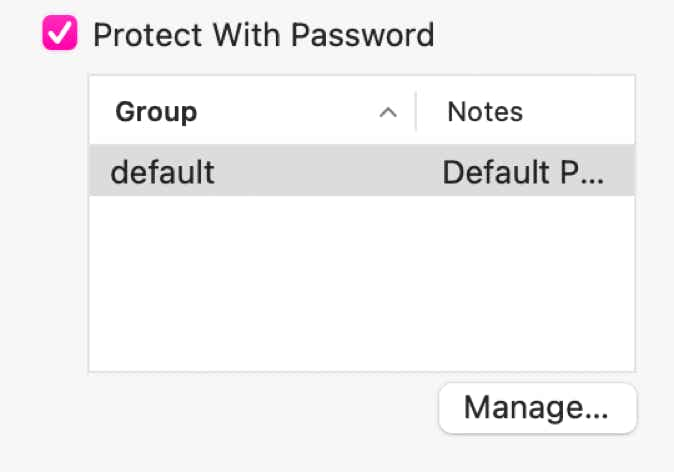
Vous pouvez limiter l'accès à un ensemble de pages en utilisant une combinaison identifiant/mot de passe. Toutes les pages possèdent un paramètre « Protéger avec mot de passe », qui vous permet de sélectionner les groupes d'utilisateurs qui seront en mesure d’y accéder. Les utilisateurs et groupes d'utilisateurs sont configurés dans les paramètres du site.
Quand vous configurez vos premiers utilisateurs, Sparkle ajoute une page de connexion à votre site sur laquelle les personnes souhaitant consulter une page à accès limité seront redirigées. Vous devriez personnaliser la page de connexion pour qu’elle corresponde au style du reste de votre site Web.
Il est également possible d’ajouter un formulaire de connexion à n’importe quelle page du site Web, à condition qu’une page de connexion autonome ait été configurée. C’est sur cette page que les visiteurs seront redirigés pour s’authentifier s'ils veulent accéder à une page ou une fonctionnalité limitée. Ce mécanisme vous permet de créer des liens naturels entre les pages publiques et les pages à accès restreint. Un utilisateur connecté sera invité à se connecter la première fois qu'il consultera une page à accès restreint, mais il pourra ensuite naviguer librement entre toutes les pages.
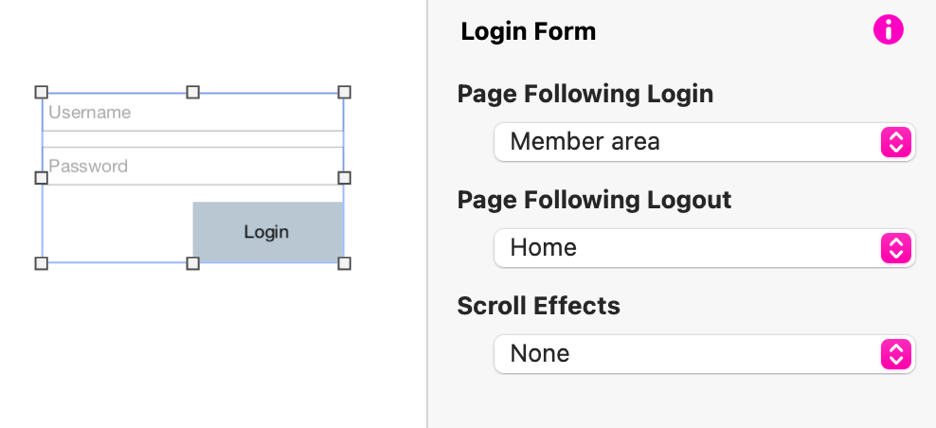
Dans les paramètres du formulaire de connexion, vous pouvez préciser les pages sur lesquelles envoyer le visiteur du site après sa connexion et sa déconnexion. Le visiteur sera redirigé vers la première page visitée uniquement si le formulaire de connexion a été affiché comme effet secondaire de visite d’une page à accès restreint.
Le formulaire de connexion est une combinaison de plusieurs éléments, qui se comportent un peu comme un groupe. Vous pouvez toutefois cliquer une deuxième fois sur n'importe quel composant pour le sélectionner individuellement, et le personnaliser davantage comme n'importe quel autre élément.
