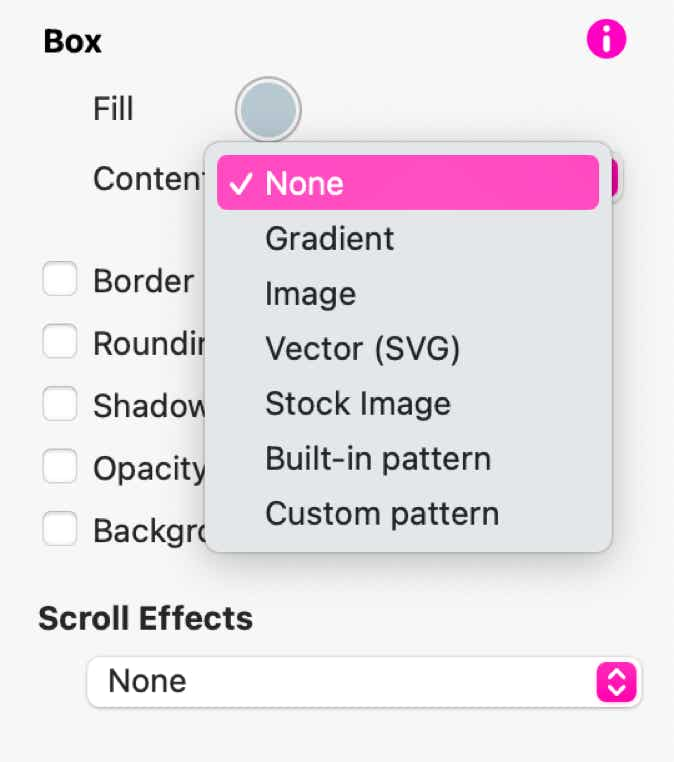
Les boîtes sont des éléments décoratifs qui peuvent être utilisés comme arrière-plans pour le vrai contenu et peuvent contenir une couleur de remplissage, un dégradé, un motif, une image bitmap ou une image vectorielle.
Les réglages de base d’une boîte sont très simples, mais ils cachent un grand degré de personnalisation.
Les boîtes peuvent être étirées sur toute la largeur du navigateur, cette demande est plutôt courante, un raccourci « boîte large » a donc été ajouté dans la barre d’outils.
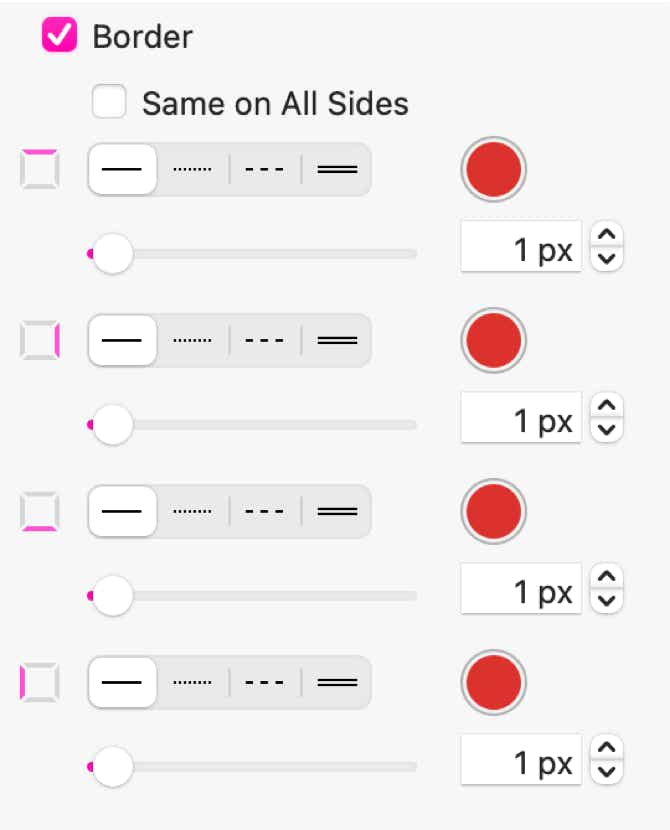
Bordure de boîte
Vous pouvez définir une bordure de boîte commune à tous les types de contenu de boîte. La bordure est ajoutée à l'extérieur de la boîte. Vous pouvez définir un réglage de bordure commun à tous les côtés ou un réglage individuel pour chaque bord, le canevas affichera le résultat exact.
