Un en-tête collant est une structure de navigation qui conserve sa position en haut de la fenêtre du navigateur lorsque vous faites défiler une page Web vers le bas, au lieu de défiler avec la page. La structure de navigation peut être initialement plus bas dans la page. C’est un élément couramment utilisé et, si votre site Web a beaucoup de contenu, vous devriez probablement en implémenter au moins dans une forme de base, telle qu’une barre de navigation avec un menu.
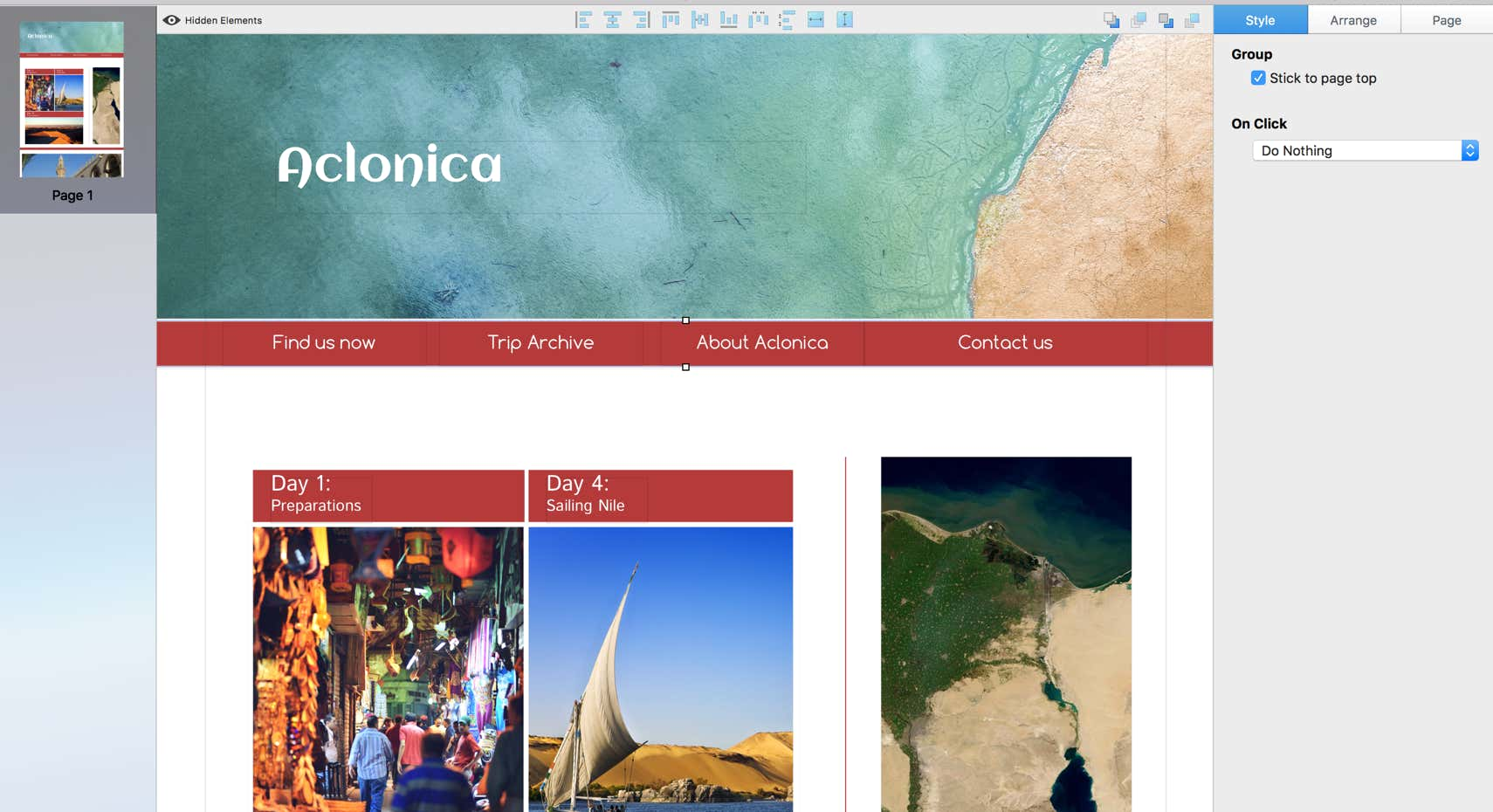
Pour créer un en-tête simple, commencez par placer quelques boutons de texte sur une large boîte. Les boutons seront des liens vers des pages de votre site Web, ou des positions de défilement sur la même page. Généralement 3 à 5 boutons sont suffisants pour mettre en évidence les principales caractéristiques d’un site Web sans surcharger la barre. Un élément de menu peut également remplacer les boutons. Sélectionnez tous les boutons et la boîte large, cliquez avec le bouton droit de la souris pour ouvrir le menu et sélectionner Grouper, ou sélectionnez Grouper dans le menu Disposition en haut de l’écran. Le groupe nouvellement créé offre l’option « Verrouiller en haut de page » dans l’onglet style.