Dans un site Web contenant des utilisateurs, le bouton se voit également attribuer une option « Déconnexion ».
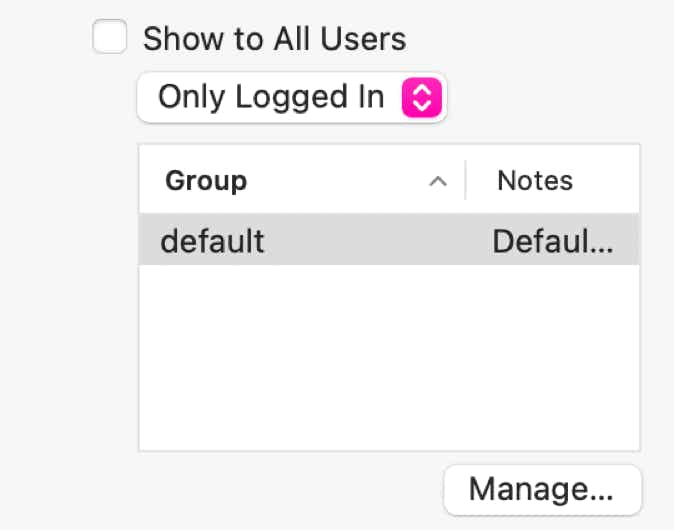
En utilisant l'option « Afficher pour tous les utilisateurs » dans l'inspecteur Disposition, vous pouvez rendre n'importe quel élément de page visible uniquement pour les utilisateurs connectés (par exemple un bouton de déconnexion), ou pour les utilisateurs déconnectés (par exemple un formulaire de connexion).
Le contenu de vos pages et de tous les éléments qui s’y trouvent (images, audio, vidéo, fichiers téléchargeables) est chiffré sur le