Ce sont quelques caractéristiques de Sparkle qui aident pendant la modification ou aident à rendre un site Web plus cohérent et uniforme.
Plusieurs éléments peuvent être groupés pour que vous puissiez les déplacer et les redimensionner comme une seule unité. Vous pouvez le faire à partir du menu Organiser ou via le menu contextuel (clic droit ou Ctrl + clic). Vous pouvez verrouiller un élément pour éviter de le déplacer, de le modifier ou de le supprimer par inadvertance, à partir du menu Organiser ou de l’inspecteur Disposition.
Intégration
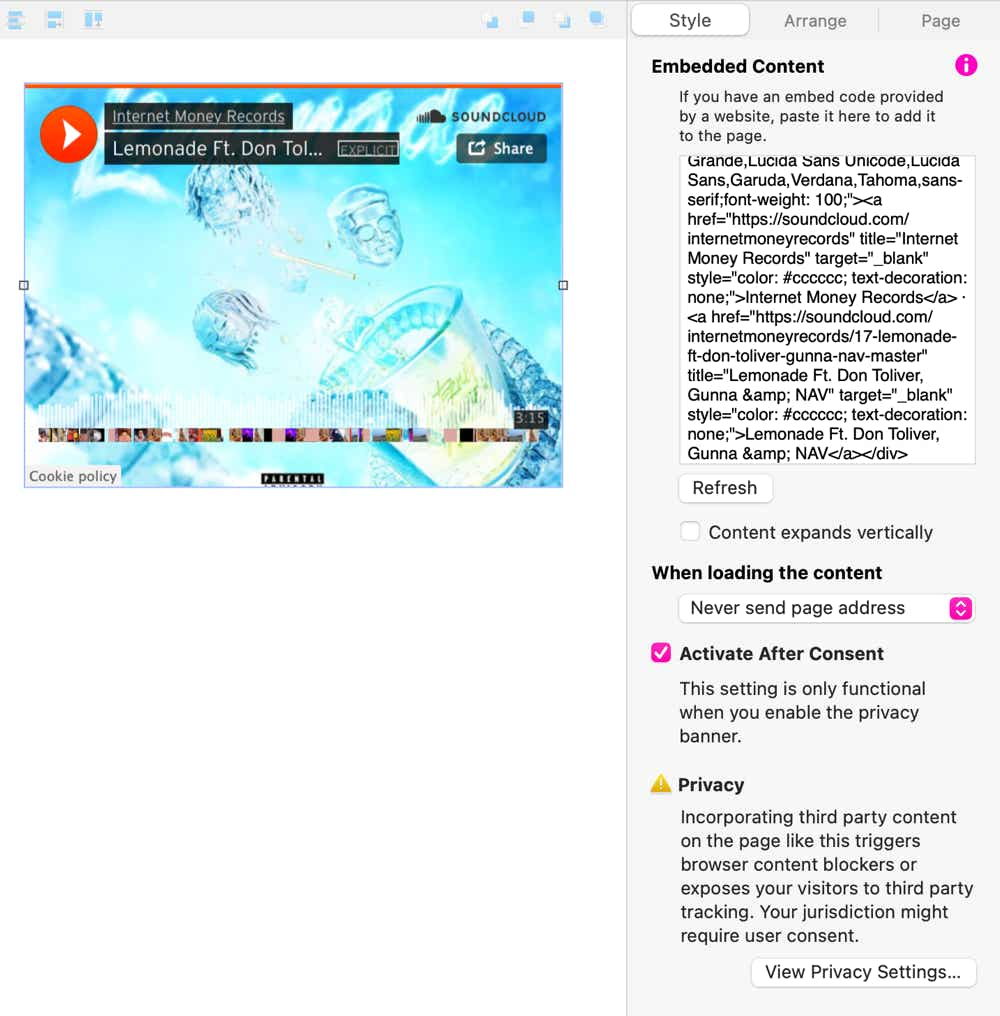
La fonction « Intégrer » permet d’insérer des bribes de code HTML dans un site Sparkle. Vous utiliserez généralement « Intégrer » pour insérer du contenu tiers pour lequel un « code d’intégration » a été fourni (parfois indiqué par le code HTML « <> » parenthèses).
