Les images sont le meilleur moyen de rendre votre page intéressante et unique. De plus, elles informent, mettent en contexte et définissent l’ambiance. Les images sont également la principale source de poids des pages, car les navigateurs les téléchargent immédiatement avec la page.
Pour ces raisons, il existe plusieurs façons d’intégrer des images dans la page et de nombreuses options.
Vous ajoutez une image en la déposant dans le canevas directement depuis le Finder, Photos ou en l'ajoutant depuis la fenêtre contextuelle « Ajouter ». Vous pouvez remplacer une image existante en la déposant sur la miniature de l'image dans les paramètres ou sur l'image dans le canevas.
Une alternative à l’utilisation de l’élément image est de définir l’image comme arrière-plan d’une boîte.
Initialement, les images ont l’aspect d’un espace réservé, ce qui peut être utile lorsque vous ébauchez une mise en page pour la première fois sans ajouter de contenu.
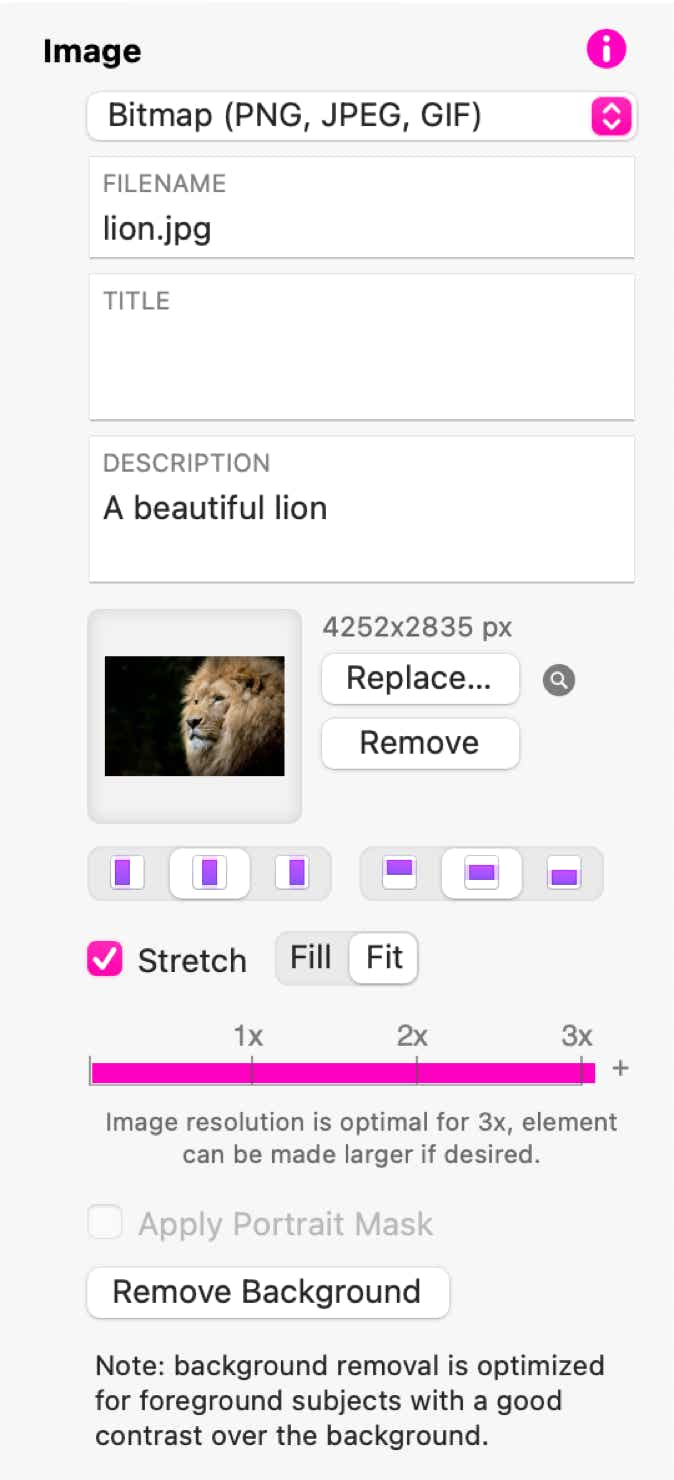
Images bitmap
Le type d’image de base le plus courant est l’image bitmap, qui comprend des images provenant de la photographie numérique ou d’outils de création d’images qui ne sont pas expressément basés sur les vecteurs.