serveur. Une connexion est requise pour voir ce contenu. Vous n'avez donc pas à vous soucier du fait que les utilisateurs partagent les liens des pages ou des ressources.
Comptes utilisateur
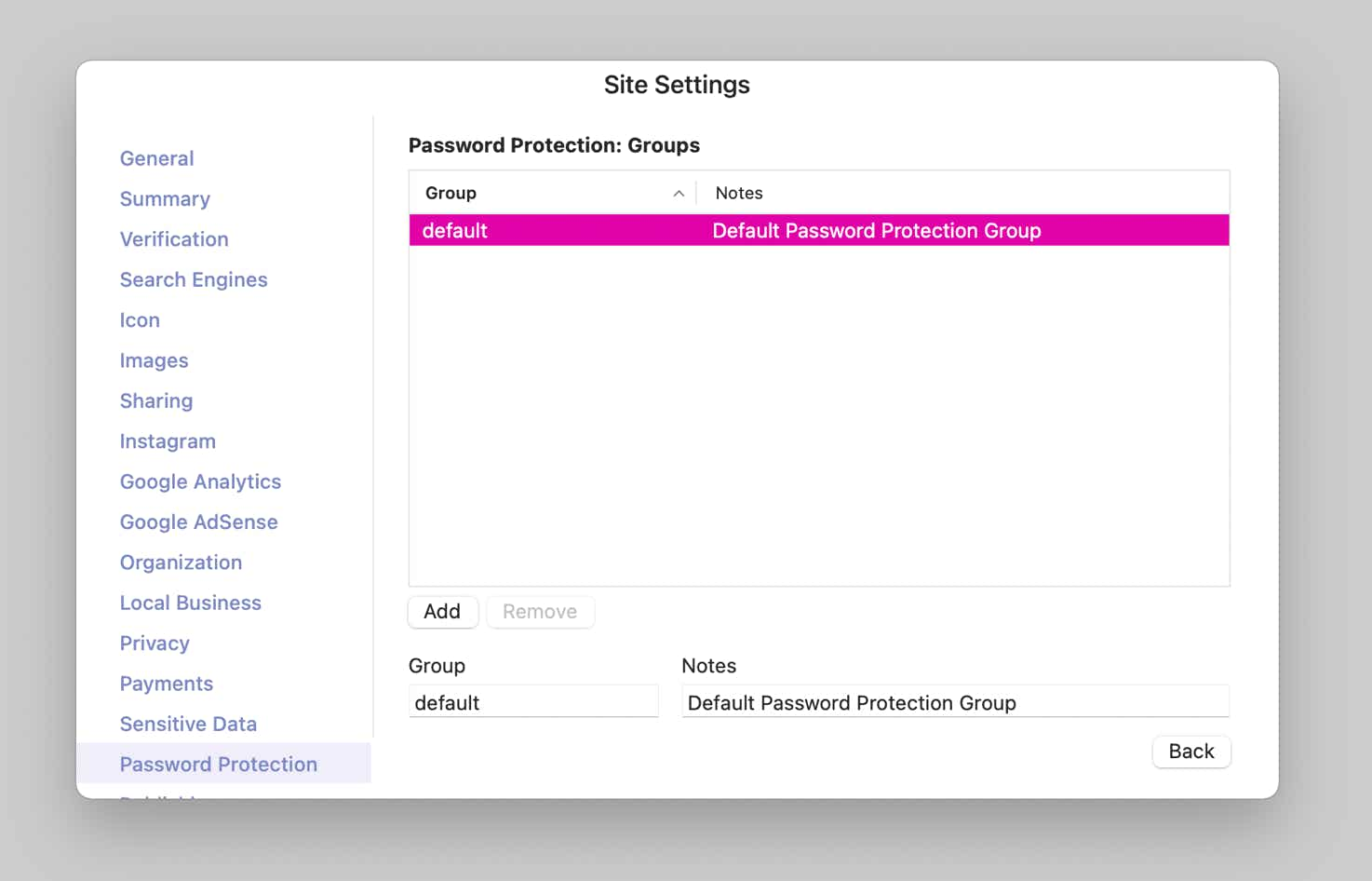
Les comptes et groupes d'utilisateurs sont créés dans les paramètres du site. L’accès et la visibilité sont attribués en sélectionnant un groupe. Un groupe par défaut est créé quand vous ajoutez un utilisateur.
Comme pour les autres données sensibles, la première étape pour la configuration des comptes utilisateur consiste à définir le mot de passe des données sensibles, si ce n’est pas déjà fait.