Par exemple ici le lecteur SoundCloud, ou un chat bot.
La case à cocher « Contenu s’étend verticalement » est nécessaire lorsque le code produit un contenu de hauteur variable, par exemple le panier d’achats ecwid.com.
Afin d'assurer la protection des données des visiteurs du site et de se conformer à la réglementation sur la confidentialité, le code n'est activé par défaut qu'après le consentement de l'utilisateur (si le site utilise les fonctions de confidentialité de Sparkle), et le paramètre « Pendant le chargement du contenu » assure que l'adresse de la page n'est partagée avec aucun service tiers. Il est possible que ces paramètres doivent être modifiés au cas par cas pour être compatibles avec différents services, par exemple le service chat de tawk.to a besoin de l'adresse de la page.
Les éléments d’intégration peuvent être réglés sur largeur maximale (dans l’inspecteur Disposition), pour les extraits de code qui la prennent en charge.
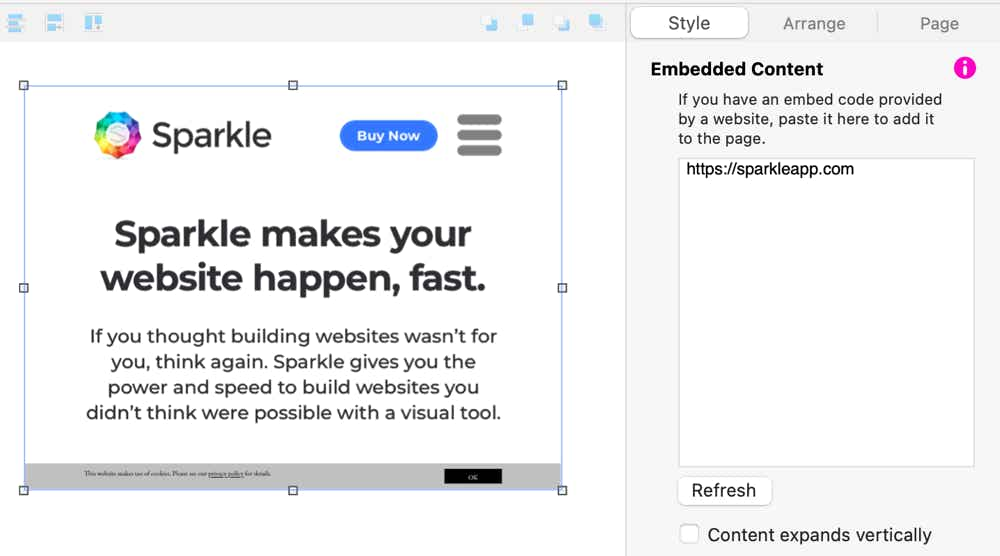
Une utilisation simplifiée de l’élément d’intégration consiste à entrer seulement une URL dans la section du code, ce qui créera automatiquement un iframe pour vous, intégrant efficacement le site dans l’élément d’intégration.
L’élément d’intégration dans Sparkle est principalement destiné à servir de pis-aller pendant que nous développons des éléments Sparkle plus natifs.


Copyright © River SRL
IT06208340486 — REA FI-609716
S’il vous plait, signalez tout défaut dans la documentation et nous le corrigerons dès que possible !
Ce site utilise des cookies. Certains sont essentiels au fonctionnement de notre site ; d’autres nous aident à améliorer l’expérience utilisateur et afficher le contenu de tiers. En utilisant ce site, vous acceptez l’envoi de ces cookies par notre site. Lisez notre Politique de confidentialité pour en savoir plus ou refuser.