Activez la case à cocher « Verrouiller en haut de page », maintenant votre groupe restera collé au haut de votre écran.
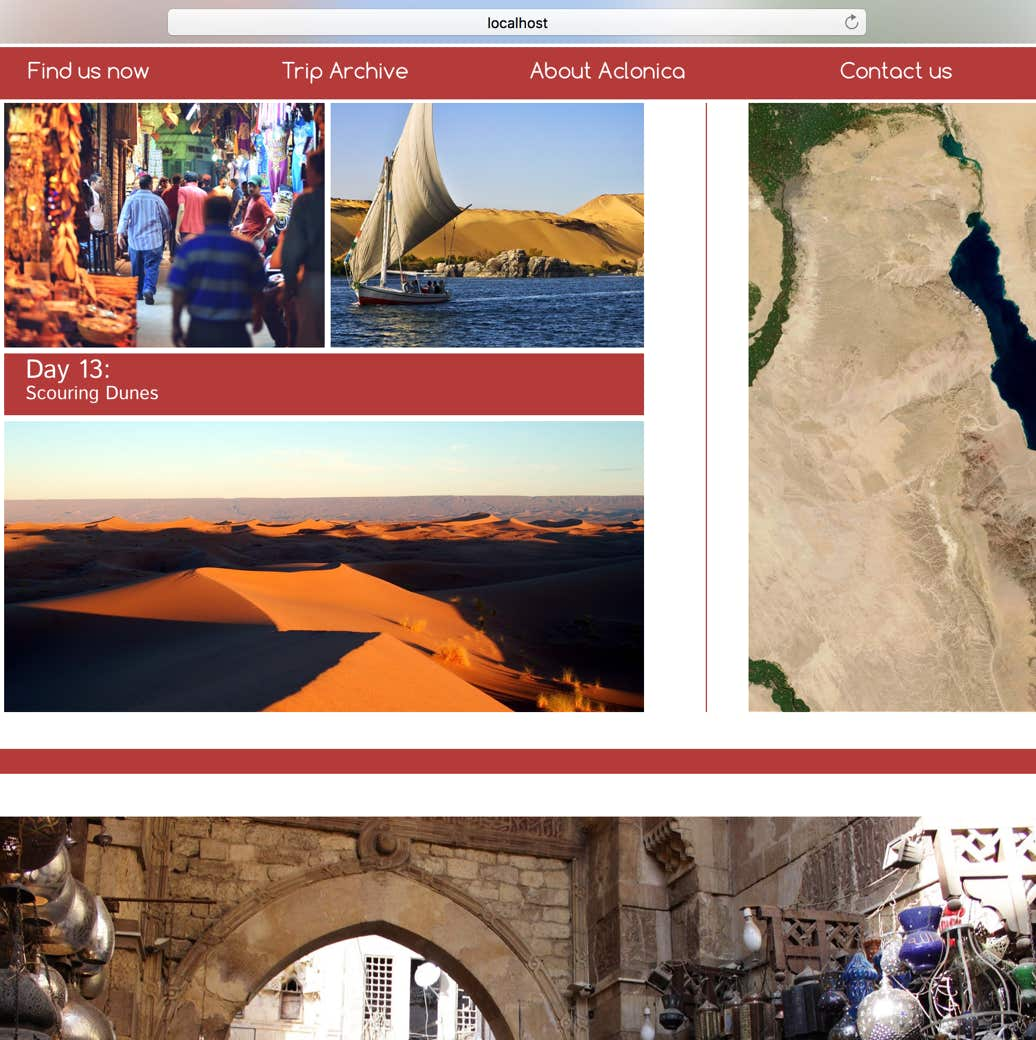
N’oubliez pas de faire attention aux conflits visuels qui pourraient apparaître lors du mouvement de l’en-tête. Dans cet exemple, une bordure blanche sur le fond de l’en-tête permet de le différencier facilement lorsqu’il est positionné devant le contenu de la page, et d’assurer sa cohérence avec les bordures blanches utilisées pour séparer les éléments dans nos pages. La cohérence est importante et offre souvent des solutions naturelles, comme dans cet exemple.
Notez que si le placement initial de l'en-tête n'est pas en haut de l'écran, il s'y attachera dès qu'il entrera en contact lors du défilement. De plus, la le lien sera établi lorsque le premier composant de votre en-tête entrera en contact. La structuration et le positionnement relatif des composants de votre en-tête seront préservés.
En d’autres termes si vous voulez qu’en en-tête fixe ne soit pas verrouillé en haut de l’écran, vous devrez insérer une boîte invisible entre les deux éléments et l’ajouter au groupe d’en-tête.


Copyright © River SRL
IT06208340486 — REA FI-609716
S’il vous plait, signalez tout défaut dans la documentation et nous le corrigerons dès que possible !
Ce site utilise des cookies. Certains sont essentiels au fonctionnement de notre site ; d’autres nous aident à améliorer l’expérience utilisateur et afficher le contenu de tiers. En utilisant ce site, vous acceptez l’envoi de ces cookies par notre site. Lisez notre Politique de confidentialité pour en savoir plus ou refuser.