Un nouveau document Sparkle commence par une page blanche où vous pouvez ajouter les éléments dans la mise en page de votre site Web.
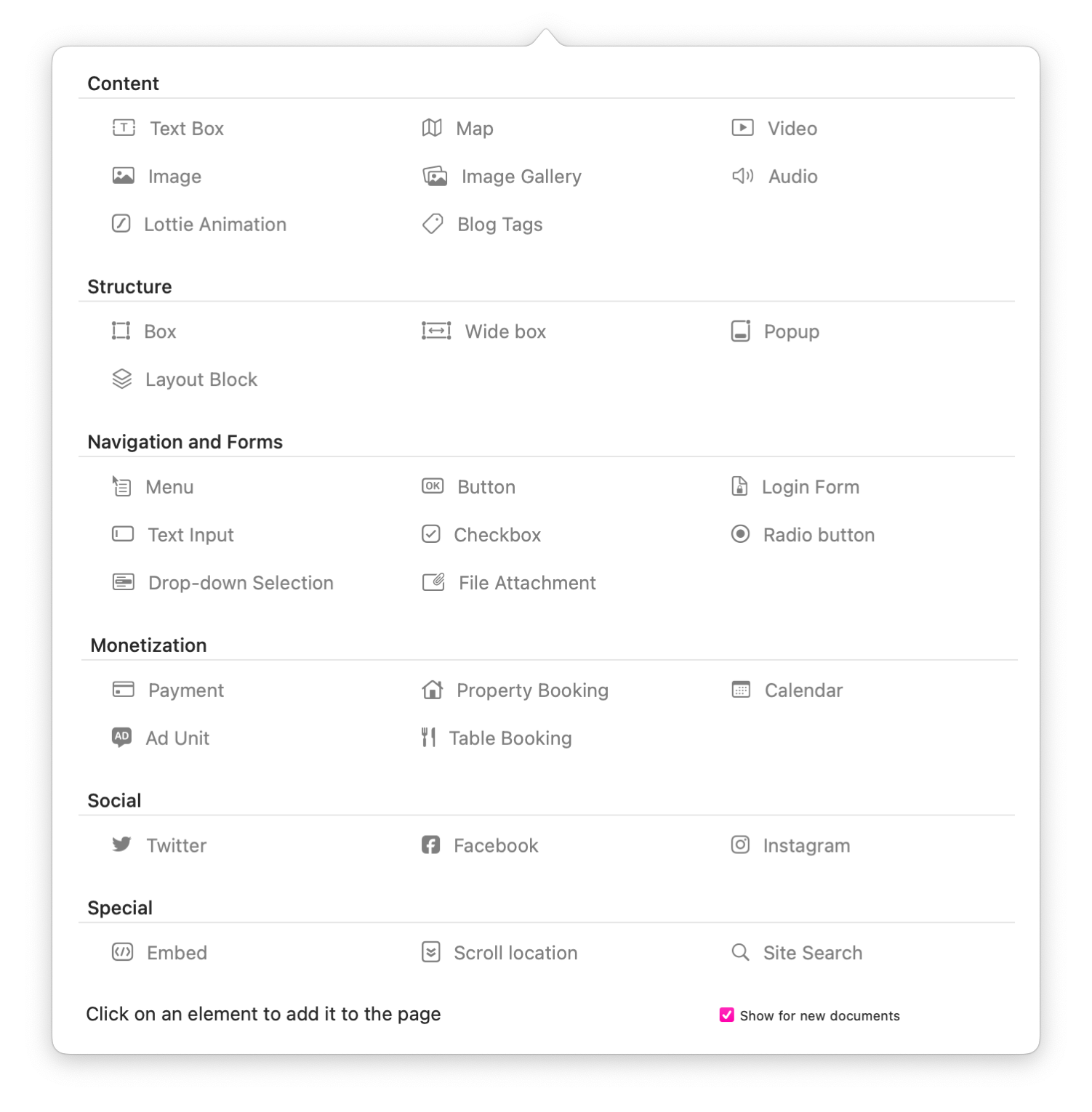
La façon la plus directe d'ajouter des éléments au canevas est d'utiliser les boutons correspondants de la barre d'outils ou d'ouvrir la fenêtre contextuelle « Ajouter ». Vous pouvez utiliser la personnalisation de la barre d'outils du système pour ajouter ou retirer différents éléments de la barre d'outils.