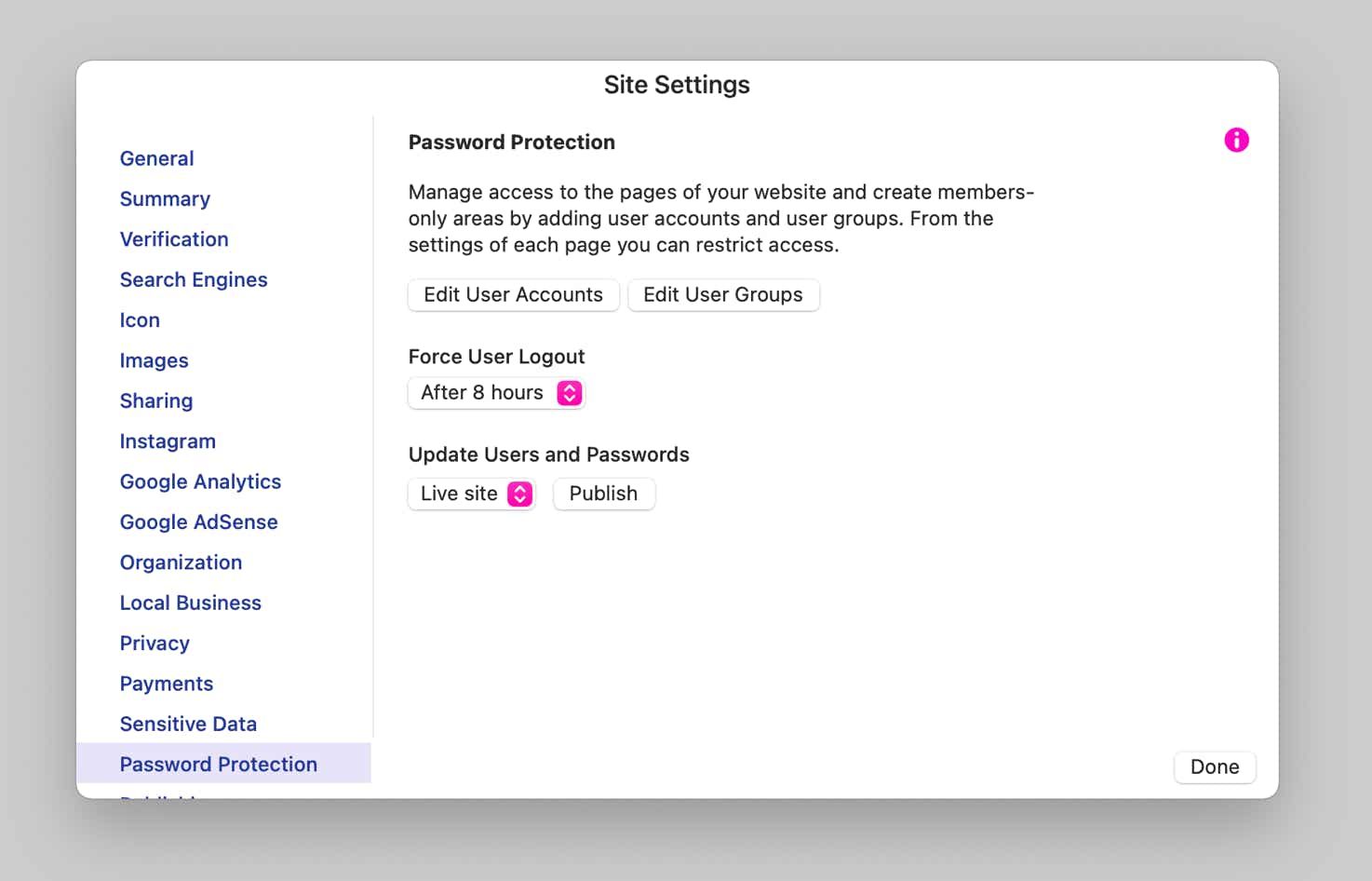
L’écran principal des paramètres de protection par mot de passe vous donne accès aux différents aspects de la fonctionnalité.
La fonctionnalité « Forcer la déconnexion de l’utilisateur » annule la session de connexion des utilisateurs après un délai défini. Cette fonctionnalité est très courante pour gérer les utilisateurs connectés.
Il se peut que vous ayez uniquement besoin de mettre rapidement à jour les comptes utilisateurs. Le panneau de contrôle de la protection par mot de passe offre donc la possibilité de publier une mise à jour du fichier des comptes.
