Les appareils de taille différente ne sont pas rares, une fraction significative de la population mondiale navigue sur le Web avec des appareils mobiles.
Sparkle s’en occupe en vous permettant de choisir une position différente pour tous les éléments de la page, en fonction des tailles d’appareils les plus répandues.
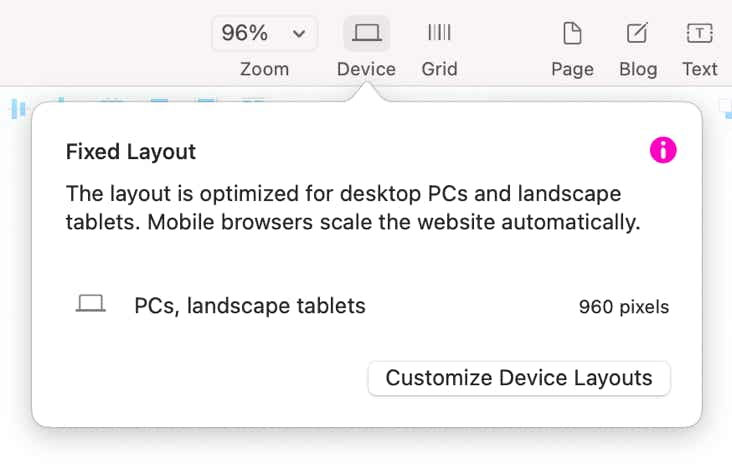
Bien que la taille des appareils soit affichée dans la fenêtre contextuelle popup des appareils, il ne s’agit pas d’une fonctionnalité permettant de choisir la taille qui convient à votre contenu. Nous vivons dans un monde multi-appareils, c’est pourquoi votre contenu doit être exploitable par tous les appareils possibles.
Ce sujet est optionnel et destiné à une utilisation avancée, vous pourrez donc l’aborder plus tard dans le développement de votre site. Vous pourrez y réfléchir après avoir défini « ce que doit contenir le site », en plus de la mise en page sur un seul appareil.
Plutôt que de lutter contre les limitations d’un seul appareil, vous devriez considérer un site réactif comme un ensemble de toutes les mises en page. D’un autre côté, si vous n’avez qu’une seule mise en page, la mise en page du PC de bureau de 960 pixels de large est la plus universelle, c’est pourquoi c’est la version par défaut de Sparkle.
Un seul appareil
Si vous n’ajoutez pas plusieurs appareils à votre site Web, Sparkle générera une mise en page fixe unique, qui par défaut est une mise en page de bureau de 960 pixels de large. Le code du site contiendra des instructions pour que les navigateurs mobiles agissent en mode « compatibilité », afin que le contenu de la page soit dézoomé pour être entièrement visible et que l’utilisateur puisse zoomer en écartant ses doigts.
L’inconvénient de cette approche est que les moteurs de recherche le considèrent de plus en plus comme un élément négatif.
Ajouter plusieurs appareils
L’utilisation de plusieurs appareils s’apparente à regarder l’intérieur d’une maison depuis différentes fenêtres. Le contenu est le même, mais la forme de la fenêtre est différente.
Par conséquent, l’ajout d’éléments sur un appareil entraînera l’ajout des mêmes éléments sur tous les appareils. La suppression d’éléments les supprimera de tous les appareils. Cela signifie également que vous devez vérifier la position d’un élément nouvellement ajouté sur d’autres appareils.
Sparkle vous permet de modifier la position des éléments et les propriétés du texte pour chaque appareil. Vous pouvez par exemple placer deux images côte à côte sur affichage pour ordinateur de bureau, mais les empiler sur une mise en page mobile.
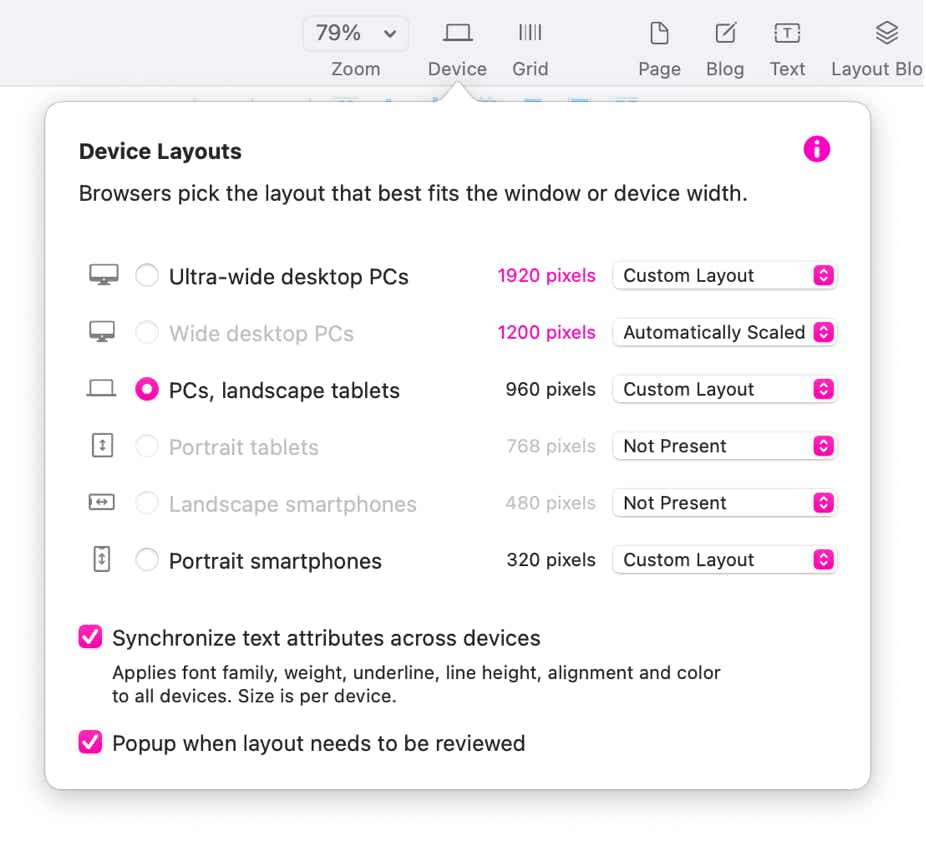
La mise en page d’un appareil peut être dans l’un des quatre états suivant :
Vous pouvez personnaliser la taille du plus grand des deux appareils en cliquant sur l'étiquette de taille. Le contenu sera mis à l’échelle pour la nouvelle taille saisie.