Sparkle chargera la plupart des types d’images bitmap pris en charge par le système, dont les fichiers JPEG, PNG, PNG, PNG avec transparence, GIF, TIFF et négatifs numériques (raw).
Les images GIF sont exportées telles quelles, tandis que les images PNG et JPEG sont redimensionnées et compressées pour correspondre à la taille exacte utilisée par l’élément. Les autres formats d’image sont exportés au format JPEG, puis redimensionnés aux tailles requises.
Les options d’image incluent un texte de titre, qui sera affiché sous forme d’infobulle dans la plupart des fichiers et un texte descriptif (parfois appelé « Alt Tag »), qui est une option d’accessibilité utilisée par les lecteurs d’écran et autres dispositifs d’aide, mais qui n’est pas autrement visible dans le navigateur.
Le cadre de l’image dans le canevas est l’espace maximum alloué à l’image. La façon dont l’image s’adapte au cadre est contrôlée par les commandes d’alignement et d’étirement.
Si la case « Étirer » est désactivée, l’image conserve ses dimensions d’origine (et est recadrée ou affichée avec cadre si nécessaire). Sa position dans le cadre de l’élément peut être alignée horizontalement et verticalement en utilisant les six boutons : gauche, milieu, droite, haut, milieu, bas.
Si la case à cocher « Étirer » est activée, un facteur d’échelle approprié sera appliqué par Sparkle. Le bouton « Ajuster » assure que l’intégralité de l’image est visible, mais génère un cadre horizontal ou vertical. « Remplir » assure que l’image couvre tout le cadre, mais l’image sera rognée au niveau des bords du cadre.
La barre « rapport de la résolution » située sous les commandes d’étirement vous aide à évaluer la qualité de l’image de sortie et à déterminer s’il y a suffisamment de pixels pour une l’utilisation d’un écran à haute résolution (Retina) ou même normale. Lorsque vous redimensionnez l’image, la barre se met à jour automatiquement. Dans l’absolu, vous devriez vous assurer de ne pas descendre en dessous de 2x, sinon de nombreux appareils afficheront une image dont la résolution est perceptiblement basse.
Si l’image provient d’un appareil qui a intégré un masque de profondeur à l’image, l’option « Appliquer un masque de portrait » sera disponible, ce qui vous permettra de cacher l’arrière-plan.
Sparkle prend en charge les navigateurs qui fonctionnent sur des appareils avec une résolution en ppp élevée (retina) ou très élevée (retina @3x) Lorsque la taille de l’image source est suffisante, l’image est automatiquement générée pour des résolutions normales (1x), en ppp élevée (2x) ou très élevée (3x) Les options de génération d’image sont disponibles pour tout le site dans le Volet paramètres.
Astuce : glisser-déposer une image avec un nom se terminant par @2x (par exemple pic@2x.png), ses dimensions seront réduites de moitié et elle sera placée sur le canevas à la taille 1x. De même pour un suffixe @3x.