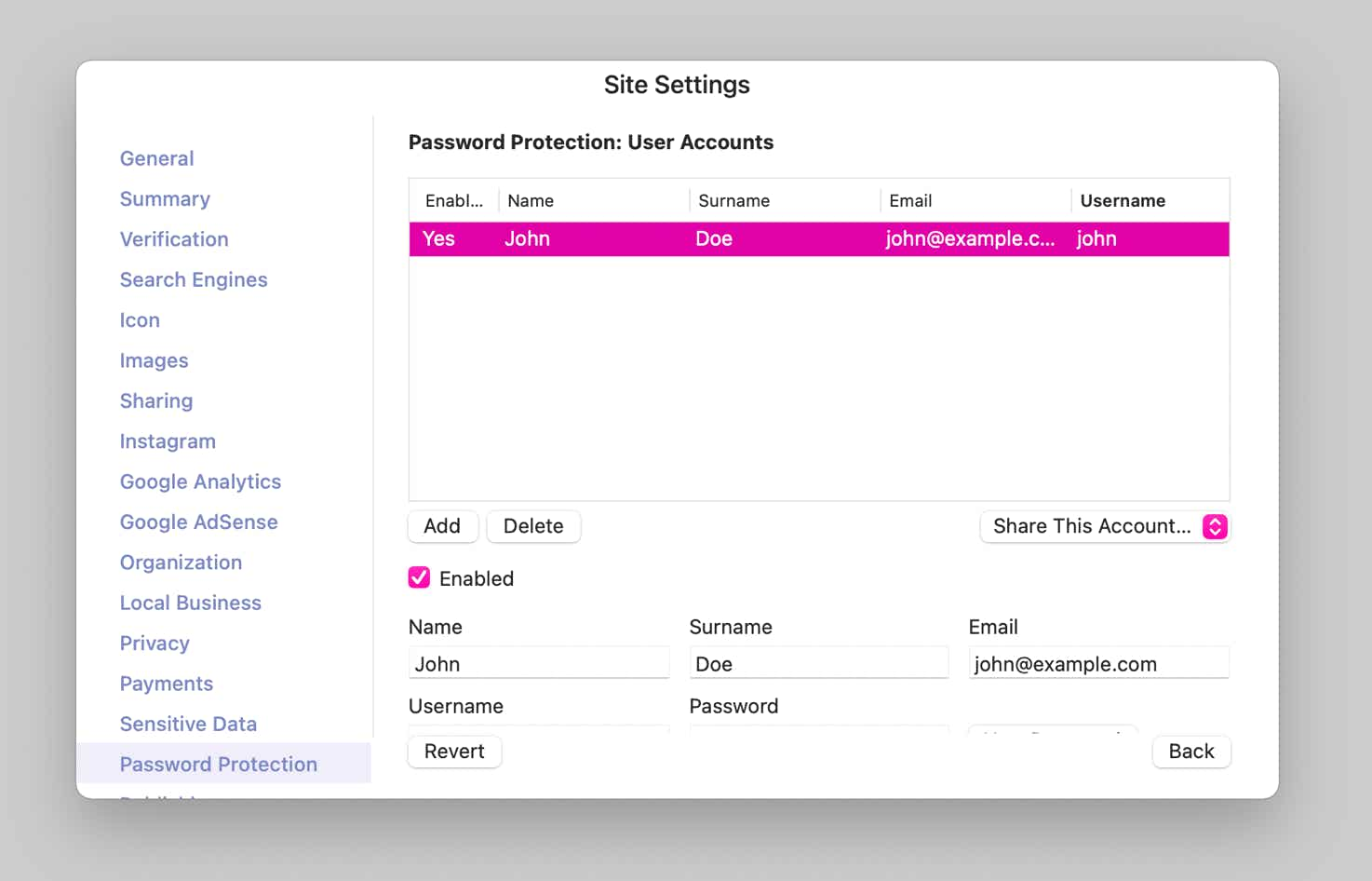
En cliquant sur le bouton « Modifier les comptes utilisateur », vous accédez au gestionnaire de comptes, où vous pouvez ajouter et supprimer des utilisateurs. Les informations utilisateur contiennent le nom, le prénom, un identifiant, un mot de passe et deux champs de notes. Le premier peut être utilisé dans le site publié et le second est destiné à un usage interne. Vous pouvez ensuite utiliser les informations utilisateur dans le site publié en ajoutant les champs intelligents compte utilisateur au site.
