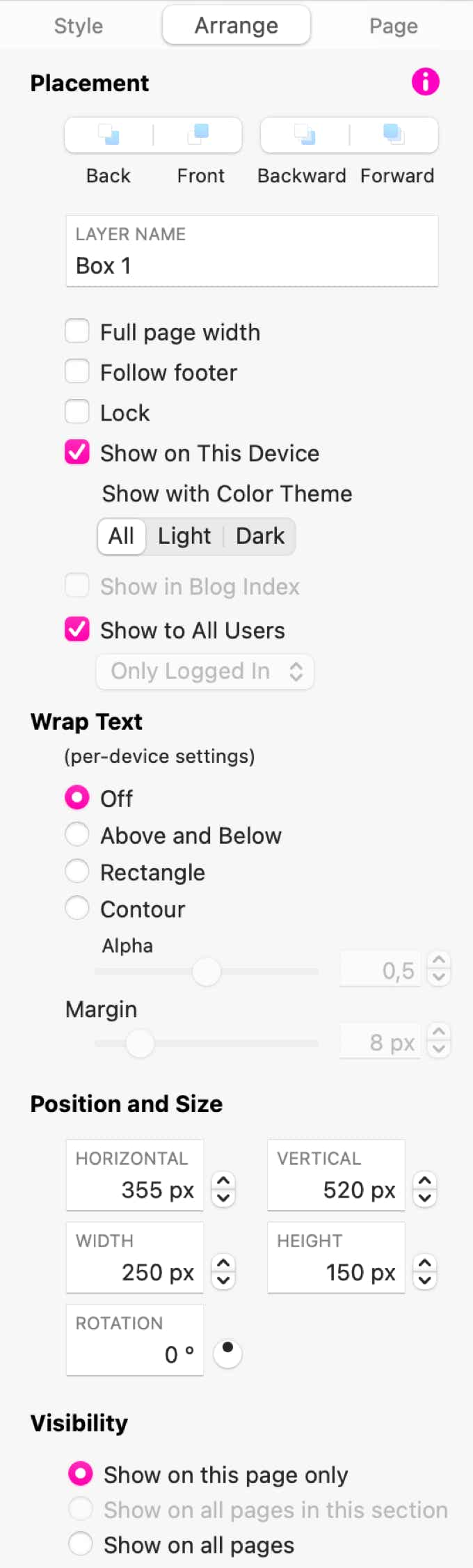
Le volet inspecteur Disposition, le menu Organiser et les contrôles de la barre de mise en forme vous permettent de gérer la superposition des éléments.
Les éléments sont dessinés dans l’ordre dans lequel ils ont été ajoutés au projet. L’ordre de dessin n’est pas important si les éléments ne se chevauchent pas. En cas de chevauchement, vous devez contrôler l’ordre.
Le bouton Plan inf. amène l’élément derrière tous les autres, tandis que le bouton Plan sup. l’amène devant tous les autres. L’élément Arrière recule l’élément d’un plan dans les calques (sa position est inversée avec l’élément suivant), tandis qu’Avant avance l’élément d’un plan (sa position est inversée avec l’élément précédent).
Le nom du calque est affiché dans le volet calque et aide à sélectionner les éléments et à comprendre la disposition de la page.
Le paramètre Largeur de pleine page peut être utilisé pour étendre les boîtes, galeries, cartes, vidéos et éléments intégrés au-delà des marges de la page, à fond perdu.
Avec le paramètre Suivre le pied de page, les éléments se déplacent avec la poignée du bas de page. Cette fonctionnalité est utile principalement quand un élément est affiché sur plusieurs pages avec les paramètres Visibilité plus bas dans l’inspecteur. En suivant le bas de page dans plusieurs pages, l’élément est positionné à une hauteur différente dans les pages dont les hauteurs varient. En revanche, il sera toujours à la même distance du bas de la page.
Le paramètre Verrouiller empêche le déplacement d’un élément sur le canevas et le supprime de la sélection en cours dans de nombreuses situations.
Le paramètre Afficher sur cet appareil bascule la visibilité de l’élément sur l’appareil actuel, à utiliser en conjonction avec les configurations multi-appareils.