Suppresseur d’arrière-plan
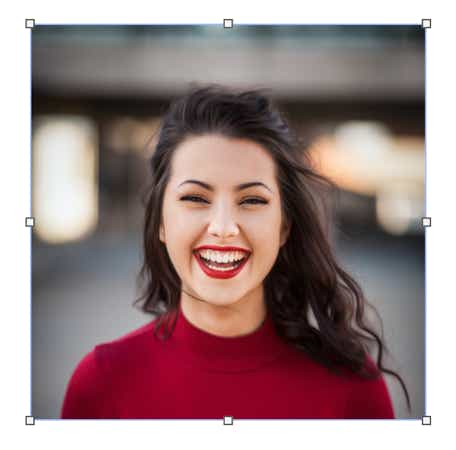
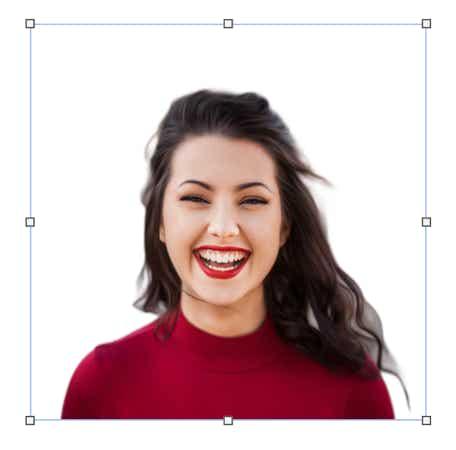
Sparkle possède un puissant outil de suppression d’arrière-plan, optimisé pour fonctionner avec des images bitmap contenant des sujets d'avant-plan avec un bon contraste par rapport à l'arrière-plan. Dans la pratique, cet outil fonctionne bien avec les portraits et les images de produits. Lors de sa première utilisation, le suppresseur d’arrière-plan charge pendant assez longtemps. Il est généralement plus rapide lors des utilisations suivantes. Voici un exemple avant et après la suppression d’arrière-plan.
La suppression d'arrière-plan marche également très bien avec l’habillage du texte.
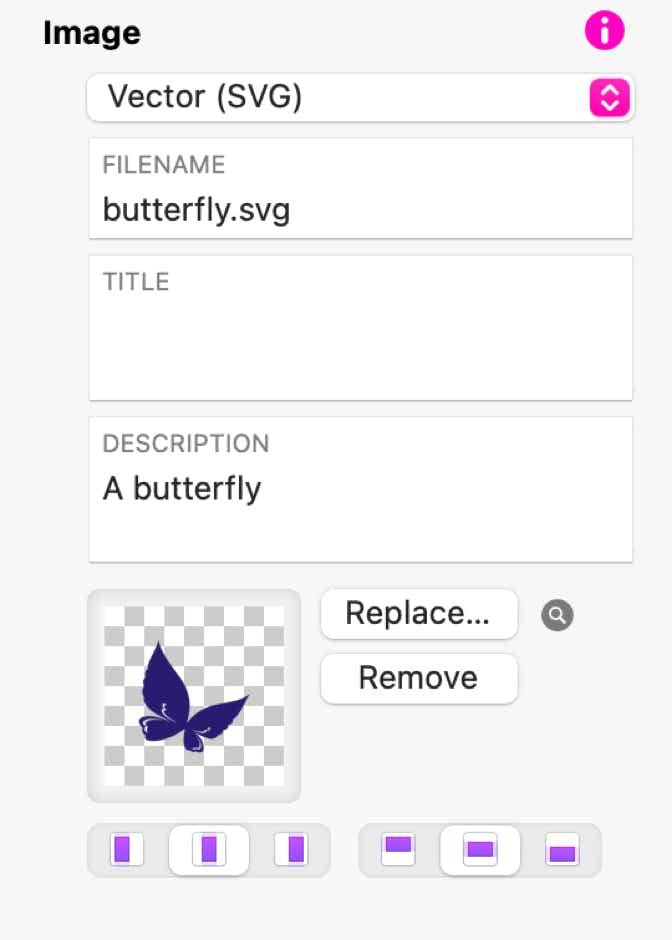
Images vectorielles
Sparkle peut charger des images vectorielles SVG, qui s’adaptent à des résolutions et appareils différents. Comme pour les images bitmap, vous pouvez les déposer directement sur le canevas ou sur des images existantes. Les images SVG seront exportées telles quelles, aucun rapport de résolution n’est nécessaire parce qu’elles s’adaptent sans perte de qualité sur plusieurs appareils.
Les images vectorielles sont généralement très compactes, ce qui les rend idéales lorsque vous n’avez pas besoin de photographie au format bitmap.