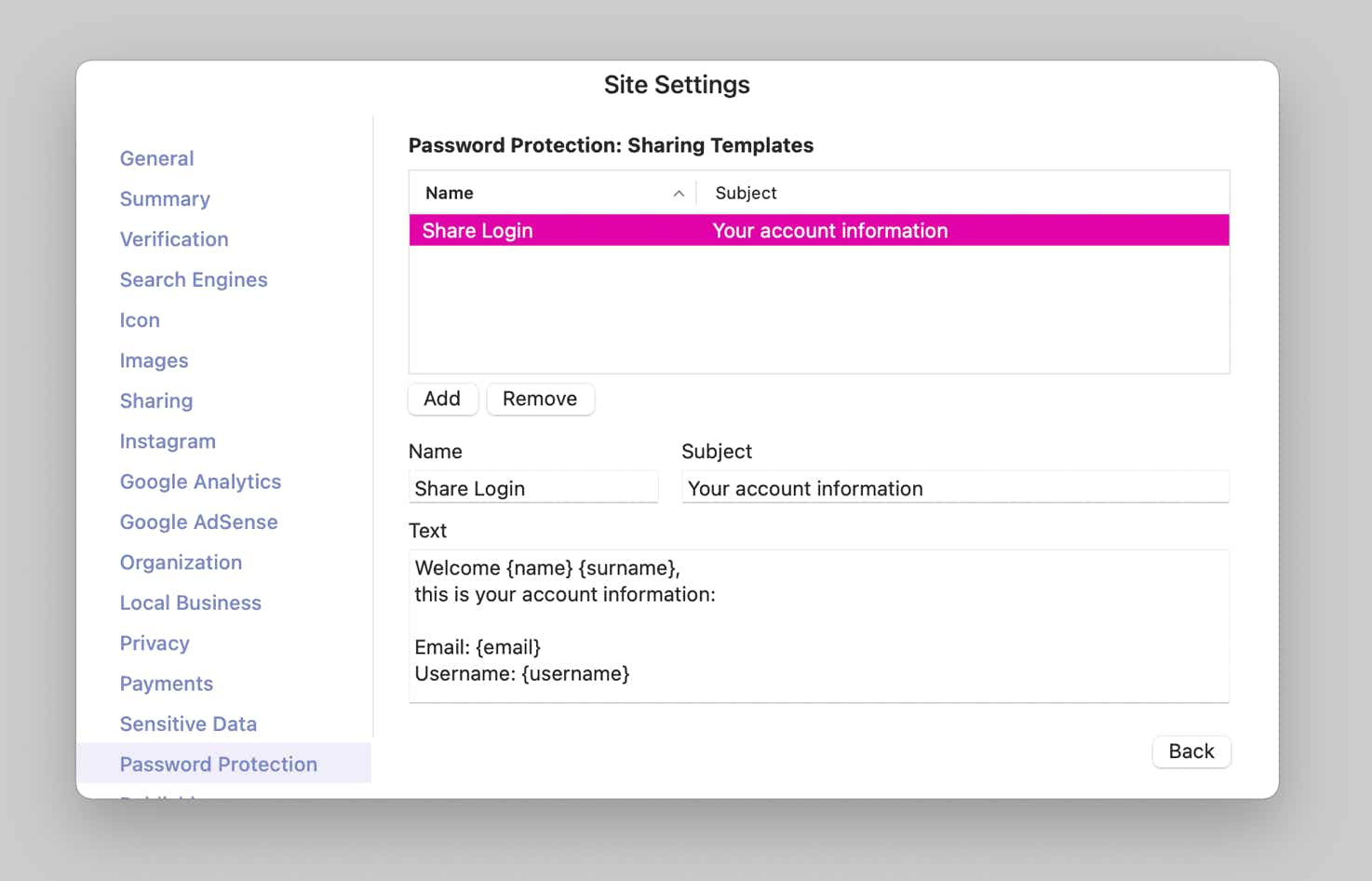
Vous pouvez également partager les informations de compte en cliquant sur la fenêtre contextuelle « Partager ce compte... » qui contient une liste d’e-mail type. Le partage d'une connexion ouvrira l'e-mail dans votre client de messagerie par défaut dans macOS. Les modèles d’e-mail peuvent être personnalisés dans l’écran dédié Modèles de partage. Ici, le corps de l'e-mail de partage est construit en saisissant les champs "{name}", "{surname}", "{email}", "{username}", "{password}" et "{info}" comme ceci, entre accolades, qui seront remplacés au moment du partage par les champs d'informations de compte correspondants.
La plupart des sites Web ont un seul groupe par défaut, mais vous pouvez créer plusieurs groupes pour différencier l'accès à des pages spécifiques. Les groupes sont configurés dans l’écran de paramètres dédié.







Copyright © River SRL
IT06208340486 — REA FI-609716
S’il vous plait, signalez tout défaut dans la documentation et nous le corrigerons dès que possible !
Ce site utilise des cookies. Certains sont essentiels au fonctionnement de notre site ; d’autres nous aident à améliorer l’expérience utilisateur et afficher le contenu de tiers. En utilisant ce site, vous acceptez l’envoi de ces cookies par notre site. Lisez notre Politique de confidentialité pour en savoir plus ou refuser.