axe vertical, et définira l’endroit où le haut de l’écran du spectateur sera placé par la transition.
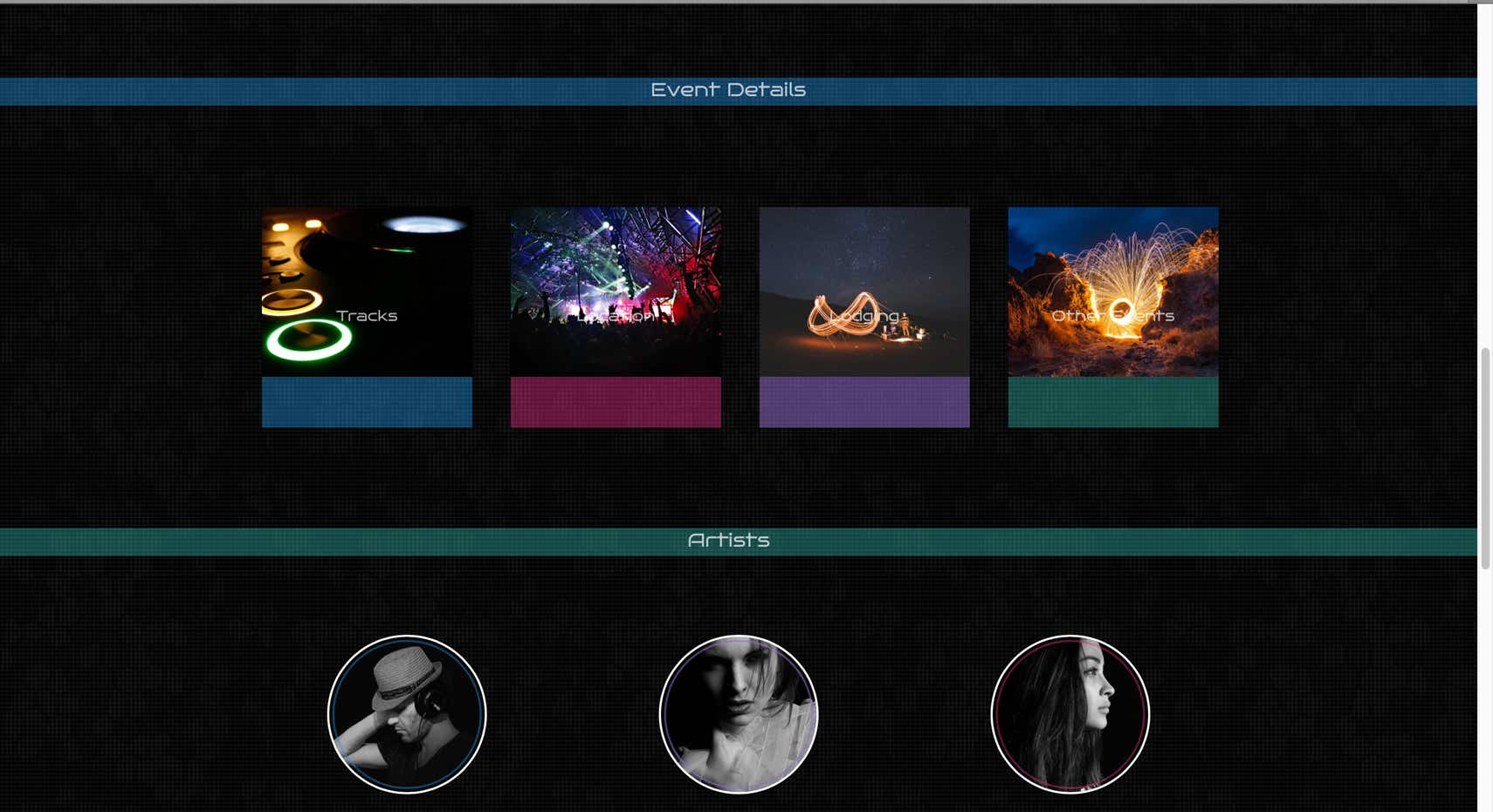
La fine ligne bleue est l’emplacement de défilement. Le positionnement du contenu de la page, avant et après la section que vous visitez, affectera si vous devez opter pour un champ de vision strict (où le haut de la perspective du spectateur est précisément le point où commence la section qu’il veut visiter) ou laisser un espace avant lui, pour un sentiment moins strict. Si des éléments de la section précédente interfèrent avec le champ de vision, l’aspect du résultat peut sembler étrange. Le positionnement correct de la position de défilement permet d’aérer et d’épurer le contenu :
Dans cet exemple, les artistes ci-dessous peuvent être recadrés, mais comme la partie supérieure et la majeure partie de leurs portraits sont visibles, le résultat crée de l’intérêt et attire l’attention pour la section suivante.



Copyright © River SRL
IT06208340486 — REA FI-609716
S’il vous plait, signalez tout défaut dans la documentation et nous le corrigerons dès que possible !
Ce site utilise des cookies. Certains sont essentiels au fonctionnement de notre site ; d’autres nous aident à améliorer l’expérience utilisateur et afficher le contenu de tiers. En utilisant ce site, vous acceptez l’envoi de ces cookies par notre site. Lisez notre Politique de confidentialité pour en savoir plus ou refuser.