Un Hero header est, en substance, une grande image de bannière, souvent utilisée en conjonction avec des éléments graphiques superposés, pour introduire l’expérience et l’ambiance du site.
« Hero header » est un terme générique qui désigne des combinaisons de motifs de fond, d’images, de vidéos ou d’animations avec des teintes ou des effets flous. Alors que le visuel crée l’ambiance et attire l’attention, les informations pertinentes et les éléments à prendre en compte sont placés dans les zones alentours. Plus qu’un simple exercice de graphisme, un Hero header est un excellent moyen de commencer votre site Web, en explorant votre créativité à travers lui, dans le but de faire une impression percutante et durable.
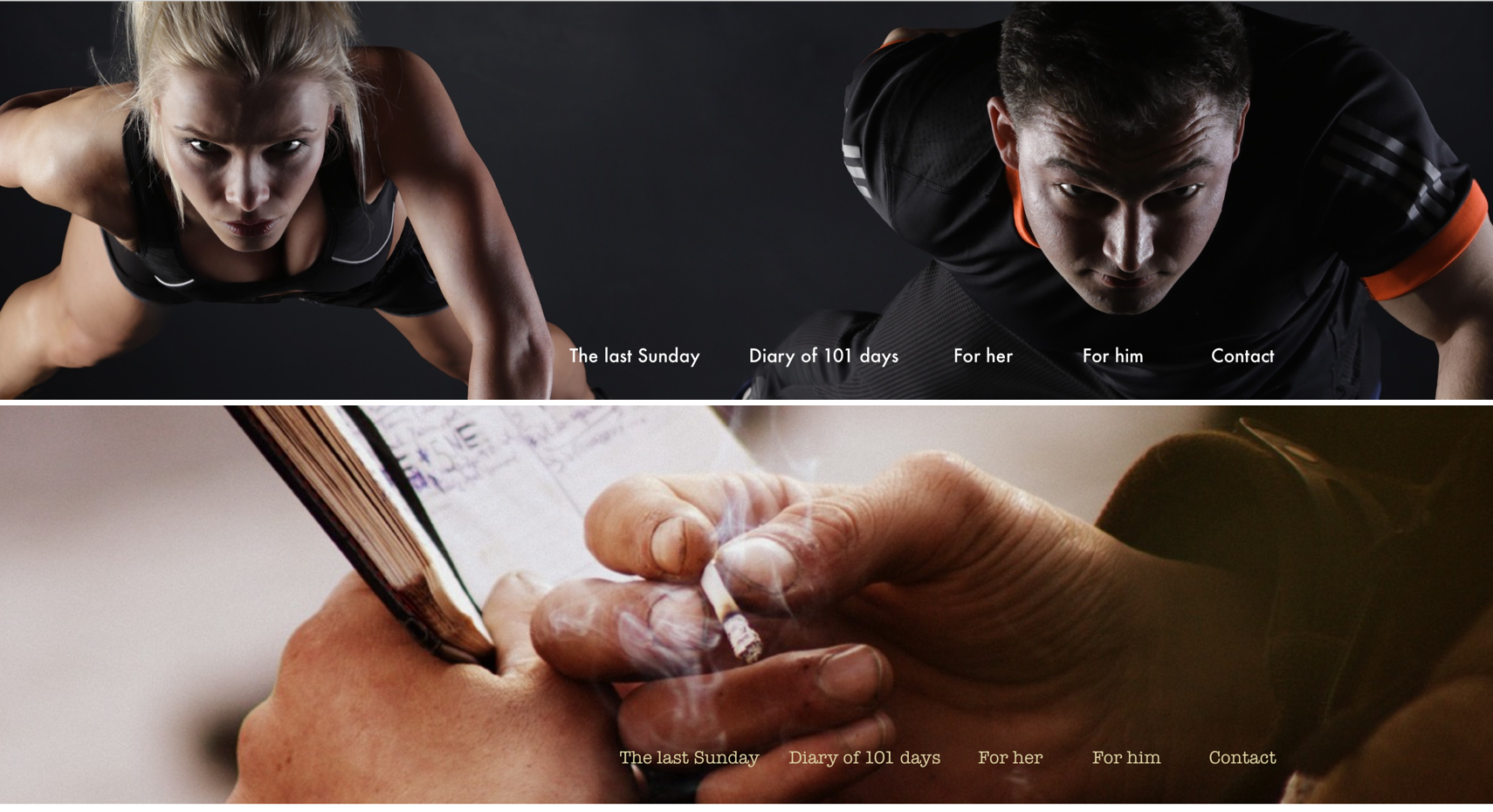
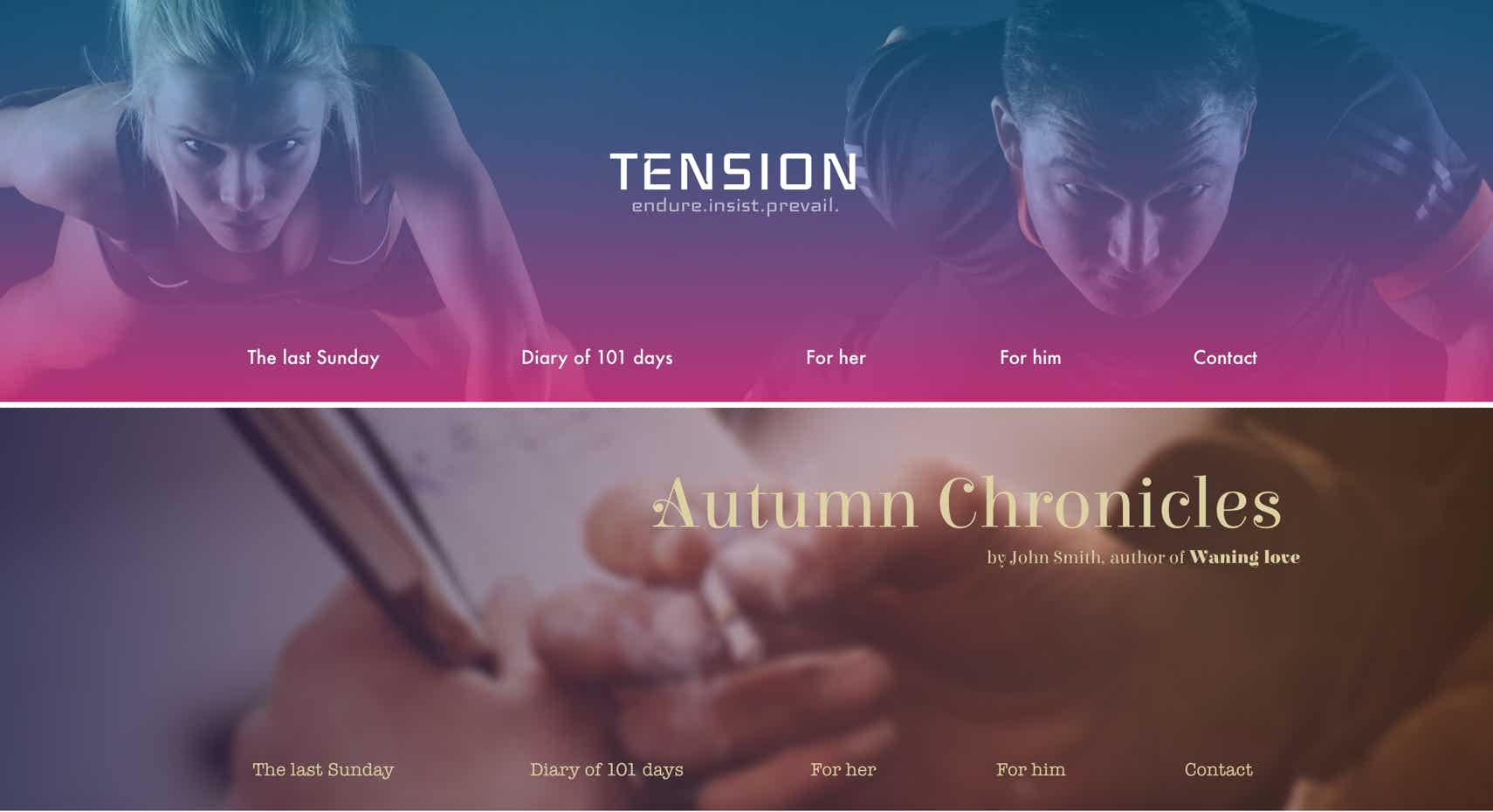
Le choix de l’image dépend clairement du contexte. Par exemple, un site Web sur l’exercice et l’entraînement intense se concentrerait sur la pose du corps, le mouvement et la tension du moment. Un blog personnel mélancolique se concentrerait sur les couleurs et les détails qui créent l’ambiance, comme une cigarette qui brûle, dans les mains sales et calleuses d’un rêveur solitaire.
