Introduction
Utilisation de Sparkle
Éléments
Comment...
Un en-tête collant est une structure de navigation qui conserve sa position en haut de la fenêtre du navigateur lorsque vous faites défiler une page Web vers le bas, au lieu de défiler avec la page. La structure de navigation peut être initialement plus bas dans la page. C'est un élément couramment utilisé et, si votre site Web a beaucoup de contenu, vous devriez probablement en implémenter au moins dans une forme de base, telle qu'une barre de navigation avec un menu.
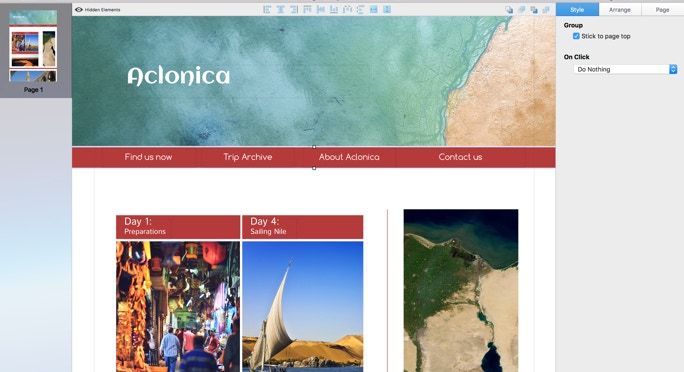
Pour créer un en-tête simple, commencez par placer quelques boutons de texte sur une large boîte. Les boutons seront des liens vers des pages de votre site Web, ou pour faire défiler les emplacements sur la même page. Un nombre de 3 à 5 boutons est généralement suffisant pour mettre en évidence les principales caractéristiques d'un site Web sans surcharger la barre. Un élément de menu peut également remplacer les boutons. Sélectionnez tous les boutons et la boîte large, cliquez avec le bouton droit de la souris pour ouvrir le menu et sélectionner Grouper, ou sélectionnez Grouper dans le menu Organiser en haut de l'écran. Le groupe nouvellement créé offre l'option «Verrouiller en haut de page» dans l'onglet style.
Activez la case à cocher «Verrouiller en haut de page», maintenant votre groupe restera collé au haut de votre écran.
N'oubliez pas de faire attention aux conflits visuels qui pourraient apparaître lors du mouvement de l'en-tête. Dans cet exemple, une bordure blanche sur le fond de l'en-tête assure qu'il se différencie facilement lorsqu'il est positionné devant le contenu de la page, et qu'il est cohérent avec les bordures blanches utilisées pour séparer les éléments dans nos pages.
La cohérence est importante, et offre souvent des solutions naturelles, comme dans ce cas-ci.
Notez que si le placement initial de l'en-tête n'est pas en haut de l'écran, il s'y attachera lors du défilement, dès qu'il entrera en contact. De plus, la pièce jointe se produira une fois que le premier composant de votre en-tête entrera en contact. La structuration et le positionnement relatif des composants de votre en-tête seront préservés.

S'il vous plait, signalez toute lacune dans la documentation et nous la corrigerons dès que possible !
Copyright © 2019 River SRL
IT06208340486 — REA FI-609716
This site uses cookies. Some are essential to make our site work; others help us improve the user experience and display third party content. By using the site, you agree to our site sending these cookies. Read our privacy policy to learn more or opt out.
