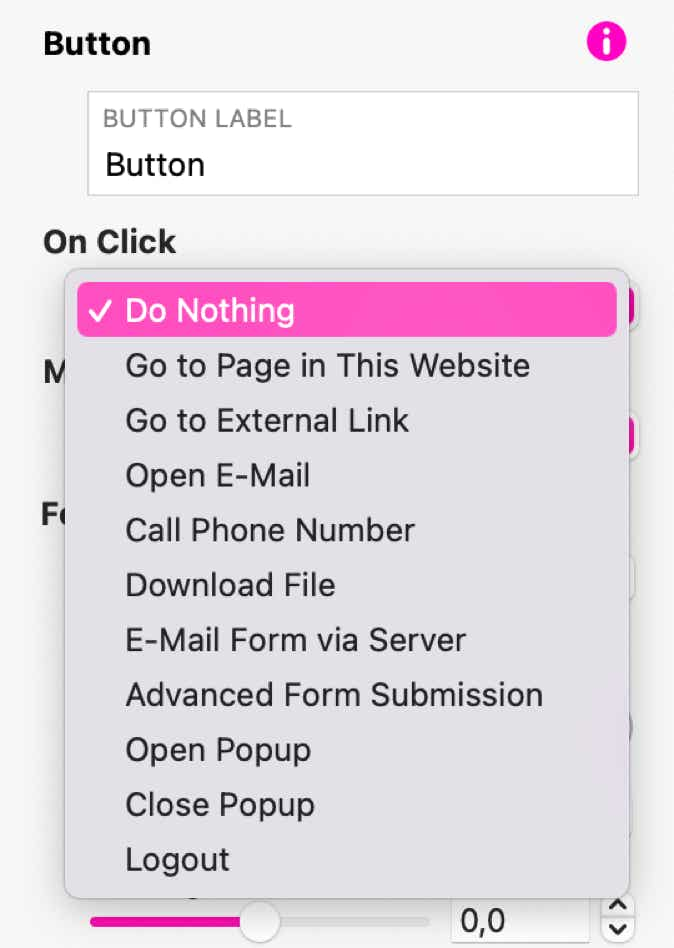
Les boutons peuvent être utilisés comme liens, et prennent en charge toutes les mêmes destinations de liens. Vérifiez la documentation sur les liens.
De plus, des boutons peuvent être utilisés dans le contexte d’envoi d’informations soumises par les visiteurs au serveur du site Web. Dans le jargon du Web, c’est ce qu’on appelle un « formulaire », ces utilisations du bouton sont couvertes dans la section Formulaires.
Les étiquettes de boutons prennent en charge les Champs intelligents, qui peuvent être insérés soit en modifiant l'étiquette de texte dans le canevas, soit avec le menu de premier niveau Insertion, suivi du sous-menu Champs intelligents.
Les boutons prennent en charge l’animation, comme expliqué dans la page Animation.
Les boutons sont hautement personnalisables. Vous pouvez définir les polices et le style du texte, la couleur du fond ou les images, les bordures, les ombres et les couleurs pour les états de survol.
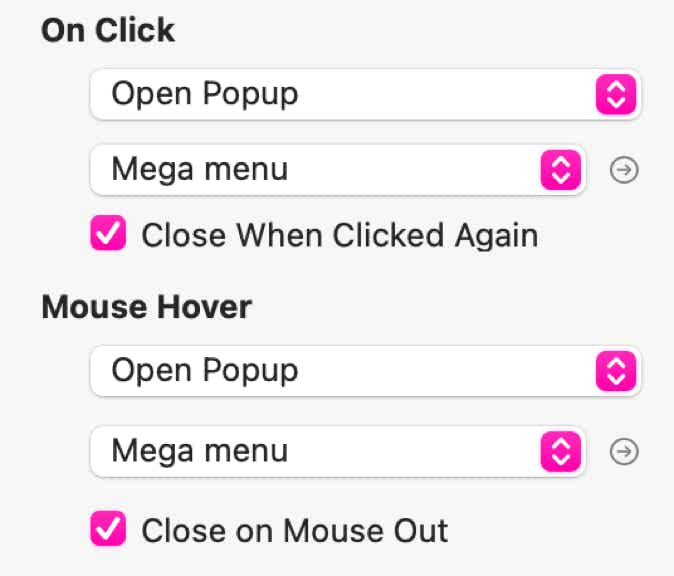
Les boutons s’intègrent aux fenêtres contextuelles ce qui permet d’ouvrir et de fermer ces dernières en un clic ou en les survolant avec la souris.
Les boutons s'intègrent à la protection par mot de passe, notamment pour ajouter une fonctionnalité de déconnexion destinée aux utilisateurs sur un site dont les pages sont restreintes.


Copyright © River SRL
IT06208340486 — REA FI-609716
S’il vous plait, signalez tout défaut dans la documentation et nous le corrigerons dès que possible !
Ce site utilise des cookies. Certains sont essentiels au fonctionnement de notre site ; d’autres nous aident à améliorer l’expérience utilisateur et afficher le contenu de tiers. En utilisant ce site, vous acceptez l’envoi de ces cookies par notre site. Lisez notre Politique de confidentialité pour en savoir plus ou refuser.