Les mots utilisés sont les mêmes pour mieux illustrer la différence dans la stimulation émotionnelle du spectateur. De même que pour l’image, le type de police et le contraste des couleurs contribuent à l’effet désiré. Grâce à ces effets, les images divergeant encore plus.
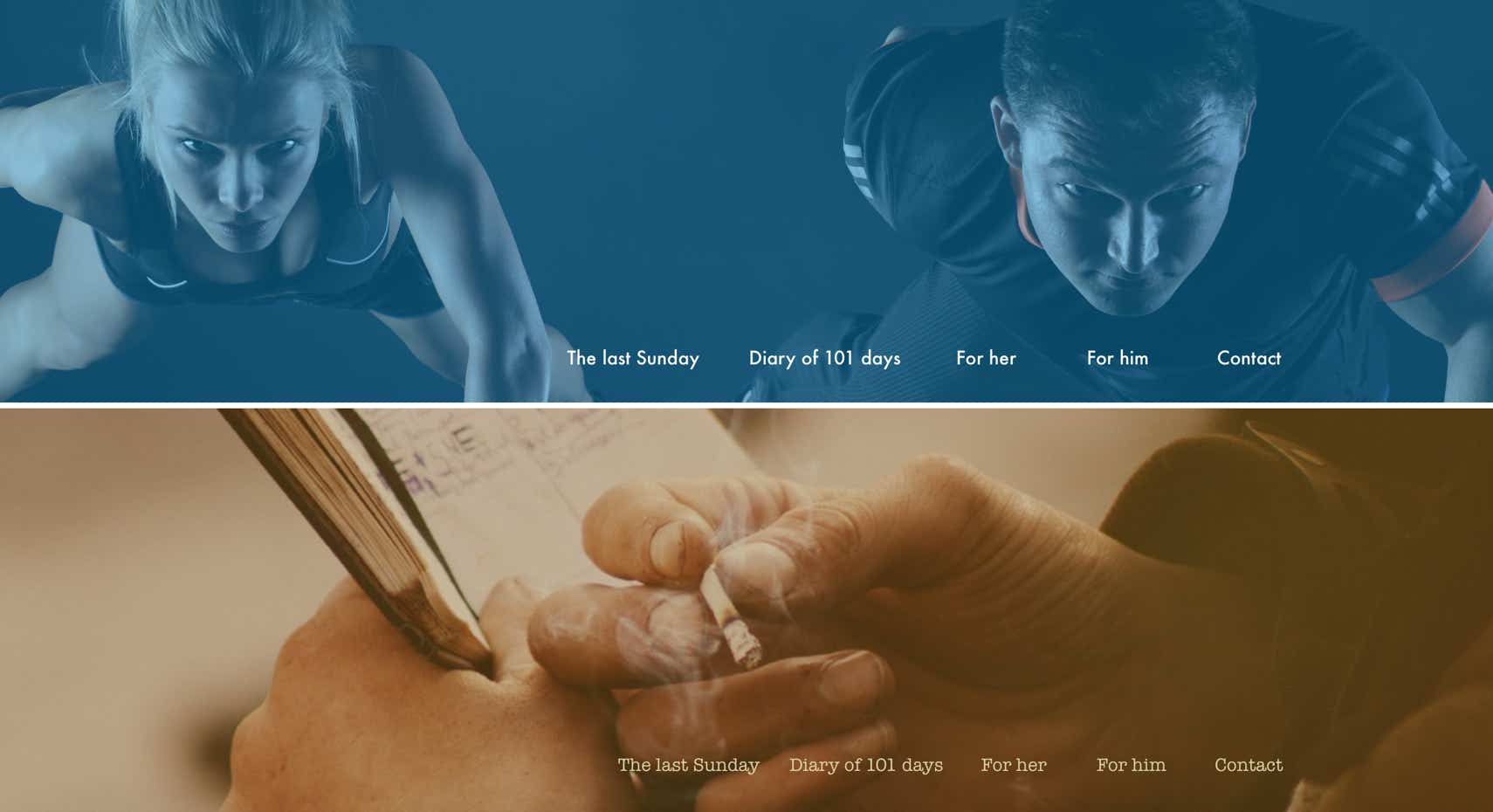
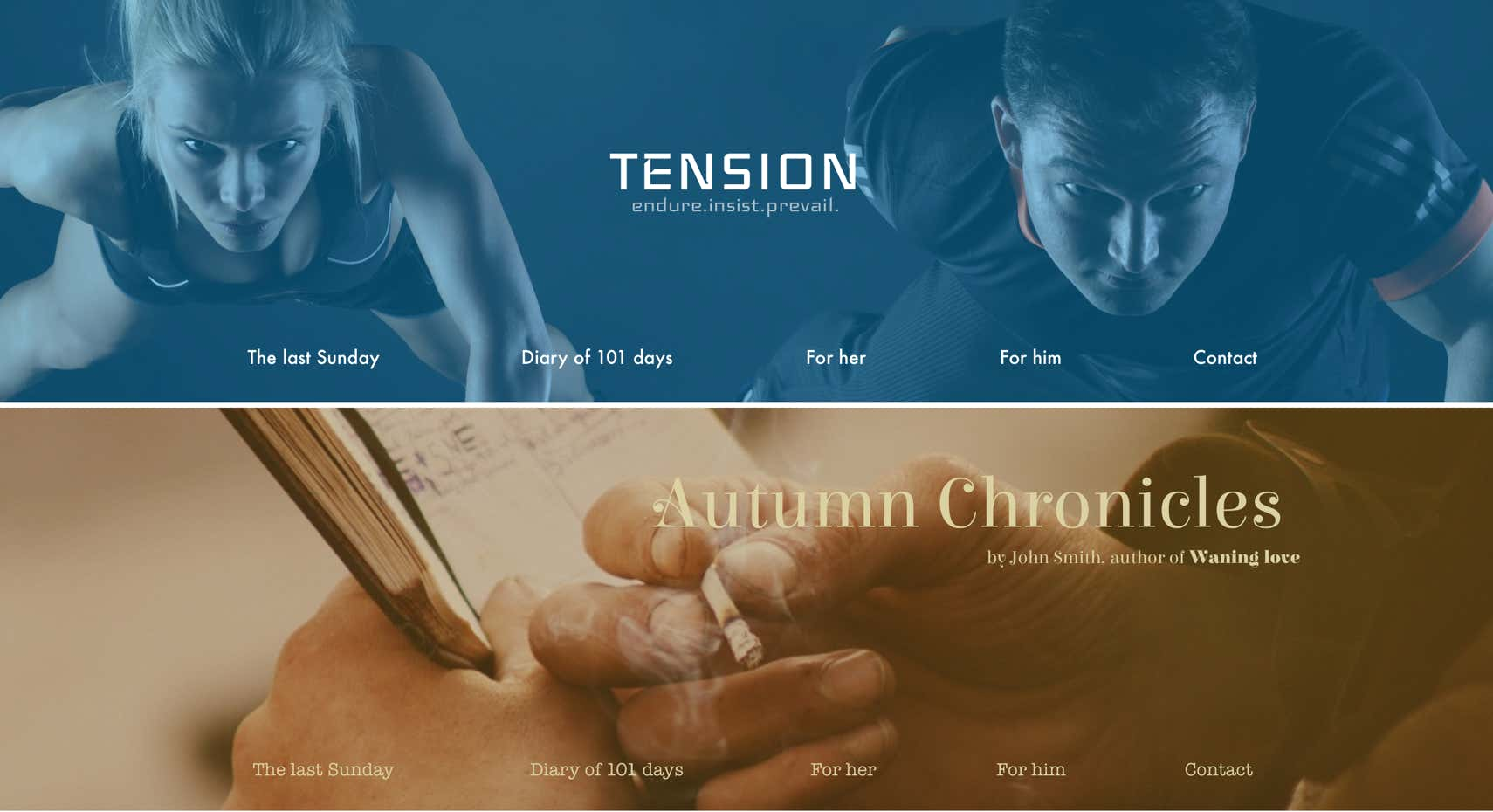
Ajoutons quelques effets de superposition. L’effet le plus communément utilisé est une teinte de couleur sur l’image, mais derrière n’importe quel texte :
On voit tout de suite que les images prennent un aspect surnaturel. Elles ne décrivent plus une situation réaliste, mais une idéalisation de leurs concepts originaux.
Bien qu’intéressant, il y a cependant quelque chose qui ne va pas avec le design. Comme les deux images ont perdu leur