Sparkle adopte une palette unifiée sur l’ensemble du site, le sélecteur de couleurs est un nuancier de couleurs qui peut être utilisé partout où une couleur est nécessaire : texte, fonds, remplissages, ombres, bordures, etc.
Le but des nuances est d’aider à maintenir la cohérence des couleurs entre les éléments et les pages. Chaque nuance contient une valeur de couleur. Lorsque cette valeur est modifiée, tous les éléments utilisant la couleur changent dans toutes les pages.
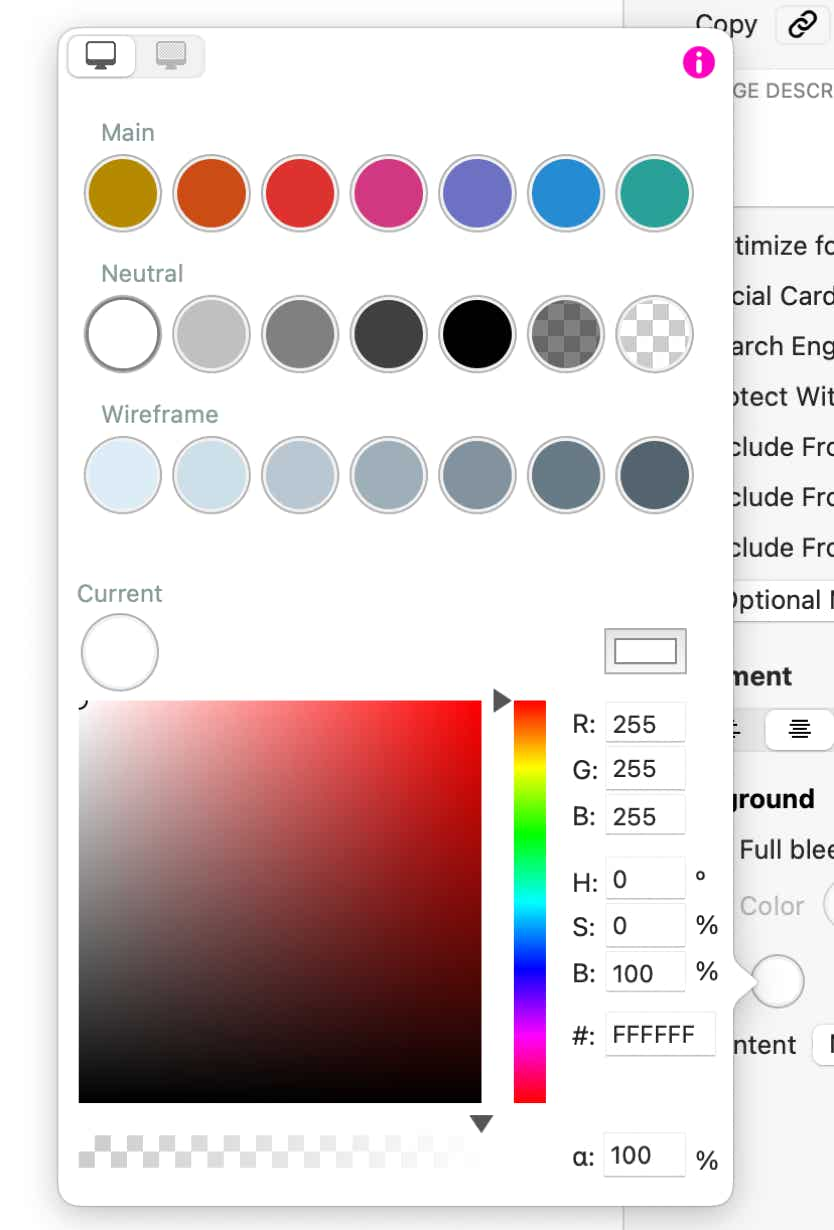
Par exemple le sélecteur de couleur d’arrière-plan :
Mode sombre
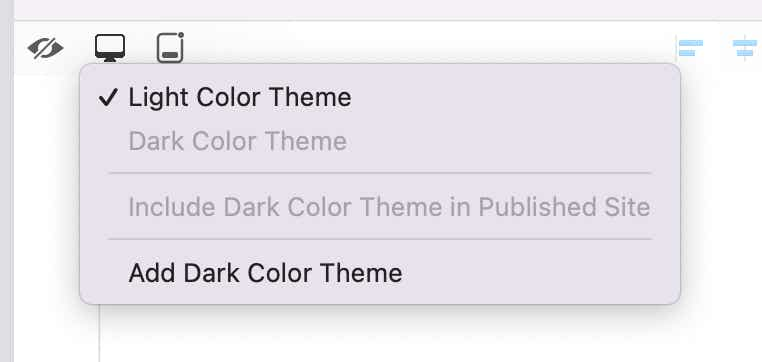
Vous pouvez permettre à votre site Web de passer automatiquement en Mode sombre, pour les appareils qui le prennent en charge, en ajoutant un thème de couleurs sombre. Lorsque vous sélectionnez « Ajouter un thème de couleurs sombre » dans la fenêtre contextuelle de la barre de mise en forme, une deuxième couleur est ajoutée à chaque nuance, et vous pouvez l'afficher en utilisant le commutateur en haut à gauche de la fenêtre contextuelle du sélecteur de couleurs.