Le paramètre Afficher avec le thème de couleurs est utilisé de concert avec les thèmes de couleurs, pour afficher les éléments uniquement lorsque le thème de couleurs clair ou sombre est actif.
Le paramètre Afficher sur l’index du blog est utilisé dans les pages du blog pour contrôler les éléments des articles du blog à afficher ou non dans l’index.
Le paramètre Afficher pour tous les utilisateurs fonctionne de concert avec la fonction Protection par mot de passe. Lorsqu’il est désactivé, il permet d’afficher les éléments destinés uniquement aux utilisateurs connectés.
Les éléments peuvent être redimensionnés en :
Les éléments peuvent être déplacés en :
Il est possible de faire pivoter la plupart des éléments grâce au paramètre de rotation dans le volet inspecteur Disposition.
Habillage du texte
Après avoir ajouté une image dans le canevas, vous pouvez définir les options d’habillage du texte pour contrôler la façon dont le texte sera positionné autour de l’image. Dans les faits, l’habillage de texte peut être utilisé pour n’importe quel élément du canevas, pas seulement les images. Par défaut, l’habillage de texte est désactivé, donc le texte chevauchera l’élément (ou finira sous l’élément).
Le réglage « Au-dessus et en dessous » garde les côtés de l’image nets, forçant le texte à éviter toute la bande horizontale à l’intersection de l’image avec la boîte de texte.
Choisir « Rectangle » force le texte à éviter le cadre de l’élément ; à peu près celui que vous voyez dans le canevas.
Le réglage de « Contour » remplit les zones de l’image qui ne sont pas complètement opaques, donc si vous avez une image bitmap ou SVG avec des régions transparentes, le texte va habiller le contour du contenu de l’image.
La transparence de l’image semble souvent nette. En réalité, la valeur de la transparence se fait sur plusieurs niveaux et Sparkle la représente sur une échelle de 0 à 1. Donc si vous avez un dégradé de transparence, vous pouvez contrôler le niveau de superposition du texte. L’option de marge est toujours supérieure aux bords réels d’un élément, afin de créer une zone de sûreté pour éviter que le texte ne s’approche trop du contenu.
L’habillage du texte tient également compte de la rotation de l’élément et de l’arrondi des coins de l’image ou du cadre (avec l’option Contour), ce qui vous permet de faire preuve de créativité dans la mise en page du texte même sans images transparentes.
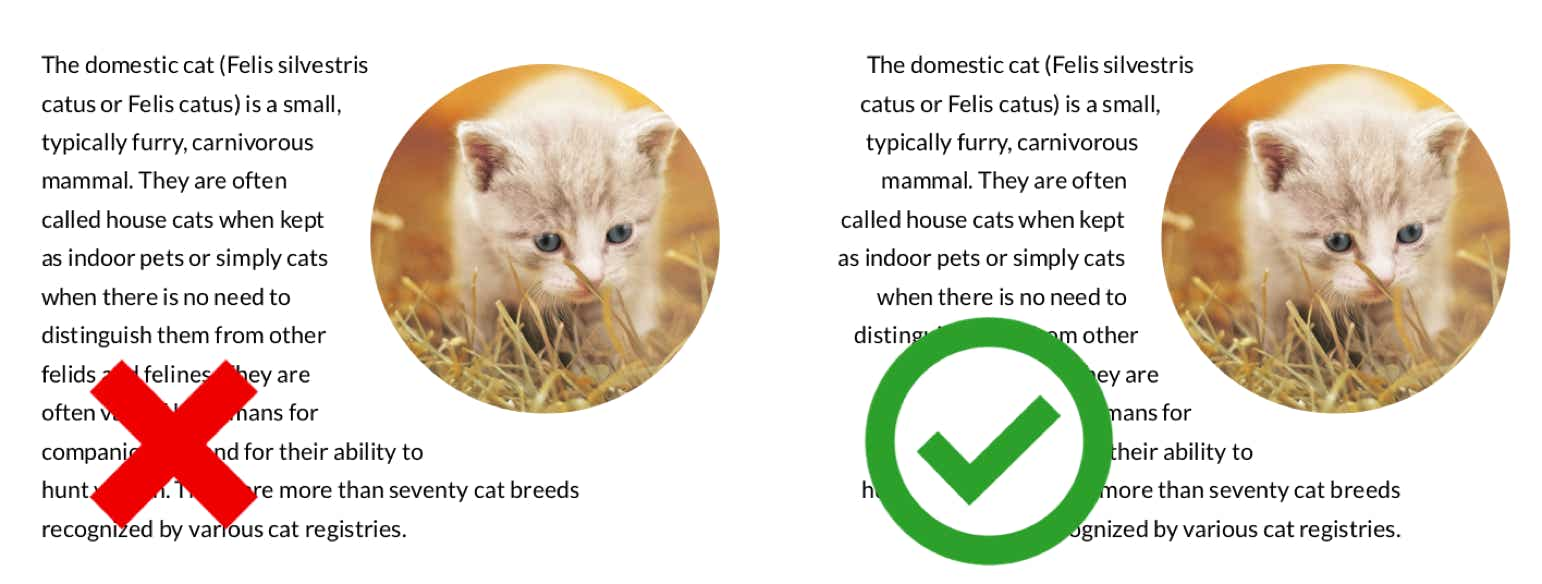
Conseil pour la mise en page : l’habillage est plus visible et plus agréable lorsque le texte est ajusté autour de l’élément, l’idéal est donc d’aligner le texte pour en tenir compte quand cela est possible. Par exemple, une image à gauche fonctionnera mieux avec du texte aligné à gauche, une image à droite fonctionnera mieux avec du texte aligné à droite.