Les SVG sont faciles à trouver sur le Web et peuvent être produits par de nombreuses applications de bureau, nous encourageons vivement leur utilisation.
Live Photos
Sparkle prend en charge les combinaisons hybrides photo-vidéo disponibles sur les iPhone modernes. En saisissant à la fois l’image et le fichier vidéo exporté depuis Photos, vous pouvez produire une page qui permet aux visiteurs de votre site de voir et d’interagir avec la Live Photo.
Vous pouvez obtenir les fichiers d’images fixes et animées d’une Live Photo en synchronisant vos photos avec Photos sur le Mac, puis en choisissant la photo et en utilisant la commande Fichier -> Exporter l’original non modifié.
Images de stock
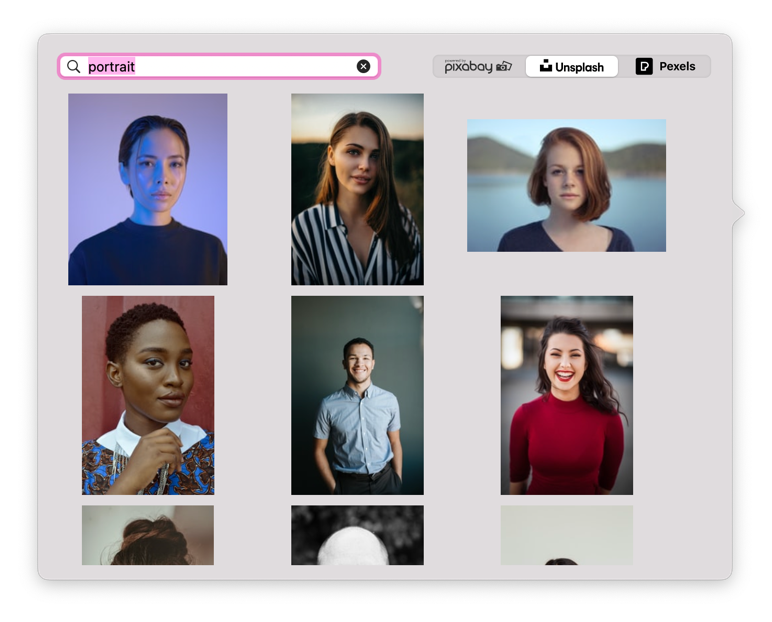
Avec Sparkle, la sélection d’une image de stock depuis les collections gratuites d’images en haute qualité unsplash.com, pexels.com ou pixabay.com se fait tout en simplicité. Toutes les images sont mises à disposition sous licences libres, que vous devriez consulter (unsplash / pexels / pixabay).
Elles peuvent être utilisées librement, même à des fins commerciales, sans demander l’autorisation de l’auteur de l’image. Cependant, il est de votre responsabilité de vous assurer que le contenu représenté (personnes, logos, propriété privée, etc.) est adapté à votre site Web et ne viole aucun droit.
Images d’un flux Instagram
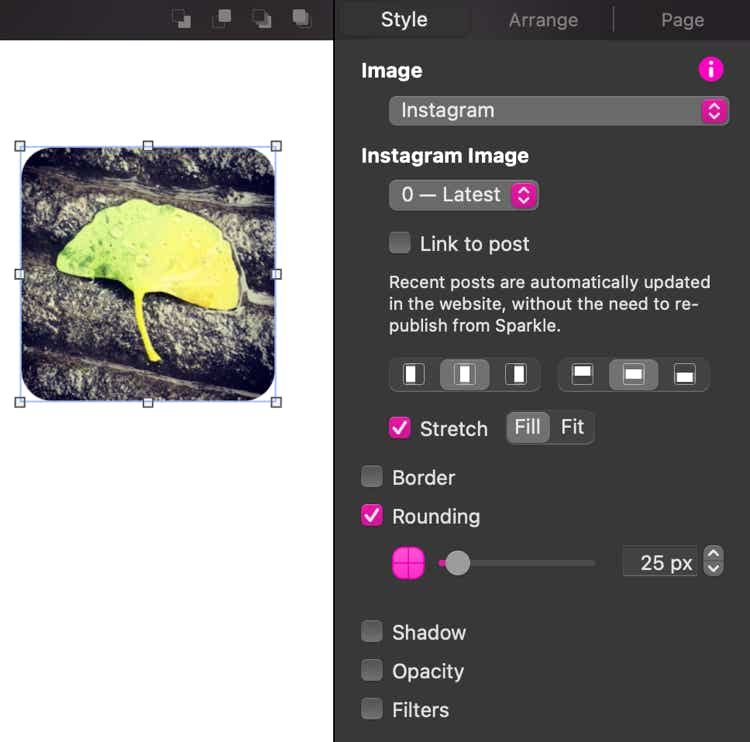
Le mode Instagram pour les images vous permet d’intégrer des images d’un flux Instagram sans devoir republier le site. Vous pouvez également intégrer un flux avec la galerie ou l’élément Instagram dédié.