Chaque type de contenu est expliqué plus en détail dans cette documentation :
Des détails sur la position, la taille et le calque de l’élément sont disponibles dans la page de documentation inspecteur Disposition documentation page.
En plus du positionnement de la forme libre par glisser-déposer ou sur l’inspecteur, le canevas de Sparkle comporte une grille de mise en page, sur laquelle les éléments s’alignent de façon magnétique.
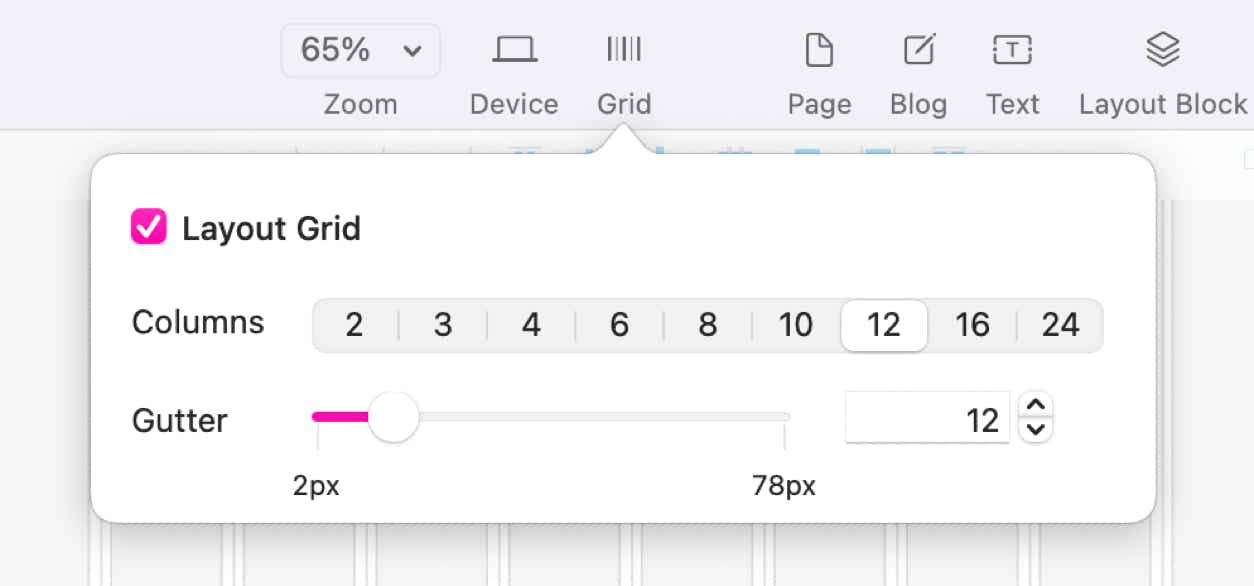
Les paramètres de la grille peuvent être modifiés à l'aide du bouton Grille de la barre d'outils. Sparkle propose par défaut une grille de 12 colonnes.
Les guides automatiques basés sur les limites des éléments constituent une alternative à l’alignement sur la grille. Par exemple, ici, le haut du texte s’aligne sur le bas de l’image :
Lorsque vous utilisez l’alignement magnétique, vous pouvez empêcher l’alignement en maintenant la touche Ctrl enfoncée pendant que vous faites glisser un élément.
Si vous souhaitez positionner un élément plus bas ou plus haut sur la page, dans une zone actuellement invisible, vous pouvez le faire glisser près du bord du canevas et la page défilera automatiquement.




Copyright © River SRL
IT06208340486 — REA FI-609716
S’il vous plait, signalez tout défaut dans la documentation et nous le corrigerons dès que possible !
Ce site utilise des cookies. Certains sont essentiels au fonctionnement de notre site ; d’autres nous aident à améliorer l’expérience utilisateur et afficher le contenu de tiers. En utilisant ce site, vous acceptez l’envoi de ces cookies par notre site. Lisez notre Politique de confidentialité pour en savoir plus ou refuser.