Sparkle ajoute également quelques dispositions synthétiques de dispositifs pour les tailles de smartphones les plus courantes, mises à l'échelle depuis l’affichage au format portrait du smartphone. Ce fonctionnement garantit un affichage bord à bord pour tous les smartphones modernes. Vous pouvez activer ou désactiver cette fonctionnalité depuis le sparamètres Divers du site.
Un flux de travail rapide
Lorsque vous ajoutez un appareil, Sparkle met à l’échelle tous les éléments pour qu’ils s’adaptent au nouvel appareil, et ce, à partir de l’appareil dont la taille est la plus proche.
Dans les faits, seules la mise en page du bureau et la mise en page mobile sont radicalement différentes, vous n’avez donc pas besoin d’avoir cinq mises en page différentes.
La façon la plus rapide de créer des mises en page pour tous les appareils est de procéder comme suit. En supposant que vous avez terminé et que vous êtes satisfait de la mise en page par défaut de 960 pixels de large :
Les blocs Disposition ont la capacité de pousser le contenu vers le bas de la page et de développer les sections de la page qui ont besoin de plus d'espace. Donc, quand vous les utilisez dans votre création de page, vous accélérez grandement le reflux de la page mobile.
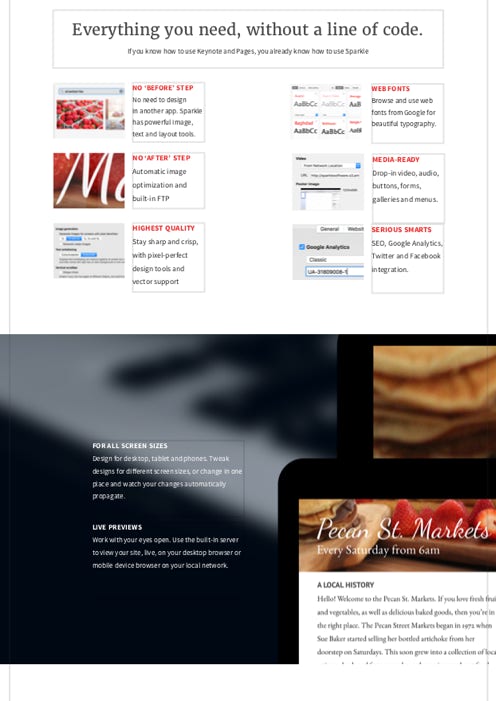
Ceci est un exemple de la différence de mise en page, une mise en page dézoomée sur la gauche, une vue à 100 % sur la droite.
Texte et appareils
Lorsque vous ajoutez un nouvel appareil, le texte est mis à l’échelle pour s’adapter à l’appareil. Par exemple : vous avez une taille de police de 15 dans un format 960 px et un appareil de 320 px est ajouté, la police sera mise à l’échelle avec une taille de 5. Les styles sont également modifiés pour refléter la mise à l’’échelle. Cependant, le même nom de style a une taille de police spécifique à l’appareil, donc lorsque vous modifiez un style dans un appareil, les autres appareils ne sont pas affectés par ce changement.
Nous vous suggérons de vérifier et éventuellement d’ajuster les styles avant de commencer à travailler sur un appareil nouvellement ajouté.
Différences entre les appareils
Dans certains cas, vous pouvez vouloir masquer un élément sur des appareils plus petits, ou utiliser un élément avec des propriétés différentes.
Cela peut se produire soit parce qu’un élément n’est pas approprié pour mobile, soit parce que vous avez besoin d’un élément avec des propriétés différentes sur un appareil différent.
Pour cela, vous pouvez utiliser la case à cocher « Voir sur cet appareil » pour afficher/masquer sélectivement les éléments.
Aperçu et appareils
Il y a une subtilité avec l’aperçu. Quand vous créez un site multi-appareils, la mise en page affichée dépend de la largeur du navigateur. Pour limiter les risques de confusion, l’aperçu ne montre que l’appareil actuel. Mais si vous voulez un aperçu du fonctionnement du site après sa publication, ou si vous avez des navigateurs bureau et mobile qui affichent tous les deux l’aperçu en direct, vous devez passer l’aperçu sur le réglage « Tous les appareils ».




Copyright © River SRL
IT06208340486 — REA FI-609716
S’il vous plait, signalez tout défaut dans la documentation et nous le corrigerons dès que possible !
Ce site utilise des cookies. Certains sont essentiels au fonctionnement de notre site ; d’autres nous aident à améliorer l’expérience utilisateur et afficher le contenu de tiers. En utilisant ce site, vous acceptez l’envoi de ces cookies par notre site. Lisez notre Politique de confidentialité pour en savoir plus ou refuser.