Arrondir les coins de boîtes
Les coins de boîtes peuvent être arrondis avec un rayon de pixel spécifié, vous pouvez opter pour que chaque coin soit arrondi ou non.
La bordure, lorsqu’elle est visible, suit les bords arrondis.
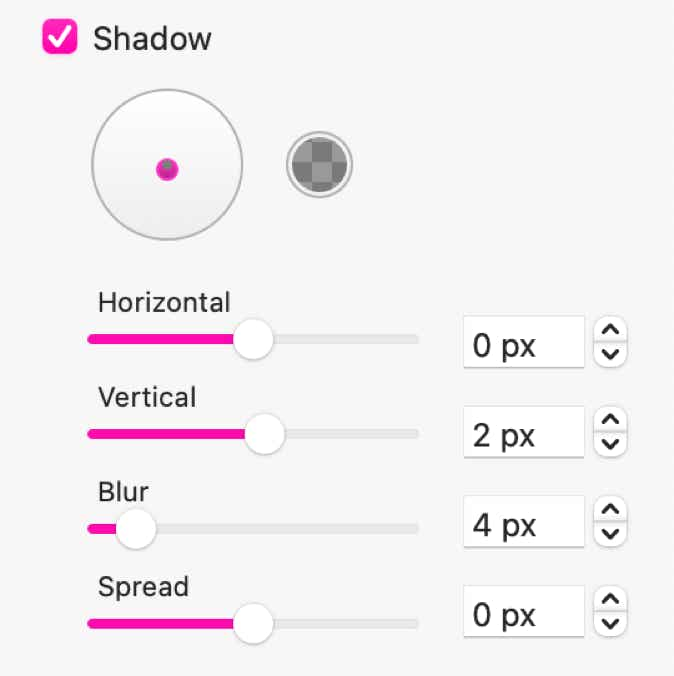
Ombre portée de boîte
Il fut un temps où les ombres portées étaient à la mode. Maintenant, elles peuvent vite donner un aspect désuet à votre site.
Cependant, utilisées avec goût et parcimonie, elles peuvent ajouter un subtil effet de 3D et donner une impression de profondeur naturelle.
Opacité des boîtes
Ajuster l’opacité peut être utile pour certains effets visuels. L’opacité affecte le contenu de la boîte ainsi que la bordure et l’ombre, le cas échéant.
Arrière-plan fixe
Lors de l’utilisation d’une image d’arrière-plan, l’inspecteur affiche l’option supplémentaire « Figé dans la fenêtre ». L’option « Figé dans la fenêtre » verrouille l’arrière-plan pour que la partie visible change lorsque la boîte bouge ou que vous faites défiler la page. Cette fonctionnalité peut être utilisée pour de nombreux effets visuels intéressants tels qu’un effet de quasi parallaxe, comme illustré dans la plupart des exemples de modèle.
Boîtes et images
Lorsqu'ils sont configurés avec une image d'arrière-plan, les paramètres d'une boîte sont très similaires à ceux des images, et peuvent être visuellement indiscernables des éléments d'image. Les images sont utilisées comme contenu, les boîtes comme arrière-plan ou décoration.
Boîtes en tant que sections de page
Une utilisation courante pour les boîtes est de regrouper visuellement différentes sections dans une page. Ceci est efficace avec tous les modes de contenu. Une couleur unie, un dégradé, une image ou un motif rendront la boîte visuellement distincte de la section suivante ou précédente dans la page.
Une rupture de section particulièrement efficace peut être obtenue en utilisant un SVG comme arrière-plan d’une boîte, avec une pente ou un bord non droit. Lorsque la largeur du navigateur augmente, le SVG s’étire et s’étend, le SVG doit donc être aligné contre le bord supérieur ou inférieur de la boîte.
Un effet similaire pourrait être obtenu avec une image PNG dont l’arrière-plan est partiellement transparent, mais au détriment d’une taille de téléchargement beaucoup plus importante que le contenu SVG vectoriel typique.



Copyright © River SRL
IT06208340486 — REA FI-609716
S’il vous plait, signalez tout défaut dans la documentation et nous le corrigerons dès que possible !
Ce site utilise des cookies. Certains sont essentiels au fonctionnement de notre site ; d’autres nous aident à améliorer l’expérience utilisateur et afficher le contenu de tiers. En utilisant ce site, vous acceptez l’envoi de ces cookies par notre site. Lisez notre Politique de confidentialité pour en savoir plus ou refuser.