réalisme et leur clarté visuelle (principalement à cause des ombres et des couleurs fortes), le fait d’être le centre de l’attention du spectateur cause un inconfort visuel.
Bien que loin d’être complets, les résultats visuels sont nettement améliorés. Nos yeux sont déjà naturellement attirés par les titres et l’en-tête. Bien sûr, il est impossible d’avoir un Hero header sans au moins un en-tête, mais il est important de réaliser que chaque composant est un élément constitutif qui donne naissance à des possibilités, et que chaque niveau introduisant de nouveaux éléments remet à zéro les règles du jeu.
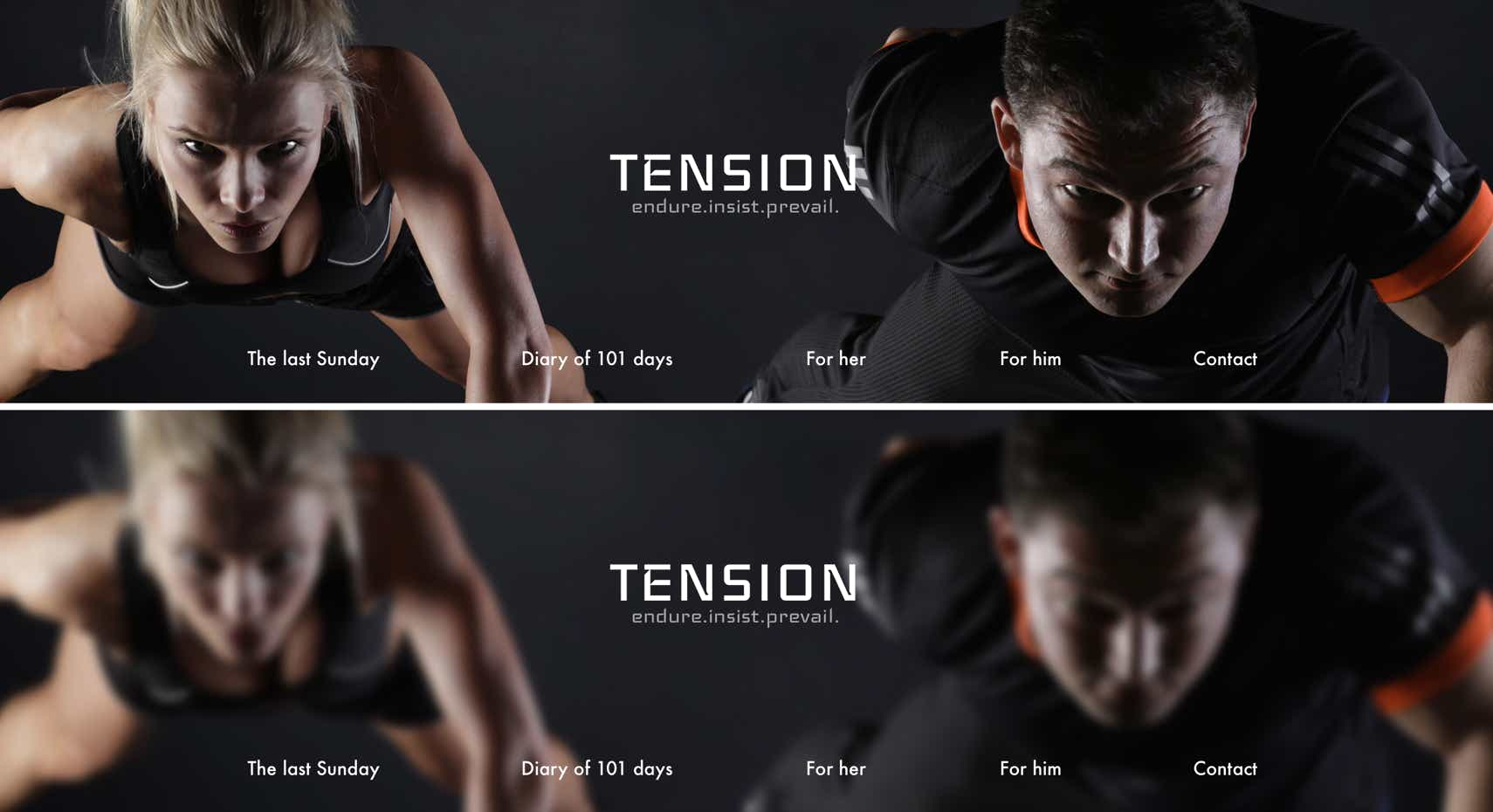
Un autre effet populaire pour les Hero headers est le flou :