Une dernière remarque sur la bordure d’un bloc de texte se trouvant entièrement à l’intérieur d’un ensemble d’éléments configuré pour l’habillage du texte. Dans ce cas, le texte à l’intérieur ne sera pas affecté par les paramètres d’habillage du texte. Ceci vous permet de concevoir un élément qui contient du texte à l’intérieur, mais force le texte autour de lui à s’ajuster.
Visibilité
Le paramètre Visibilité de Sparkle est essentiel pour afficher de la même manière certaines caractéristiques communes aux pages du site Web afin d'assurer la cohérence visuelle de ce dernier. Ce fonctionnement est similaire à celui des pages maîtres dans certaines applications de design, mais plus adapté au contenu Web.
Vous pouvez afficher l’en-tête de page, un élément de navigation ou le pied de page de la même manière sur toutes les pages du site, ou simplement dans une section.
Lorsqu’un élément est visible sur plusieurs pages, il reste entièrement modifiable dans toutes les pages. Une astuce utile consiste, par exemple, à regrouper les éléments d’en-tête de page et à rendre le groupe visible sur plusieurs pages, au lieu de paramétrer la visibilité des composants d’en-tête individuellement.
La visibilité multi-pages s’applique à toutes les propriétés, y compris la position. Cela rend le paramètre Suivre le pied de page particulièrement utile, car en ancrant un élément au bas de la page, vous obtenez un pied de page commun sur les pages de hauteur différentes.
Intégration avancée du code
Si vous avez activé l’option correspondante dans les paramètres Divers du site, vous trouverez une section supplémentaire au bas de l’inspecteur Disposition. Ceci vous permet de saisir l’attribut HTML id pour l’élément HTML principal qui constitue l’élément Sparkle. Cet aspect dépend de l’implémentation et peut changer selon les versions de Sparkle. L’objectif principal de cette fonctionnalité consiste à cibler des éléments avec Google Tag Manager, ou à intégrer du code par JavaScript.



Copyright © River SRL
IT06208340486 — REA FI-609716
S’il vous plait, signalez tout défaut dans la documentation et nous le corrigerons dès que possible !
Ce site utilise des cookies. Certains sont essentiels au fonctionnement de notre site ; d’autres nous aident à améliorer l’expérience utilisateur et afficher le contenu de tiers. En utilisant ce site, vous acceptez l’envoi de ces cookies par notre site. Lisez notre Politique de confidentialité pour en savoir plus ou refuser.