La même fenêtre contextuelle vous permet d’activer/de désactiver le Mode sombre, pour avoir un aperçu de la différence dans le canevas, et d'inclure ou d'exclure le thème de couleurs sombre du site Web publié, pendant qu'il est en cours de réalisation.
Il est important de noter que si, par exemple, vous avez choisi un échantillon contenant la couleur rouge pour l'arrière-plan d'une boîte, vous ne choisissez pas une autre nuance en Mode sombre. Vous changez plutôt les valeurs de couleur pour la même nuance. Si vous changez la couleur de la nuance alors que le thème de couleurs sombre est affiché, la couleur du Mode clair sera également modifiée.
Une fois terminé et publié, le navigateur du visiteur affichera le thème de couleurs tel que déterminé dans son système.
Pour les modifications d’autre contenu dans le Mode sombre, consultez la visibilité basée sur le thème de couleurs dans l’inspecteurDisposition.
Utilisation du sélecteur de couleur
La nuance de couleur sélectionnée est entourée. La valeur de la couleur peut être modifiée en la sélectionnant sur les curseurs luminosité/saturation et teinte ou en saisissant les valeurs rouge/vert/bleu, teinte/saturation/luminosité, ou même les valeurs hexadécimales de « couleur Web ».
Une roue de couleurs système est disponible sur le côté droit sous les nuances, pour accéder à la palette de votre sélecteur de couleurs système ou pour prélever une couleur à l'écran.
Dans le but de maintenir un code couleur cohérent sur l'ensemble du site, toutes les nuances dans Sparkle sont synchronisées entre les éléments. Pour le dire autrement, lorsque vous changez la valeur de couleur d'une nuance, tous les éléments qui l'utilisent changeront pour cette couleur. L'exception à cette règle est l'échantillon « actuel », qui n'est pas synchronisé.
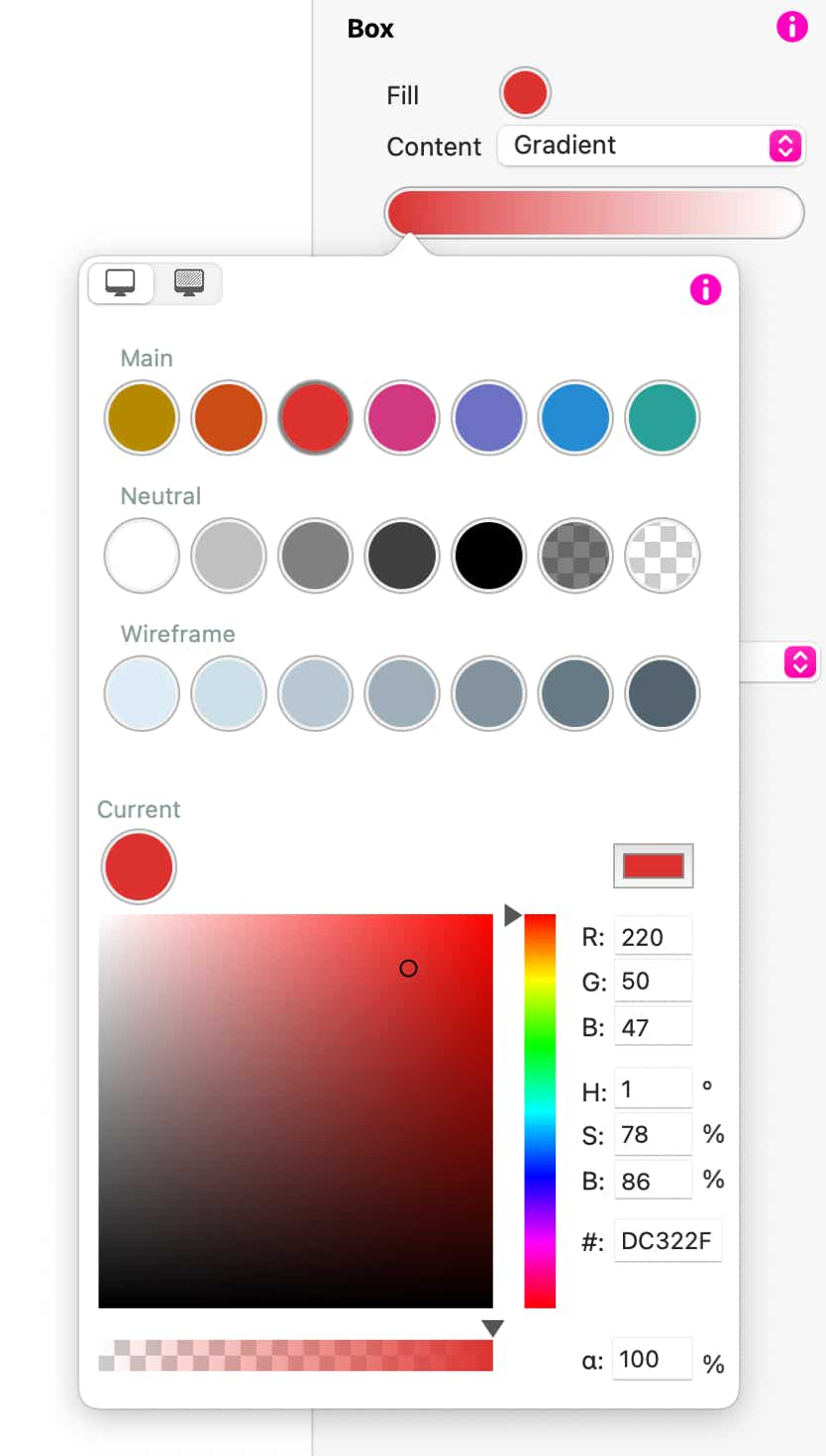
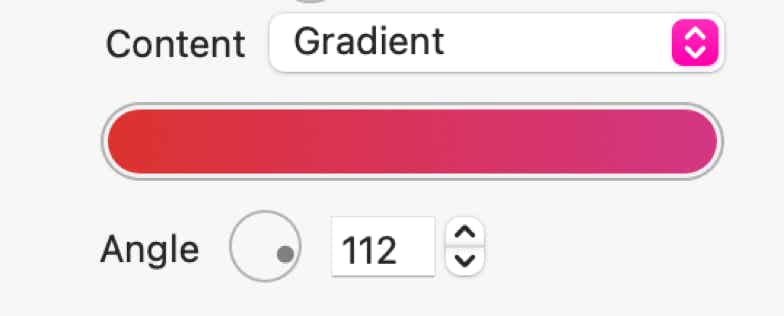
Enfin, le sélecteur de couleur de l’élément boîte vous permet de sélectionner un dégradé, en réglant les deux extrémités du dégradé séparément.
Les dégradés peuvent être orientés dans toutes les directions grâce à l’angle du dégradé.



Nuanciers synchronisés
Nuancier non-synchronisé


Copyright © River SRL
IT06208340486 — REA FI-609716
S’il vous plait, signalez tout défaut dans la documentation et nous le corrigerons dès que possible !
Ce site utilise des cookies. Certains sont essentiels au fonctionnement de notre site ; d’autres nous aident à améliorer l’expérience utilisateur et afficher le contenu de tiers. En utilisant ce site, vous acceptez l’envoi de ces cookies par notre site. Lisez notre Politique de confidentialité pour en savoir plus ou refuser.