Ici, vous pouvez immédiatement remarquer un gros problème. Les modèles dans l’image regardent directement le spectateur, mais à cause du flou, l’intensité voulue de la photo laisse plutôt place à une sensation de malaise ou de comique, rendant l’effet inapproprié pour cette image.
Si l’on mettait de côté ce problème, nous pourrions cependant constater plusieurs points positifs. La plupart des zones de l’image étaient déjà couvertes de couleurs très foncées, ce qui fait que les lettres blanches en gras sont un choix évident. Cependant, certaines parties, comme le mot Diary (Journal) sur le coude de la femme et le N de Tension sur les rayures blanches du haut de l’homme, ne rendent pas très bien, sans toutefois réduire la clarté du texte. Tout le texte est centré sur le cadre, donc le déplacer n’est pas une option souhaitable. Grâce au flou, ce n’est plus le cas.
Pour terminer le chapitre, rappelez-vous que le Hero header est la première impression de votre page : vous devez y consacrer une bonne partie de votre attention et de votre temps. Soyez spontané et faites beaucoup d’expérimentations pour découvrir toutes sortes d’idées créatives.
Voici un test rapide avec une superposition de dégradés.





Copyright © River SRL
IT06208340486 — REA FI-609716
S’il vous plait, signalez tout défaut dans la documentation et nous le corrigerons dès que possible !
Ce site utilise des cookies. Certains sont essentiels au fonctionnement de notre site ; d’autres nous aident à améliorer l’expérience utilisateur et afficher le contenu de tiers. En utilisant ce site, vous acceptez l’envoi de ces cookies par notre site. Lisez notre Politique de confidentialité pour en savoir plus ou refuser.