L’image se connectera au fil d’actualité de votre site en direct, et affichera la publication récente spécifiée dans les paramètres. La publication récente à utiliser est indiquée par un nombre, 0 étant la dernière publication, -1 à -29 étant les publications plus anciennes dans le fil d’actualité. Donc, si par exemple vous utilisez la publication récente numéro 0, l’élément affichera toujours la dernière publication de votre fil d’actualité.
Comparée à l’utilisation de l’élément Instagram dédié, l’intégration des images vous permet d’utiliser tous les paramètres et filtres d’images, mais les types de publication différents qu’utilise Instagram (plusieurs images et les vidéo par exemple) ne fonctionnent pas dans l’élément image.
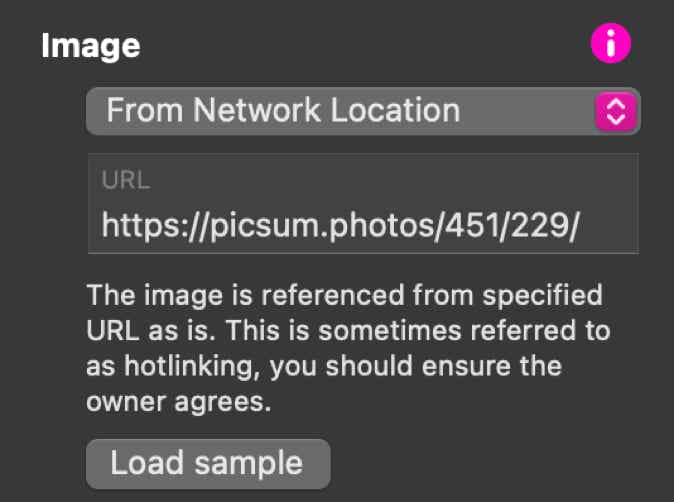
Images d'un emplacement réseau
Cela concerne surtout les liens dynamiques vers des images d’autres adresses Web, c’est un cas relativement rare et Sparkle ne peut avoir qu’un contrôle très limité, donc les options sont très minimes.
Votre site Web utilisera effectivement la bande passante de quelqu’un d’autre, vous devez donc vous assurer que le propriétaire est d’accord avec le lien dynamique.
Optimisation de l'image
Vous n’avez pas besoin de redimensionner ou de compresser les images avant de les ajouter dans Sparkle. Lorsque vous publiez ou exportez le site Web, Sparkle redimensionne et recompresse les images au besoin. Il est même préférable d’être généreux avec les dimensions et la qualité de l’image.
Des dimensions généreuses vous donnent la liberté de composition pour déplacer et dimensionner l’image n’importe où dans votre mise en page sans être contraint par une taille prédéfinie. Gardez un œil sur le rapport de résolution pour voir si la qualité de l’image publiée sera dégradée. En utilisant des images de la plus haute qualité, vous aiderez Sparkle à minimiser les artefacts de compression lors de la publication, garantissant ainsi les meilleurs résultats.
Cela suggère qu’il est préférable de ne pas redimensionner les images dans une application externe avant de les importer dans Sparkle.
En général, si vous ajoutez plusieurs appareils, Sparkle génère plusieurs images et utilise uniquement celle avec la résolution et la densité optimale pour chaque appareil sur lequel elle est affichée. Ce fonctionnement permet aux navigateurs modernes de ne télécharger que ce dont ils ont besoin, ce qui améliore les performances et les économies réalisées en matière de transfert de données.
En définitive, pour chaque image entrée, Sparkle génère une image pour chaque appareil et chaque densité d’écran, à la fois en JPEG et en WebP (si l’option est définie dans les paramètres).
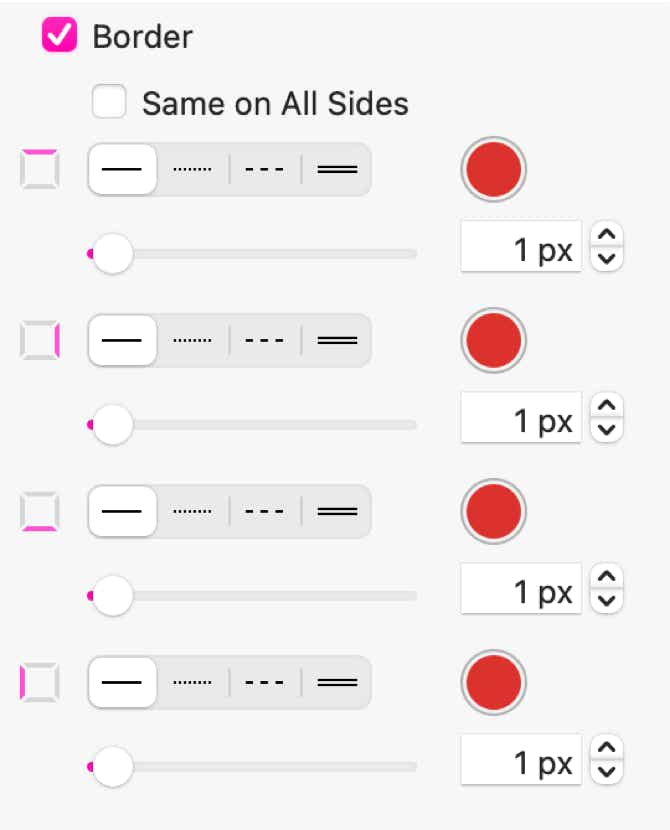
Bordure d'image
Plus bas dans l’inspecteur, vous pouvez spécifier une bordure d’image commune à tous les types d’images. La bordure est ajoutée en dehors de l’étendue de l’image. Vous pouvez avoir un réglage de bordure commun pour tous les côtés ou un réglage individuel pour chaque bord, le canevas affichera le rendu exact.
Arrondir les angles d'une image
Les angles d’une image peuvent être arrondis avec un rayon de pixel spécifié, vous pouvez choisir séparément si chaque angle doit être arrondi ou non.
Dans une configuration d’arrondi extrême, vous pouvez avoir une image carrée dont le rayon dépasse la taille de l’image et obtenir une image circulaire. C’est d’ailleurs un style populaire pour les photos de profil.
La bordure, lorsqu’elle est visible, suit les bords arrondis.
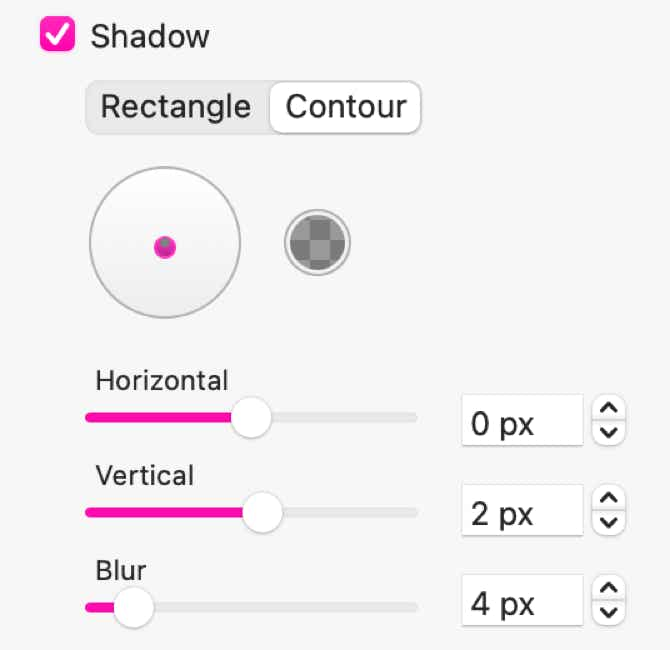
Ombre portée d’une image
Il fut un temps où les ombres portées étaient à la mode. Maintenant, elles peuvent vite donner un aspect désuet à votre site.
Cependant, utilisées avec goût et parcimonie, elles peuvent ajouter un subtil effet de 3D et donner une impression de profondeur naturelle.
Opacité de l'image
Ajuster l’opacité peut être utile pour certains effets visuels. L’opacité affecte le contenu de l’image ainsi que la bordure et l’ombre, le cas échéant.
Filtres d'image
Les filtres d’image sont un moyen rapide d’améliorer ou de modifier une image. L’ajout de filtres est non destructif, ce qui signifie que l’image originale est préservée. Les filtres peuvent être combinés, utilisés plusieurs fois et dans des ordres différents.
Interaction
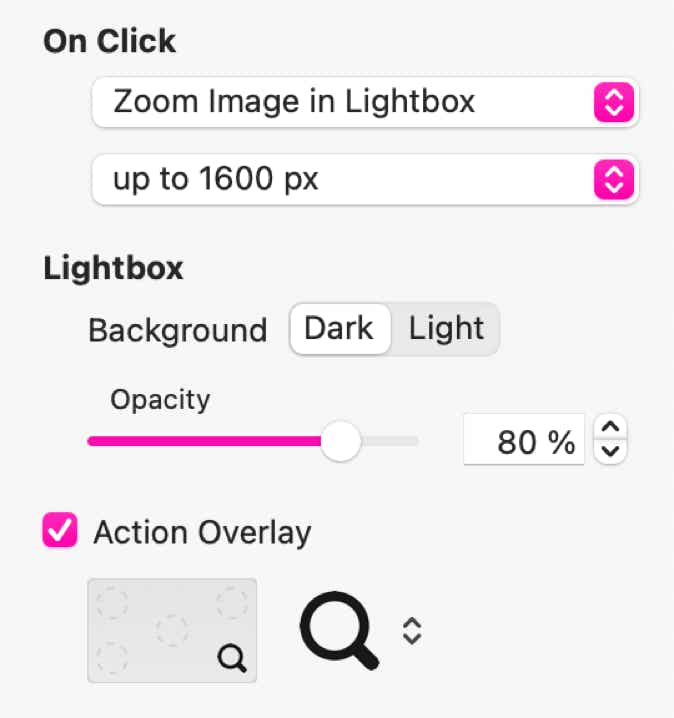
Comme pour le texte, vous pouvez définir ce qui se passe lorsqu’un clic est réalisé sur une image. Les Actions au clic habituelles s’appliquent, ainsi qu’une option spécifique à l’image pour zoomer l’image dans la fenêtre, affichée dans une lightbox qui recouvre la page.
Effets de défilement
Les effets de défilement sont communs à plusieurs éléments, consultez la Page des animations.













Copyright © River SRL
IT06208340486 — REA FI-609716
S’il vous plait, signalez tout défaut dans la documentation et nous le corrigerons dès que possible !
Ce site utilise des cookies. Certains sont essentiels au fonctionnement de notre site ; d’autres nous aident à améliorer l’expérience utilisateur et afficher le contenu de tiers. En utilisant ce site, vous acceptez l’envoi de ces cookies par notre site. Lisez notre Politique de confidentialité pour en savoir plus ou refuser.